

特殊之处在于标记的图形节点
实际是一个svg 的path属性
ECharts 提供的标记类型包括
‘circle’, ‘rect’, ‘roundRect’, ‘triangle’, ‘diamond’, ‘pin’, ‘arrow’, ‘none’
可以通过 ‘image://url’ 设置为图片,其中 URL 为图片的链接,或者 dataURI。
URL 为图片链接例如:
‘image://http://example.website/a/b.png’
URL 为 dataURI 例如:
‘image://data:image/gif;base64,R0lGODlhEAAQAMQAAORHHOVSKudfOulrSOp3WOyDZu6QdvCchPGolfO0o/XBs/fNwfjZ0frl3/zy7////wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAkAABAALAAAAAAQABAAAAVVICSOZGlCQAosJ6mu7fiyZeKqNKToQGDsM8hBADgUXoGAiqhSvp5QAnQKGIgUhwFUYLCVDFCrKUE1lBavAViFIDlTImbKC5Gm2hB0SlBCBMQiB0UjIQA7’
可以通过 ‘path://’ 将图标设置为任意的矢量路径。这种方式相比于使用图片的方式,不用担心因为缩放而产生锯齿或模糊,而且可以设置为任意颜色。路径图形会自适应调整为合适的大小。路径的格式参见 SVG PathData。可以从 Adobe Illustrator 等工具编辑导出。
例如:
‘path://M30.9,53.2C16.8,53.2,5.3,41.7,5.3,27.6S16.8,2,30.9,2C45,2,56.4,13.5,56.4,27.6S45,53.2,30.9,53.2z M30.9,3.5C17.6,3.5,6.8,14.4,6.8,27.6c0,13.3,10.8,24.1,24.101,24.1C44.2,51.7,55,40.9,55,27.6C54.9,14.4,44.1,3.5,30.9,3.5z M36.9,35.8c0,0.601-0.4,1-0.9,1h-1.3c-0.5,0-0.9-0.399-0.9-1V19.5c0-0.6,0.4-1,0.9-1H36c0.5,0,0.9,0.4,0.9,1V35.8z M27.8,35.8 c0,0.601-0.4,1-0.9,1h-1.3c-0.5,0-0.9-0.399-0.9-1V19.5c0-0.6,0.4-1,0.9-1H27c0.5,0,0.9,0.4,0.9,1L27.8,35.8L27.8,35.8z’
如果需要每个数据的图形不一样,可以设置为如下格式的回调函数:
(value: Array|number, params: Object) => string
其中第一个参数 value 为 data 中的数据值。第二个参数params 是其它的数据项参数
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<title>自定义节点折线图</title>
<style>
html,
body {
margin: 0;
padding: 0;
background-color: #000;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
#main {
width: 300px;
height: 200px;
}
</style>
</head>
<body>
<div id="main"></div>
<!-- 引入 ECharts -->
<script src="https://cdn.jsdelivr.net/npm/echarts@5.5.0/dist/echarts.min.js"></script>
<script>
const chartDom = document.getElementById("main");
const myChart = echarts.init(chartDom);
// 数据
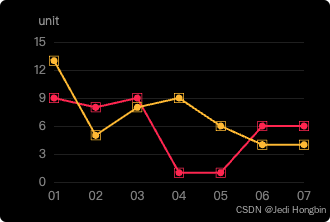
const categories = ["01", "02", "03", "04", "05", "06", "07"];
const redData = [9, 8, 9, 1, 1, 6, 6];
const yellowData = [13, 5, 8, 9, 6, 4, 4];
const option = {
backgroundColor: "#000",
xAxis: {
type: "category",
data: categories,
boundaryGap: false,
axisLine: { lineStyle: { color: "#88888800" } },
axisLabel: { color: "#888" },
},
yAxis: {
type: "value",
min: 0,
max: 15,
interval: 3,
axisLine: { lineStyle: { color: "#888" } },
splitLine: { lineStyle: { color: "#222" } },
axisLabel: { color: "#888" },
name: "unit",
nameTextStyle: {
color: "#999",
padding: [0, 10, 0, 0],
},
},
grid: {
left: 30,
right: 20,
top: 30,
bottom: 30,
},
tooltip: {
trigger: "axis",
},
legend: {
data: ["红线", "黄线"],
textStyle: { color: "#fff" },
show: false,
},
series: [
{
name: "红线",
type: "line",
data: redData,
lineStyle: {
color: "#ff2d55",
width: 2,
},
symbol: "path://M960 64v896H64V64h896z m-64 64H128v768h768V128zM512 192a320 320 0 1 1 0 640A320 320 0 0 1 512 192z",
symbolSize: [10, 10],
itemStyle: {
color: "#ff2d55",
},
},
{
name: "黄线",
type: "line",
data: yellowData,
itemStyle: {
color: "#ffc300",
},
symbol: "path://M960 64v896H64V64h896z m-64 64H128v768h768V128zM512 192a320 320 0 1 1 0 640A320 320 0 0 1 512 192z",
symbolSize: [10, 10],
lineStyle: {
color: "#ffc300",
width: 2,
},
},
],
};
myChart.setOption(option);
</script>
</body>
</html>


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








