2010-04-29 21:11:25

原创作品,允许转载,转载时请务必以超链接形式标明文章
原始出处 、作者信息和本声明。否则将追究法律责任。
http://weizhulin.blog.51cto.com/1556324/311438
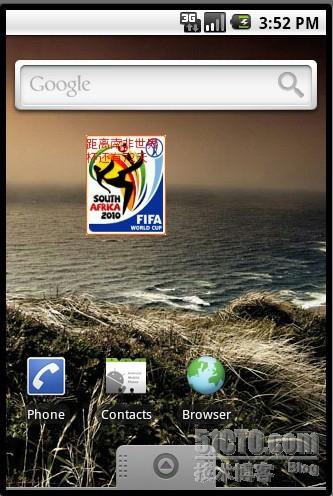
今天我们要写一下Android Widget的开发,由于快点凌晨,我就不说的太具体了,同志们就模仿吧!首先看一下效果图:

下面是Demo的详细步骤:
一、新建一个Android工程命名为:WidgetDemo.
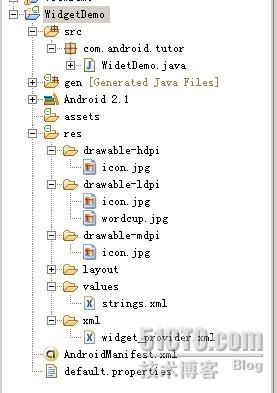
二、准备素材,一个是Widget的图标,一个是Widget的背景。存放目录如下图:

三、修改string.xml文件如下:
- view plaincopy to clipboardprint?
- <?xml version="1.0" encoding="utf-8"?>
- <resources>
- <string name="hello">Hello World, WidetDemo!</string>
- <string name="app_name">DaysToWorldCup</string>
- </resources>
- <?xml version="1.0" encoding="utf-8"?>
- <resources>
- <string name="hello">Hello World, WidetDemo!</string>
- <string name="app_name">DaysToWorldCup</string>
- </resources>
四、建立Widget内容提供者文件,我们在res下建立xml文件夹,并且新建一个widget_provider.xml代码入下:
- view plaincopy to clipboardprint?
- <?xml version="1.0" encoding="utf-8"?>
- <appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android"
- android:minWidth="50dip"
- android:minHeight="50dip"
- android:updatePeriodMillis="10000"
- android:initialLayout="@layout/main"
- />
- <?xml version="1.0" encoding="utf-8"?>
- <appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android"
- android:minWidth="50dip"
- android:minHeight="50dip"
- android:updatePeriodMillis="10000"
- android:initialLayout="@layout/main"
- />
五、修改main.xml布局,代码如下:
- view plaincopy to clipboardprint?
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:background="@drawable/wordcup"
- >
- <TextView
- android:id="@+id/wordcup"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="@string/hello"
- android:textSize="12px"
- android:textColor="#ff0000"
- />
- </LinearLayout>
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:background="@drawable/wordcup"
- >
- <TextView
- android:id="@+id/wordcup"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="@string/hello"
- android:textSize="12px"
- android:textColor="#ff0000"
- />
- </LinearLayout>
- 六、修改WidgetDemo.java代码如下:
- view plaincopy to clipboardprint?
- package com.android.tutor;
- import java.util.Calendar;
- import java.util.Date;
- import java.util.GregorianCalendar;
- import java.util.Timer;
- import java.util.TimerTask;
- import android.appwidget.AppWidgetManager;
- import android.appwidget.AppWidgetProvider;
- import android.content.ComponentName;
- import android.content.Context;
- import android.widget.RemoteViews;
- public class WidetDemo extends AppWidgetProvider {
- /** Called when the activity is first created. */
- @Override
- public void onUpdate(Context context, AppWidgetManager appWidgetManager,
- int[] appWidgetIds) {
- Timer timer = new Timer();
- timer.scheduleAtFixedRate(new MyTime(context,appWidgetManager), 1, 60000);
- super.onUpdate(context, appWidgetManager, appWidgetIds);
- }
- private class MyTime extends TimerTask{
- RemoteViews remoteViews;
- AppWidgetManager appWidgetManager;
- ComponentName thisWidget;
- public MyTime(Context context,AppWidgetManager appWidgetManager){
- this.appWidgetManager = appWidgetManager;
- remoteViews = new RemoteViews(context.getPackageName(),R.layout.main);
- thisWidget = new ComponentName(context,WidetDemo.class);
- }
- public void run() {
- Date date = new Date();
- Calendar calendar = new GregorianCalendar(2010,06,11);
- long days = (((calendar.getTimeInMillis()-date.getTime())/1000))/86400;
- remoteViews.setTextViewText(R.id.wordcup, "距离南非世界杯还有" + days+"天");
- appWidgetManager.updateAppWidget(thisWidget, remoteViews);
- }
- }
- }
- package com.android.tutor;
- import java.util.Calendar;
- import java.util.Date;
- import java.util.GregorianCalendar;
- import java.util.Timer;
- import java.util.TimerTask;
- import android.appwidget.AppWidgetManager;
- import android.appwidget.AppWidgetProvider;
- import android.content.ComponentName;
- import android.content.Context;
- import android.widget.RemoteViews;
- public class WidetDemo extends AppWidgetProvider {
- /** Called when the activity is first created. */
- @Override
- public void onUpdate(Context context, AppWidgetManager appWidgetManager,
- int[] appWidgetIds) {
- Timer timer = new Timer();
- timer.scheduleAtFixedRate(new MyTime(context,appWidgetManager), 1, 60000);
- super.onUpdate(context, appWidgetManager, appWidgetIds);
- }
- private class MyTime extends TimerTask{
- RemoteViews remoteViews;
- AppWidgetManager appWidgetManager;
- ComponentName thisWidget;
- public MyTime(Context context,AppWidgetManager appWidgetManager){
- this.appWidgetManager = appWidgetManager;
- remoteViews = new RemoteViews(context.getPackageName(),R.layout.main);
- thisWidget = new ComponentName(context,WidetDemo.class);
- }
- public void run() {
- Date date = new Date();
- Calendar calendar = new GregorianCalendar(2010,06,11);
- long days = (((calendar.getTimeInMillis()-date.getTime())/1000))/86400;
- remoteViews.setTextViewText(R.id.wordcup, "距离南非世界杯还有" + days+"天");
- appWidgetManager.updateAppWidget(thisWidget, remoteViews);
- }
- }
- }
七、修改配置文件AndroidManifest.xml,代码如下:
- view plaincopy to clipboardprint?
- <?xml version="1.0" encoding="utf-8"?>
- <manifest xmlns:android="http://schemas.android.com/apk/res/android"
- package="com.android.tutor"
- android:versionCode="1"
- android:versionName="1.0">
- <application android:icon="@drawable/icon" android:label="@string/app_name">
- <receiver android:name=".WidetDemo"
- android:label="@string/app_name">
- <intent-filter>
- <action android:name="android.appwidget.action.APPWIDGET_UPDATE" />
- </intent-filter>
- <meta-data android:name="android.appwidget.provider"
- android:resource="@xml/widget_provider"
- />
- </receiver>
- </application>
- <uses-sdk android:minSdkVersion="7" />
- </manifest>
- <?xml version="1.0" encoding="utf-8"?>
- <manifest xmlns:android="http://schemas.android.com/apk/res/android"
- package="com.android.tutor"
- android:versionCode="1"
- android:versionName="1.0">
- <application android:icon="@drawable/icon" android:label="@string/app_name">
- <receiver android:name=".WidetDemo"
- android:label="@string/app_name">
- <intent-filter>
- <action android:name="android.appwidget.action.APPWIDGET_UPDATE" />
- </intent-filter>
- <meta-data android:name="android.appwidget.provider"
- android:resource="@xml/widget_provider"
- />
- </receiver>
- </application>
- <uses-sdk android:minSdkVersion="7" />
- </manifest>
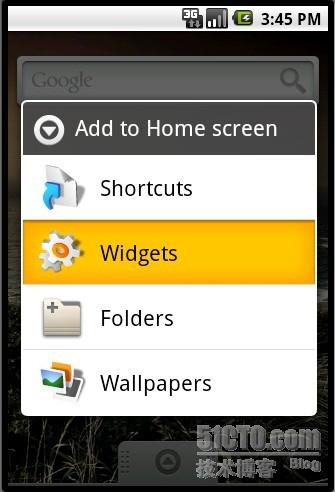
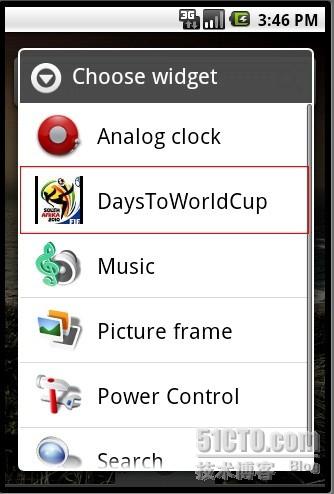
八、点击运行(Ctrl+F11),之,运行成功后,我们长时间点击桌面,会出现如下俩个,依次点击,就可以看到最上面的效果图:


今天就到这里了,我困了呵呵,我发现时间好像不对劲,lol~我也不去多想了,大家知道的告诉我下!对日历这些东西不是太了解,谢谢!!
2010-04-21 21:11:25

原创作品,允许转载,转载时请务必以超链接形式标明文章
原始出处 、作者信息和本声明。否则将追究法律责任。
http://weizhulin.blog.51cto.com/1556324/311450
大家好我们这一节讲的是LayoutInflater的使用,在实际开发种LayoutInflater这个类还是非常有用的,它的作用类似于 findViewById(),
不同点是LayoutInflater是用来找layout下xml布局文件,并且实例化!而findViewById()是找具体xml下的具体 widget控件(如:Button,TextView等)。
为了让大家容易理解我做了一个简单的Demo,主布局main.xml里有一个TextView和一个Button,当点击Button,出现 Dialog,而这个Dialog的布局方式是我们在layout目录下定义的custom_dialog.xml文件(里面左右分布,左边 ImageView,右边TextView)。
效果图如下:

下面我将详细的说明Demo的实现过程:
1、新建一个 Android工程,我们命名为LayoutInflaterDemo.
2、修改main.xml布局,里面主要在原来基础上增加了一个Button.代码如下:
- view plaincopy to clipboardprint?
- <?xml version="1.0"
- encoding="utf-8"?>
- <LinearLayout
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="@string/hello"
- />
- <Button
- android:id="@+id/button"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="ShowCustomDialog"
- />
- </LinearLayout>
- <?xml version="1.0"
- encoding="utf-8"?>
- <LinearLayout
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="@string/hello"
- />
- <Button
- android:id="@+id/button"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="ShowCustomDialog"
- />
- </LinearLayout>
3.定义对话框的布局方式,我们在layout目录下,新建一个名为 custom_dialog.xml文件具体代码如下:
- view plaincopy to clipboardprint?
- <?xml version="1.0"
- encoding="utf-8"?>
- <LinearLayout
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="horizontal"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:padding="10dp"
- >
- <ImageView android:id="@+id/image"
- android:layout_width="wrap_content"
- android:layout_height="fill_parent"
- android:layout_marginRight="10dp"
- />
- <TextView android:id="@+id/text"
- android:layout_width="wrap_content"
- android:layout_height="fill_parent"
- android:textColor="#FFF"
- />
- </LinearLayout>
- <?xml version="1.0"
- encoding="utf-8"?>
- <LinearLayout
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="horizontal"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:padding="10dp"
- >
- <ImageView android:id="@+id/image"
- android:layout_width="wrap_content"
- android:layout_height="fill_parent"
- android:layout_marginRight="10dp"
- />
- <TextView android:id="@+id/text"
- android:layout_width="wrap_content"
- android:layout_height="fill_parent"
- android:textColor="#FFF"
- />
- </LinearLayout>
4.修改主程序LayouInflaterDemo.java代码如下:
- view plaincopy to clipboardprint?
- package com.android.tutor;
- import android.app.Activity;
- import android.app.AlertDialog;
- import android.content.Context;
- import android.os.Bundle;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.View.OnClickListener;
- import android.widget.Button;
- import android.widget.ImageView;
- import android.widget.TextView;
- public class LayoutInflaterDemo extends Activity implements
- OnClickListener {
-
- private Button button;
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
-
- button = (Button)findViewById(R.id.button);
- button.setOnClickListener(this);
- }
- @Override
- public void onClick(View v) {
-
- showCustomDialog();
- }
-
- public void showCustomDialog()
- {
- AlertDialog.Builder builder;
- AlertDialog alertDialog;
- Context mContext = LayoutInflaterDemo.this;
-
- //下面俩种方法都可以
- LayoutInflater inflater = getLayoutInflater();
- LayoutInflater inflater = (LayoutInflater)
- mContext.getSystemService(LAYOUT_INFLATER_SERVICE);
- View layout = inflater.inflate(R.layout.custom_dialog,null);
- TextView text = (TextView) layout.findViewById(R.id.text);
- text.setText("Hello, Welcome to Mr Wei's blog!");
- ImageView image = (ImageView) layout.findViewById(R.id.image);
- image.setImageResource(R.drawable.icon);
- builder = new AlertDialog.Builder(mContext);
- builder.setView(layout);
- alertDialog = builder.create();
- alertDialog.show();
- }
- }
- package com.android.tutor;
- import android.app.Activity;
- import android.app.AlertDialog;
- import android.content.Context;
- import android.os.Bundle;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.View.OnClickListener;
- import android.widget.Button;
- import android.widget.ImageView;
- import android.widget.TextView;
- public class LayoutInflaterDemo extends Activity implements
- OnClickListener {
-
- private Button button;
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
-
- button = (Button)findViewById(R.id.button);
- button.setOnClickListener(this);
- }
- @Override
- public void onClick(View v) {
-
- showCustomDialog();
- }
-
- public void showCustomDialog()
- {
- AlertDialog.Builder builder;
- AlertDialog alertDialog;
- Context mContext = LayoutInflaterDemo.this;
-
- //下面俩种方法都可以
- LayoutInflater inflater = getLayoutInflater();
- LayoutInflater inflater = (LayoutInflater)
- mContext.getSystemService(LAYOUT_INFLATER_SERVICE);
- View layout = inflater.inflate(R.layout.custom_dialog,null);
- TextView text = (TextView) layout.findViewById(R.id.text);
- text.setText("Hello, Welcome to Mr Wei's blog!");
- ImageView image = (ImageView) layout.findViewById(R.id.image);
- image.setImageResource(R.drawable.icon);
- builder = new AlertDialog.Builder(mContext);
- builder.setView(layout);
- alertDialog = builder.create();
- alertDialog.show();
- }
- }
5、最后执行之,点击Button,将得到上述效果。
好今天就到此为止,睡觉了,大家有什么不明白的请留言~谢谢!

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








