Android使用AttributeSet自定义控件的方法

- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="@string/hello"
- />
- </LinearLayout>
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="@string/hello"
- />
- </LinearLayout>
- <?xml version="1.0" encoding="utf-8"?>
- <A>
- <B></B>
- </A>
- <?xml version="1.0" encoding="utf-8"?>
- <A>
- <B></B>
- </A>
其中A extends LinerLayout, B extends TextView.
其中A extends LinerLayout, B extends TextView.
- view plaincopy to clipboardprint?
- package com.android.tutor;
- import android.content.Context;
- import android.graphics.Canvas;
- import android.graphics.Color;
- import android.graphics.Paint;
- import android.graphics.Rect;
- import android.graphics.Paint.Style;
- import android.util.AttributeSet;
- import android.view.View;
- public class MyView extends View {
- private Paint mPaint;
- private Context mContext;
- private static final String mString = "Welcome to Mr Wei's blog";
-
- public MyView(Context context) {
- super(context);
-
- }
- public MyView(Context context,AttributeSet attr)
- {
- super(context,attr);
-
- }
- @Override
- protected void onDraw(Canvas canvas) {
- // TODO Auto-generated method stub
- super.onDraw(canvas);
-
- mPaint = new Paint();
-
- //设置画笔颜色
- mPaint.setColor(Color.RED);
- //设置填充
- mPaint.setStyle(Style.FILL);
-
- //画一个矩形,前俩个是矩形左上角坐标,后面俩个是右下角坐标
- canvas.drawRect(new Rect(10, 10, 100, 100), mPaint);
-
- mPaint.setColor(Color.BLUE);
- //绘制文字
- canvas.drawText(mString, 10, 110, mPaint);
- }
- }
- package com.android.tutor;
- import android.content.Context;
- import android.graphics.Canvas;
- import android.graphics.Color;
- import android.graphics.Paint;
- import android.graphics.Rect;
- import android.graphics.Paint.Style;
- import android.util.AttributeSet;
- import android.view.View;
- public class MyView extends View {
- private Paint mPaint;
- private Context mContext;
- private static final String mString = "Welcome to Mr Wei's blog";
-
- public MyView(Context context) {
- super(context);
-
- }
- public MyView(Context context,AttributeSet attr)
- {
- super(context,attr);
-
- }
- @Override
- protected void onDraw(Canvas canvas) {
- // TODO Auto-generated method stub
- super.onDraw(canvas);
-
- mPaint = new Paint();
-
- //设置画笔颜色
- mPaint.setColor(Color.RED);
- //设置填充
- mPaint.setStyle(Style.FILL);
-
- //画一个矩形,前俩个是矩形左上角坐标,后面俩个是右下角坐标
- canvas.drawRect(new Rect(10, 10, 100, 100), mPaint);
-
- mPaint.setColor(Color.BLUE);
- //绘制文字
- canvas.drawText(mString, 10, 110, mPaint);
- }
- }
-
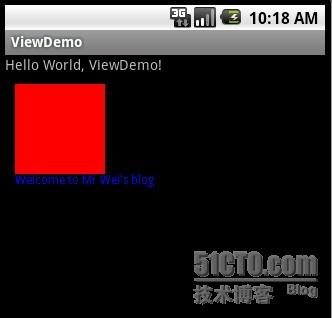
- 然后将我们自定义的View 加入到main.xml 布局文件中,代码如下:
- view plaincopy to clipboardprint?
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="@string/hello"
- />
- <com.android.tutor.MyView
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- />
- </LinearLayout>
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="@string/hello"
- />
- <com.android.tutor.MyView
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- />
- </LinearLayout>









 Android高手进阶教程(三)之----Android 中自定义View的应用.
Android高手进阶教程(三)之----Android 中自定义View的应用.
















 6441
6441

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








