部分官方参考手册
CSS基础部分
定义
由 ①选择符(selector)②属性(propertise)③取值(value) 构成
格式:selector{ property: value}
例: h1{ color: blue}
说明:若属性的值是多个单词,必须在值上加引号.
例:p{ font-family: "sans serif"}
说明:一个选择符指定多个属性时,用分号将每个属性和值隔开。
例:p{ text-align: center ; color: red}
实际编写格式:
p, h1, h2,h3{
text-align: center;
color:black;
font-family: arial;
}
注释: 以“ /* ”开始,以“ */ ”
选择器
六种选择器: HTML标记、具有上下文关系的HTML标记、用户自定义类选择符、用户定义的ID选择符、伪类、伪元素。
HTML 标记
格式:HTML标记{property:value}
具有上下文关系的HTML标记类选择符(继承选择符)
例:div p {color:blue} /*选择 所有div元素中 的p元素 **/
例:div > p {color: red} /* 选择 所有父元素div元素 的p元素 */
用户自定义类选择符
①格式:HTML标记.类名{property: value}
例:p.right{text-align:right}
< p class="right">这是内容< / p >
②格式:.类名{property:value}
注: ②这种方法可以把不同元素定义成相同的格式,更常见!
例:.right{text-align:right}
ID选择符
①格式: HTML标记#IDname { property:value}
例:p#intro{ font-size: 110% }
②格式:#IDname { property : value}
例:#intro{ font-size: 110% }
注: 只能单独定义某个元素,文档中文档中只应用一次,适合用ID选择器。
伪类(Pseudo-classes)
全部伪类介绍手册
格式:选择符:伪类{property: value}
说明:一种特殊的类选择符,是CSS预定义的、能被浏览器自动识别的特殊选择符。
常见的用处是可以对超链接在不同状态定义不同的样式效果。
超链接案例:
a:link{} /*未访问*/
a:visited{} /*以访问*/
a:hover{} /*鼠标悬浮在链接上(也可用于其他点击对象中)*/
a:active{} /*鼠标点击后(也可用于其他点击对象中)*/
注:按照link,visited,hover,active的顺序排列。
伪类和类组合
例:a.classname{property: value}
a.classname:hover{property: value}
表单元素相关的伪类:
:focus伪类:设置对象在成为输入焦点时的样式。
:enabled伪类:选择可用的元素。
:disabled伪类:选择匹配E的所有不可用元素。
:checked伪类:选择匹配E的所有选中UI元素。
:first-child伪类:表示在一组兄弟元素的第一个元素。
:nth-child()伪类:
:not()伪类:
伪元素(Pseudo-elements)
::first-letter和::first-line伪元素,对首字和行设定不同的格式。
::before和::after伪元素,创建一个伪元素。通常配合content属性来添加装饰内容。
属性选择器
定义:使用属性控制HTML标记样式的选择器,称为属性选择器。
E[att] 选择具有attr属性的E元素。
E[att="val"] 选择具有att属性且属性值等于val的E元素
E[att~="val"] 选择具有att属性的元素,且元素值列表中有一个符合val的元素
E[att^="val"] 选择E元素中有att属性,且以val开头的元素。
E[att$="val"] 选择E元素中有att属性,且以val结尾的元素。
E[att*="val"] 选择具有att属性且属性值包含val的字符串的E元素。
E[att|="val"]属性值是value或者以“value-”开头的值(比如说zh-cn)。
例:
*[title] {color:red;} /*包含标题(title)的所有元素变为红色*/
a[href] {color:red;} /*只对有 href 属性的锚(a 元素)应用样式*/
a[href][title] {color:red;} /*同时有 href 和 title 属性的 HTML 超链接的文本设置为红色 */
a[href=“http://www.w3school.com.cn/about_us.asp”] {color: red;} /*指向某个指定文档的超链接变成红色 */
input[type=“text”] /*选择所有文本输入框 */
全局选择器
格式:*{property: value}
选择符优先级
ID选择符 > 类选择符 > HTML选择符
注: 若想超越上述关系,在属性后面添加使用(!important)
样式表应用
方法一:行内声明
格式:<HTML标记名称 style=“property1:value1 ;property2:value2 ; …”>
方法二:内嵌声明
格式:在HTML中的head区中加入 < style type=“text/css”>在这写CSS< /style>
方法三:链接外部样式文件
①格式:在HTML中的head区中加入 <link rel=“stylesheet” type=“text/css” href=“MyCSSfile.css” media=“screen”>
②格式:在HTML中的head区中加入 < style type=“text/css”> < !-- @import url(“mystyle.css”); --> </ style>
注:
rel="stylesheet"是指在页面中使用这个外部的样式表。
type="text/css"是指文件的类型是样式表文本。
href="mystyle.css"是文件所在的位置。
media表示使用样式表的网页将用什么媒体输出
样式表的优先级: 行内样式 > 内部样式表 > 链接外部样式表 > 嵌入外部样式表
CSS文字相关内容
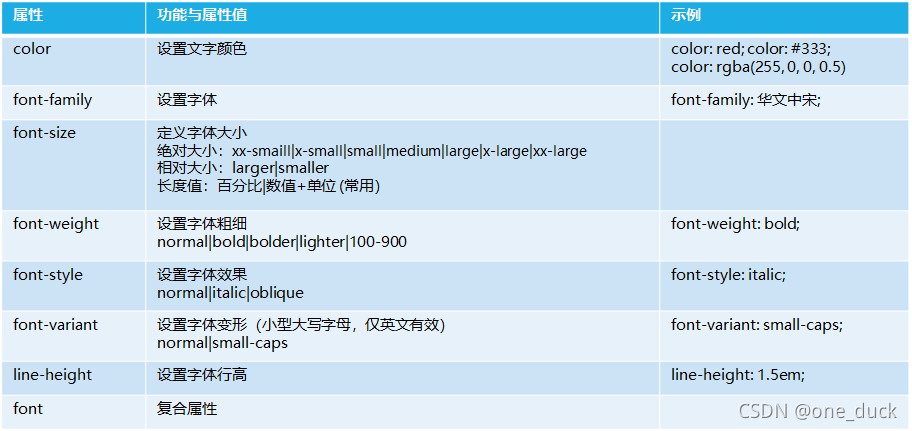
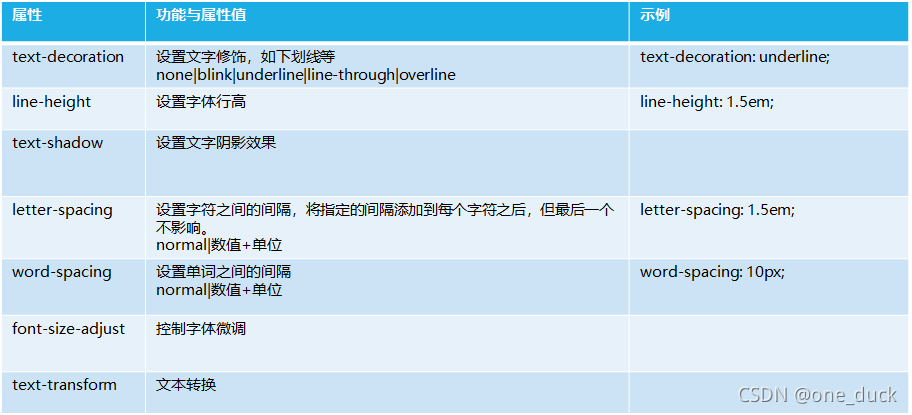
文字相关属性


首行缩进(text-indent)
*设置文本块中首行的缩进。
*取值:带有单位的长度值或百分比,允许负值。
水平对齐(text-align)
*控制文本的水平对齐
*取值:left、right、center、justify、start、end
垂直对齐(vertical-align)
*注:仅应用于行内元素(inline elements)和表格中的单元格
*控制文本的垂直对齐
*取值:
top:使元素及其后代元素的顶部与整行的顶部对齐
bottom:使元素及其后代元素的底部与整行的底部对齐
text-top:使元素的顶部与父元素的字体顶部对齐
text-bottom:与父元素字体的底端对齐
baseline:默认,放置在父元素的基线上
middle:放置在父元素的中部(将元素盒子的垂直中点与父盒子的baseline加上父盒子的x-height的一半位置对齐)
sub:以下标形式显示(使元素的基线与父元素的下标基线对齐)
super:以上标形式显示(使元素的基线与父元素的上标基线对齐)
%:使用line-height属性的百分比值来排列次元素,允许使用负值
控制换行(word-wrap)
*说明:当在一个指定区域显示一整行文字时,如果文字在一行显示不完时,需要进行换行,如果不进行换行,则会超出指定区域范围。CSS3新增的word-wrap来控制文本换行。
取值:word-wrap:normal | break-word(内容将在边界内换行。如果需要,词内换行也会发生)
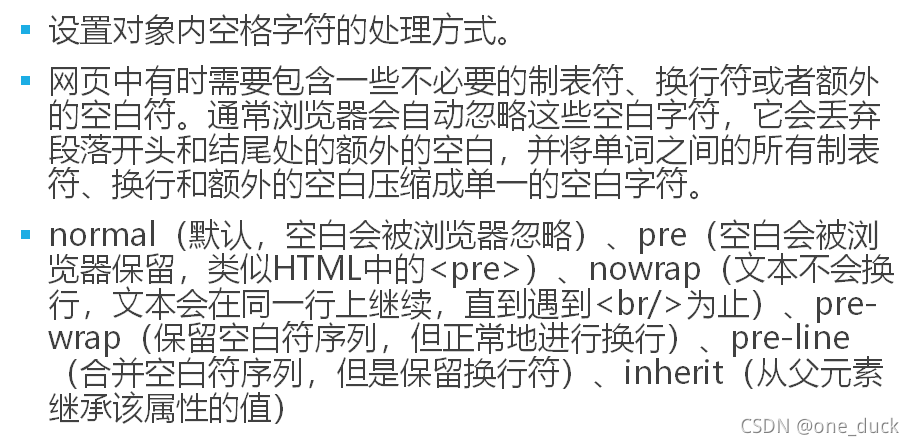
处理空白(white-space)

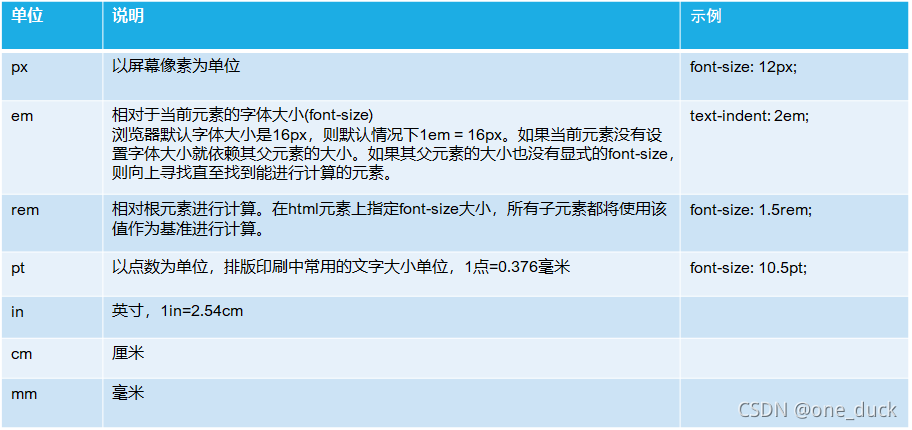
CSS的长度单位

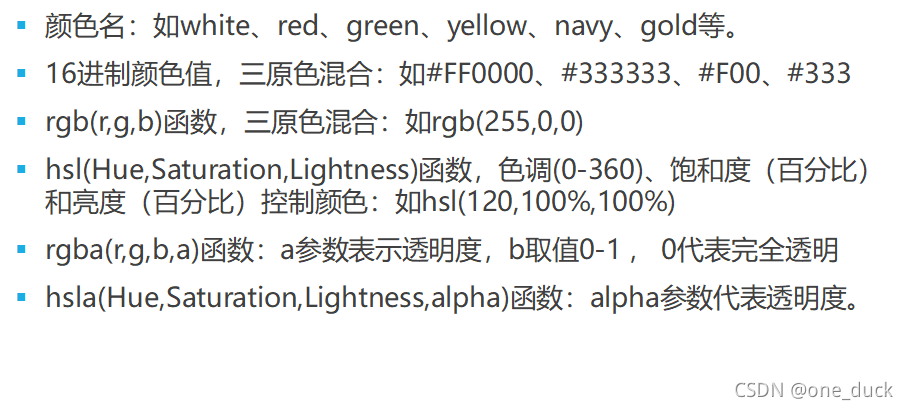
CSS的颜色表示

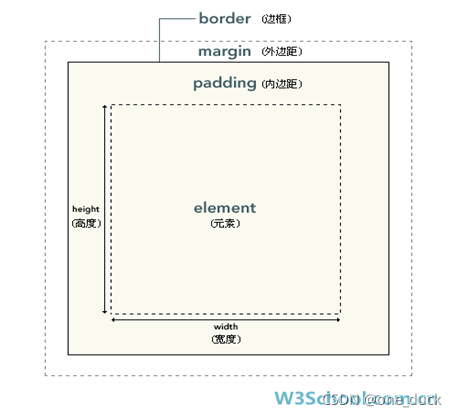
CSS盒子模型
盒子模型定义
构成: 外边距(margin)、边框(border)、内边距(padding)
对应关系:
①背景应用于由内容和内边距、边框组成的区域。
②width和height指的是内容的宽度和高度。

盒子模型的内容
基础
盒子里的“物品”:可以是文字、图片、超链接,或其它盒子等。
内容大小由【宽度】和【高度】属性定义。
对于块级(display:block)元素: 缺省的宽度为充满父元素宽度,缺省的高度为内容的高度,可定义【宽度】和【高度】改变大小。
对于行内 (display: inline)元素: 缺省的宽度为内容的宽度,缺省的高度为内容的高度,不可定义【宽度】和【高度】改变大小
常见的块级元素:<div> , <p> , <h1> , <ul> , <li>
常见的行内元素:<span> , <a> , <label> , <input> , <img> , <strong> , <em>
注:如内容过多,超过盒子的宽度和高度时,盒子的高度将自动放大,可使用overflow属性定义超出时的处理方式。
内容溢出处理
overflow 格式:overflow:auto :visible : hidden : scroll
说明:
visible: 对溢出内容不做处理,内容可能会超出容器,默认值。
hidden: 隐藏溢出容器的内容且不出现滚动条。
scroll: 隐藏溢出容器的内容,溢出的内容将以卷动滚动条的方式呈现,总是出现滚动条。
auto: 当内容没有溢出容器时不出现滚动条,当内容溢出容器时出现滚动条,按需出现滚动条。
盒子的外边距,边框,外边距
外边距(margin): 定义盒子之间的距离。
格式:
margin:auto | length
注:length是长度或百分比值
百分比值是基于父对象的宽度(width)
当使用em单位时,相当于当前元素文字大小(font-size)
左、右边距为auto时可实现元素的居中
长度可以是负值,实现盒子间的重叠效果
对于行内元素,只有左、右外边距有效,上、下外边距无效
外边距塌陷——兄弟元素:
兄弟块级元素之间的竖直margin会“塌陷”,实际距离为两个边距中 的较大者。
外边距塌陷——父子元素:
当父、子元素的上、下外边距紧贴在一起时(没有边框、内边距或 内容分隔时),父、子元素的上、下外边距重叠在一起,出现在父元素外侧,大小为父、子元素外边距中的较大。
margin简写:
margin: 10px; /*四周外边距全为10像素 */
margin: 10px 20px; /*上、下外边距为10像素,左、右20像素 */
margin: 10px 20px 30px; /*上外边距为10像素,左、右20像素,下外边距为30像素 */
margin: 10px 20px 30px 40px; /*上外边距为10像素,右20像素,下30像素,左40像素(顺时针) */
内边距(padding) 定义元素的内边距(填充)
格式:
padding: length
注:同外边距
边框 定义处于外边框和内边框之间的分界线
宽度:border-width: <length> | thin | medium | thick
样式:border-style:none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset
颜色:border-color:<color>
注:
可直接在border属性后加3个对应值:
如:border: 1px solid gray;
边框12种属性:
border-top-width:上边框宽度
border-top-color:上边框颜色
border-top-style:上边框线型
... ...
注:简写形式同margin简写形式
块级元素与行内元素对比
块级元素的特点:
①总是在新行上开始(除非浮动);
②宽度、高度,行高以及四周的内、边距都可控制;
③宽度缺省是它的容器的100%减去内、外边距和边框,除非设定一个宽度
④<div>, <p>, <h1>, <ul> 和 <li>是块元素的例子。
行内元素的特点:
①和其他inline(及inline-block)元素处在同一行上;
②宽度和高度均由内容决定,不可改变;
③但可以设置四周的内边距
④只可设置左、右外边距,上、下外边距无效
⑤<span>, <a>, <label>, <input>, <img>, <strong> 和<em>是inline元素的例子。
可使用 display属性 改变块级、行内元素盒子的类型
格式:
display: none | block | inline | inline-block | inline-table | list-item
注:
声明为block时,元素为块级元素,block是p、div等标记的默认display属性值
声明为inline时,元素为行内元素,inline是span、a等标记的默认display属性值
声明为none时元素被隐藏,同时不再占据空间(注意与visibility: hidden的区别)
声明为inline-block类型的元素为行内块级元素,特性:
如未设置width和height,特性同inline类型元素
当设置width和height后,按指定的大小显示,但同其它inline及inline-block元素处于同一行中
table元素默认为block,如修改为inline-table,则显示为行内元素
其它属性
border-radius属性:定义圆角边框
使用一个半径时确定一个圆形,当使用两个半径时确定一个椭圆。这个(椭)圆与边框的交集形成圆角效果
四角分别设置:
border-top-left-radius
border-top-right-radius
border-bottom-right-radius
border-bottom-left-radius
半径的取值:
<length> 定义圆形半径或椭圆的半长轴,半短轴。负值无效。
<percentage> 使用百分数定义圆形半径或椭圆的半长轴,半短轴。水平半轴相对于盒模型的宽度;垂直半轴相对于盒模型的高度。负值无效。
box-shadows属性:为元素添加阴影
格式:
/* x偏移量 | y偏移量 | 阴影颜色 */
box-shadow: 60px -16px teal;
/* x偏移量 | y偏移量 | 阴影模糊半径 | 阴影颜色 */
box-shadow: 10px 5px 5px black;
/* x偏移量 | y偏移量 | 阴影模糊半径 | 阴影扩散半径 | 阴影颜色 */
box-shadow: 2px 2px 2px 1px rgba(0, 0, 0, 0.2);
/* 插页(阴影向内) | x偏移量 | y偏移量 | 阴影颜色 */
box-shadow: inset 5em 1em gold;
/* 任意数量的阴影,以逗号分隔 */
box-shadow: 3px 3px red, -1em 0 0.4em olive;
注:
指定单个 box-shadow 的用法:
给出两个、三个或四个数字值的情况。
如果只给出两个值, 这两个值将被浏览器解释为x轴上的偏移量 <offset-x> 和y轴上的偏移量 <offset-y>。
如果给出了第三个值, 这第三个值将被解释为模糊半径的大小 <blur-radius>。
如果给出了第四个值, 这第四个值将被解释为扩展半径的大小 <spread-radius>。
可选, 插页(阴影向内) inset。
可选, 颜色值 <color>。
声明多个shadows时, 用逗号将shadows隔开。
.
最小、最大的宽度、高度:
当元素宽度大于min-width时,按元素实际宽度显示,否则按min-width指定的宽度显示
当元素宽度小于max-width时,按元素实际宽度显示,否则按max-width指定的宽度显示
当元素高度大于min-height时,按元素实际高度显示,否则按min-height指定的宽度显示
当元素高度小于max-height时,按元素实际高度显示,否则按max-height指定的宽度显示
.
box-sizing属性:
格式:box-sizing: content-box | border-box
取值:
content-box 默认值,width和height定义内容的宽度和高度,不包括内、外边距和边框
border-box width和height定义内容的宽度和高度包含内容、内边距和边框,但不包含外边距
浮动与分栏布局
CSS浮动相关属性

float属性:
取值:
none:元素不浮动,并显示在文本中出现的位置,默认值;
left:元素向左浮动;
right:元素向 右浮动;
浮动定位准则:
①会向相应方向浮动至父元素或另一个浮动对象的边界,
②浮动元素不再占用原本在文档中的位置;
③其后续元素会自动向前填充,遇到浮动对象边界则停止。
clear属性:
取值:
none:允许浮动元素,默认值;
left:清除左侧浮动;
right:清除右侧浮动;
both:清除左、右两侧浮动。
分栏布局
基础
【块级元素】,可以设置宽度、高度等属性。
但块级元素默认是垂直排列的。
利用浮动属性将【块级元素】水平排列
利用清除浮动属性实现不分栏区域
注:分栏布局 - 使用clearfix类
宽度计算
默认情况下:width指定内容区宽度,布局时一定要考虑内、外边距和边框所占宽度!
固定宽度分栏:可直接计算出栏目像素宽度
百分比宽度分栏:借助calc函数,注意运算符两侧加空格
定位
盒子(块级元素)的定位:
建立坐标系,通过指定水平和垂直方向的距离进行定位;
使用position属性指定定位方式;
配合使用top/bottom和left/right属性指定垂直和水平方向的移动距离;
top/bottom、left/right的取值可以是长度值,也可以是百分比;
当取值为百分比是,相对于包含元素的宽、高;
position属性:
static:默认属性值,块级元素按照文档流(document flow)进行布局。
relative:相对定位,块级元素相对于原位置偏移指定的距离。
absolute:绝对定位,块级元素相对于已定位的父元素进行偏移。
fixed:固定定位,以浏览器窗口为基准进行定位。
sticky:粘性定位,结合相对定位和固定定位
相对定位
以元素未定位时的位置为基准偏移,
未定位:文档流布局
没有使用position属性定位
position: static
坐标原点:未定位时位置的左上角
top/bottom:定位后元素上/下边界距未定位时元素上/下边界的距离
left/right:定位后元素左/右边界距未定位时元素左/右边界的距离
使用方法:
应用于块级元素
三条CSS规则:
position: relative;
top/bottom: 上/下边相对原位置上/下边垂直偏移量;
left/right: 左/右边相对原位置左/右边水平偏移量;
原位置:
未定位时(没有position)时的位置
top和left取值:
长度:如20px、0.3cm;
也可以是百分比:以包含元素的百分比计的上边/左边位置;
top和left可以取负值:向上/左偏移
相对定位的元素仍占据原位置(未定位时的位置)
相对定位总结:
position属性用于指定定位方式
相对定位的工作原理 – 相对原位置位移
原位置 – 元素未定位时的位置
相对定位后的元素占据原位置
绝对定位
使用方法:
position:absolute ;
top/bottom: 垂直偏移量;
left/right: 水平偏移量;
基本准则:
①绝对定位是最近“相对于” 的已定位祖先元素进行定位;如果不存在已定位的祖先元素,那么“相对于”最初的包含块。
②绝对定位元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。
绝对定位总结:
绝对定位方式:相对于“最近的已定位的父元素”进行定位
最近的已定位的父元素如何确定?
不存在已定位的父元素时 – 相对body元素,但不要使用此特性进行页面布局,灵活性很差
绝对定位后元素不再在文档流中占据位置。
当希望进行绝对定位,而其父元素为非定位元素时,常常使用不带偏移属性的相对定位将元素改为定位元素
相对定位VS绝对定位:
定位参照元素不同;
相对定位的元素占据原位置
相对定位偏移相对内容区边界,绝对定位偏移边框
固定定位:
说明:相对浏览器窗口定位
使用方法:
position: fixed;
top/bottom: 垂直偏移量;
left/right: 水平偏移量;
粘性定位
说明:粘性定位是相对定位和固定定位的结合。元素在跨越特定阈值前为相对定位,之后为固定定位。
使用方法:
position: sticky;
top/bottom:阈值/垂直偏移量;
left/right:阈值/水平偏移量;
z-index属性
说明:z-index 属性指定了一个具有定位属性的元素及其子代元素的 z-order。
当元素之间重叠的时候,z-order 决定哪一个元素覆盖在其余元素的上方显示。
通常来说 z-index 较大的元素会覆盖较小的一个。
格式:
z-index: auto | <integer>
取值:
auto 默认值,元素不会建立一个新的本地堆叠上下文。
当前堆叠上下文中新生成的元素和父元素堆叠层级相同。
<integer> 整型数字是生成的元素在当前堆叠上下文中的堆叠层级。元素同时会创建一个堆叠层级为0的本地堆叠上下文。
这意味着子元素的 z-indexes 不与元素外的其余元素的 z-index 进行对比。
默认堆叠规则:
当z-index未指定或值为auto时,元素按如下规则堆叠(从下至上):
根元素的背景的边框
没有定位的后代元素, 按照它们出现在HTML文件中的顺序
定位的后代元素, 按照它们出现在HTML文件中的顺序
CSS背景
相关属性

background-color属性:
设置背景颜色
覆盖内容区和内边距
取值:同color属性,半透明色:rgba(rrr, ggg, bbb, a)
background-image属性:
设置背景图像
覆盖内容区和内边距
格式:
background-image: url(图像文件路径);
图像文件路径:
绝对路径
相对路径:相对于代码所在的文件。
background-attachment属性:
设置背景图像是否与内容一起滚动。
取值:
fixed 当网页滚动时,背景图像固定不动;
scroll 当网页滚动时,背景图像随内容一起滚动,默认值。
background-position属性:
设置背景图像位置
使用格式:
background-position: x位置 y位置
x位置、y位置:
①长度值,如20px
②百分比
x:(容器的宽度-图片的宽度)x x%
y:(容器的高度-图片的高度)x y%
x:left center right
y: top center bottom
background-repeat属性:
设置背景图像重复方式
取值:
repeat 水平方向和垂直方向均重复,默认值;
repeat-x 仅水平方向重复;
repeat-y 仅垂直方向重复;
no-repeat 不重复,仅显示一次。
background属性:
①复合属性,一次设置background-color、background-image、background-attachment、background-position和background-repeat等背景属性。
②各属性值的位置可以是任意的。
background-size属性:
设置背景图像的大小,CSS3新增属性。
取值:
长度、宽度值,如:background-size: 60px 80px;
(相对元素宽、高的)百分比,如:background-size: 50% 80%;
cover:背景图像等比缩放到完全覆盖容器;
contain:背景图像等比缩放到宽度或高度与容器的宽度或高度相等,背景图像始终被包含在容器内。





 本文详细介绍了CSS的基础知识,包括选择器、属性和值的定义,选择器优先级,样式表的应用方式。深入探讨了文字相关属性、颜色单位、盒子模型、浮动与分栏布局以及定位原理,如相对定位、绝对定位、固定定位和粘性定位。同时涵盖了背景属性的使用,如背景颜色、图像、位置和重复等。
本文详细介绍了CSS的基础知识,包括选择器、属性和值的定义,选择器优先级,样式表的应用方式。深入探讨了文字相关属性、颜色单位、盒子模型、浮动与分栏布局以及定位原理,如相对定位、绝对定位、固定定位和粘性定位。同时涵盖了背景属性的使用,如背景颜色、图像、位置和重复等。

















 1456
1456

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








