动画属性(animation):
animation-name:规定需要绑定到选择器的keyframe名称。
animation-duration:规定完成动画所花费的时间,以秒或毫秒计。
animation-timing-function:规定动画的速度曲线。
animation-delay:规定在动画开始之前的延迟。
animation-iteration-cout:规定动画应该播放的次数。
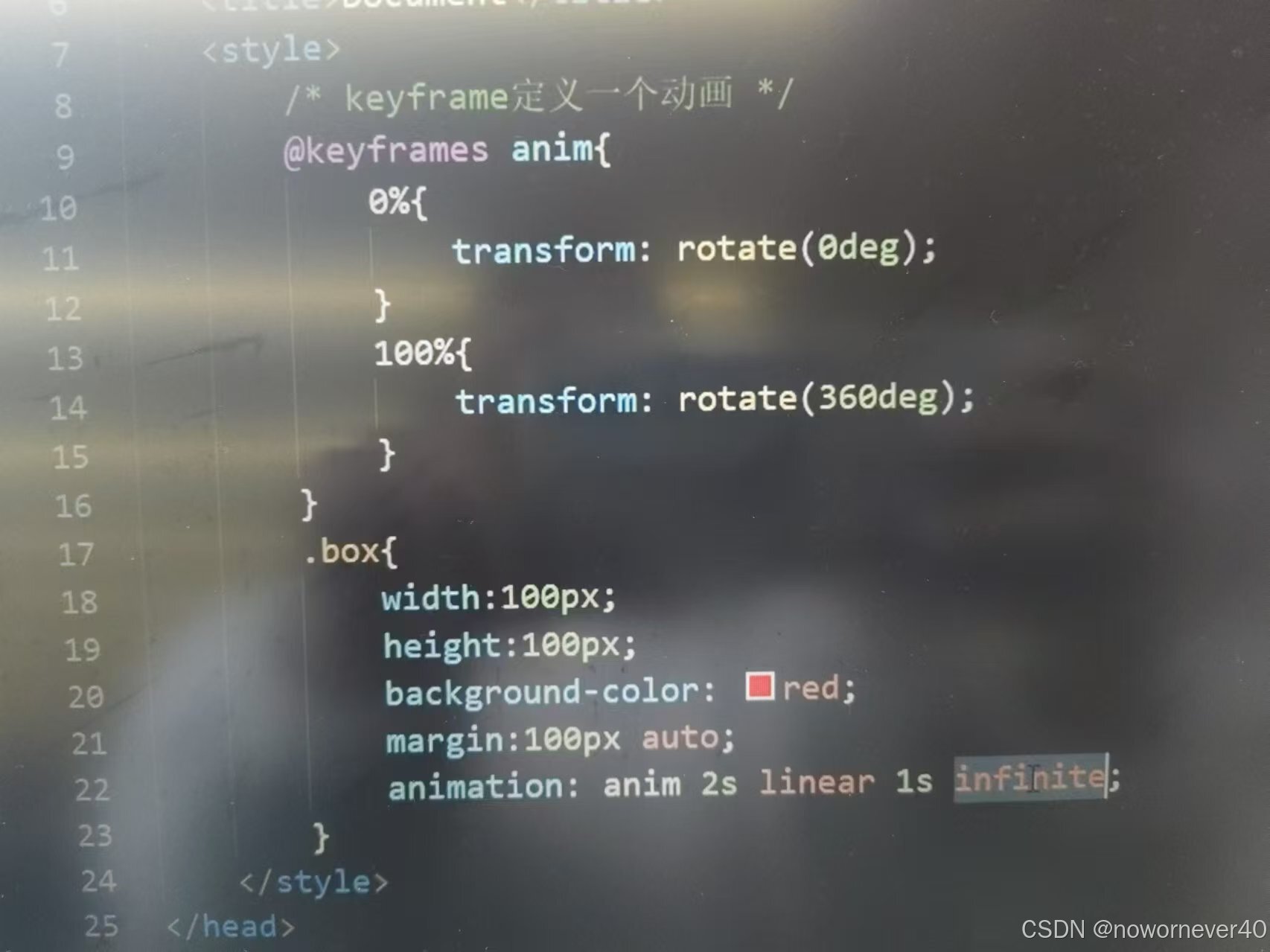
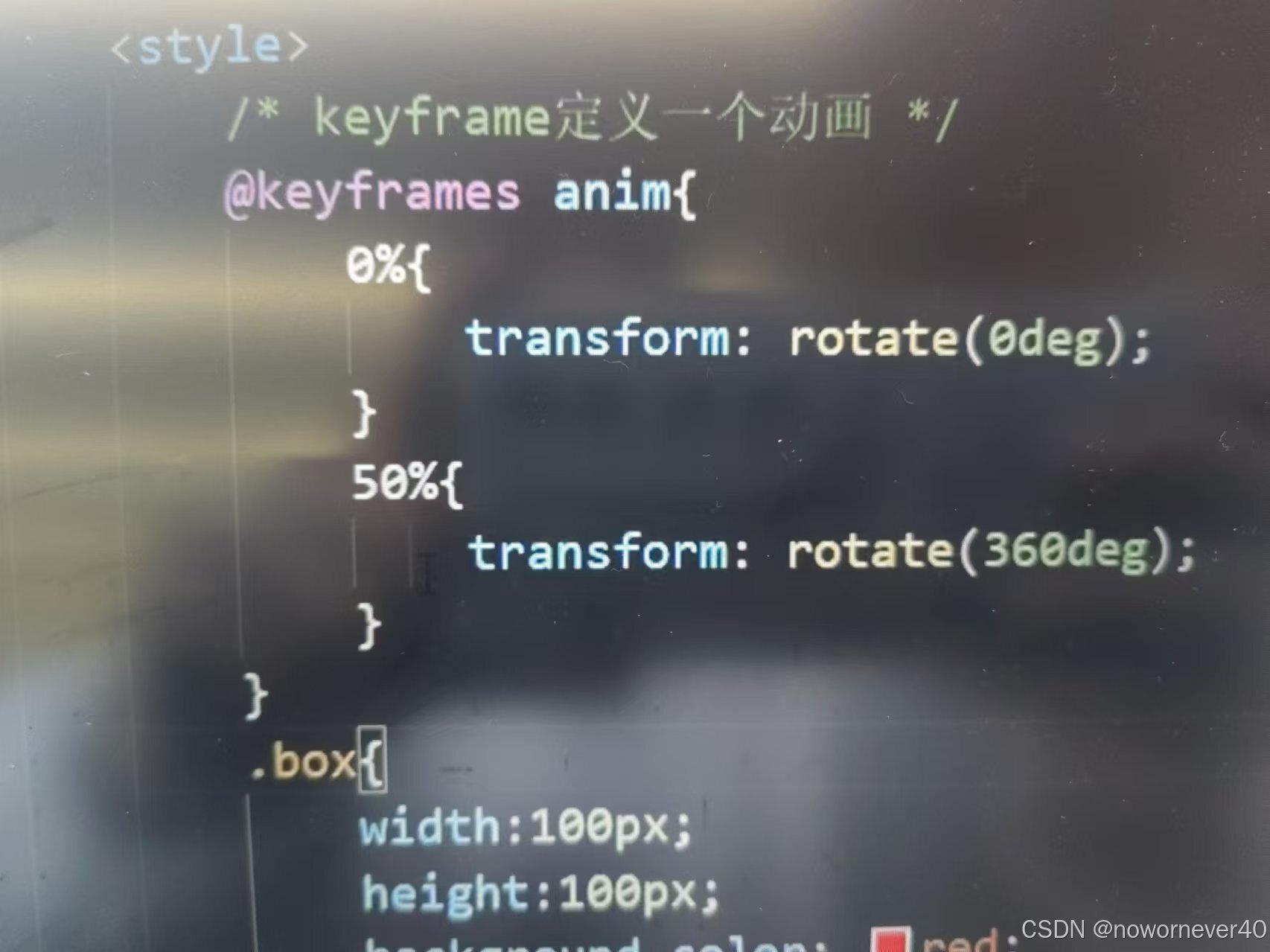
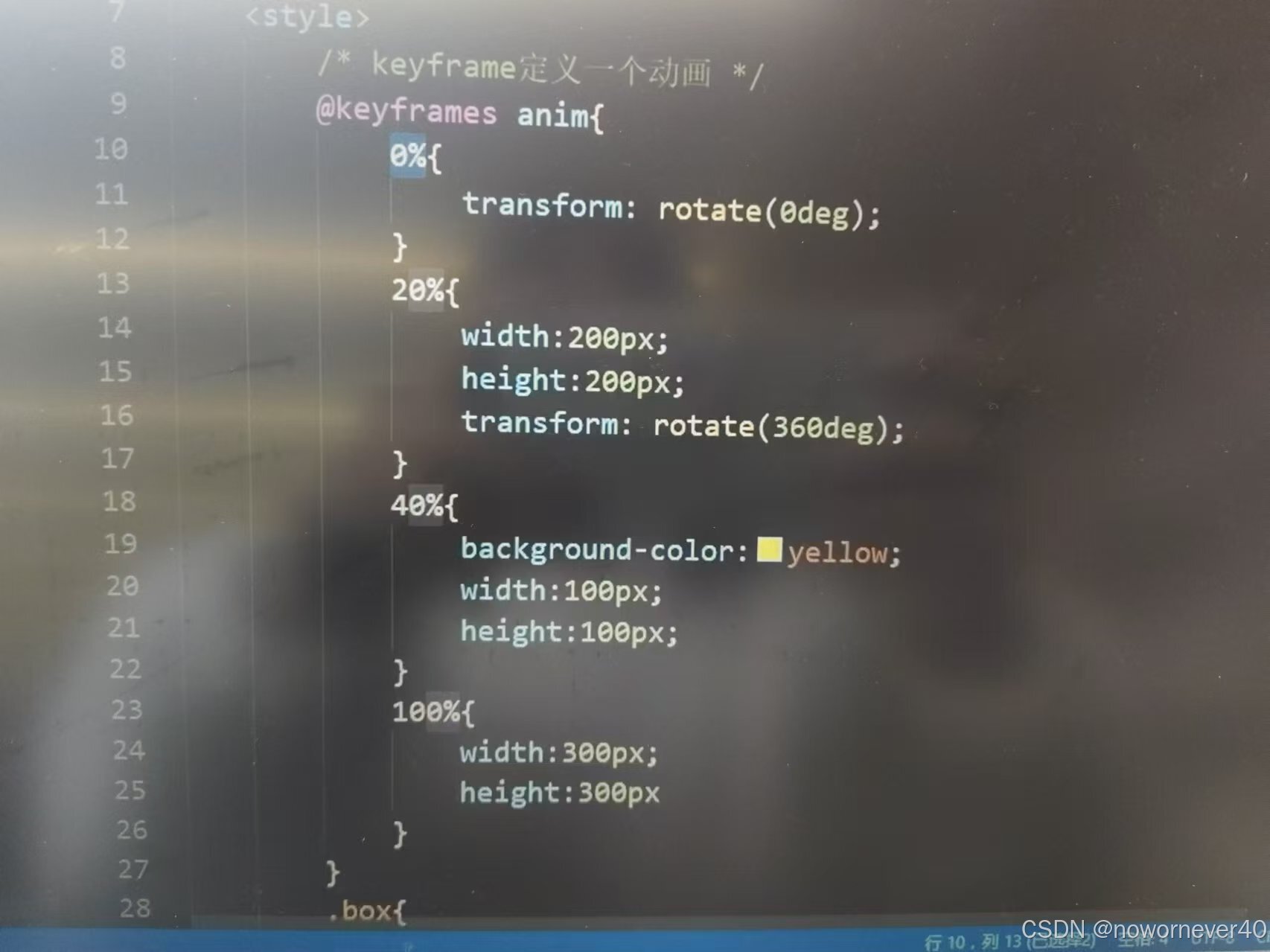
keyframe定义一个动画
@keyframes anim{
0%{
transform:translate(0px,0px)
}
100%{
transform:translate(900px,100px)
}
}

animation:动画名 秒数 函数 执行次数
一直执行的话就是infinite;

比如唱片,只定义0%-50%的话会向前转再向后转。
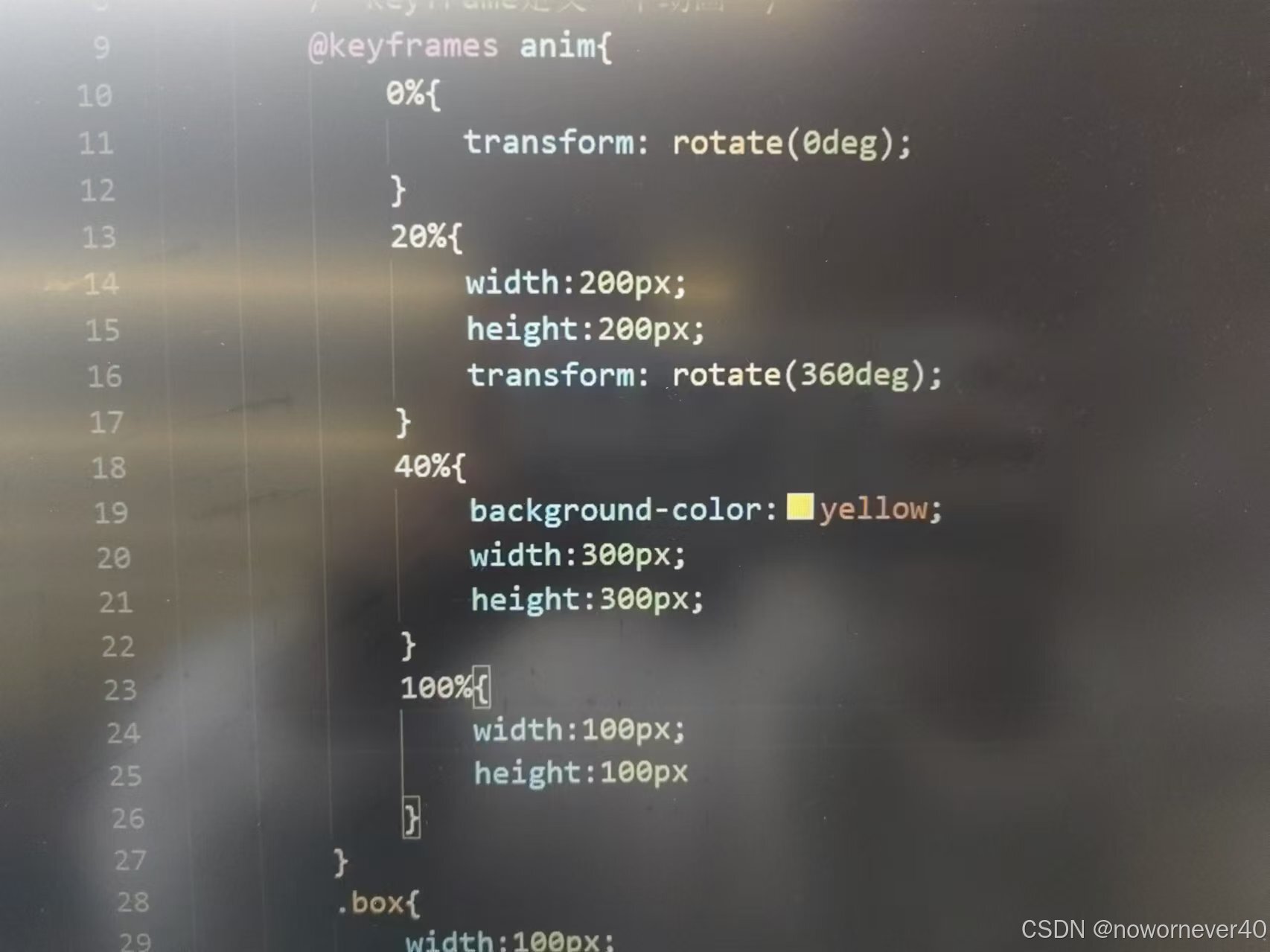
分布效果

但是将0%与100%执行的变为一样的话效果更好,会使动画更平滑

例如CD制作
停止动画效果
animation-play-state:paused;
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








