盒子模型
将HTML元素看做是盒子,来实现的网页布局
有关盒子模型的css属性
边框:border-width;border-style;border-color;
外边距:margin(-top\-right\-bottom\-left)
内边距:padding(-top\-right\-botton\-left)
border:
在style里面写

可以直接把solid和color放在一起

margin

也可以简写
注意写的时候是上右下左顺序(顺时针)

用0来补齐空位
如果指定两个值,比如
margin:100px 50px;
意思是top和bottom上下值分别是100px,左右的值分别是50px。
如果左右侧都设的话会忽略右侧,以左侧为主。
padding
给div加一个a标签,通过设置padding来设置内边距。

默认情况
元素宽度和高度计算
元素的实际宽度=
border-left+border-right+width+padding-left+padding-right
元素的实际高度=
border-top+border-bottom+width+padding-top+padding-bottom
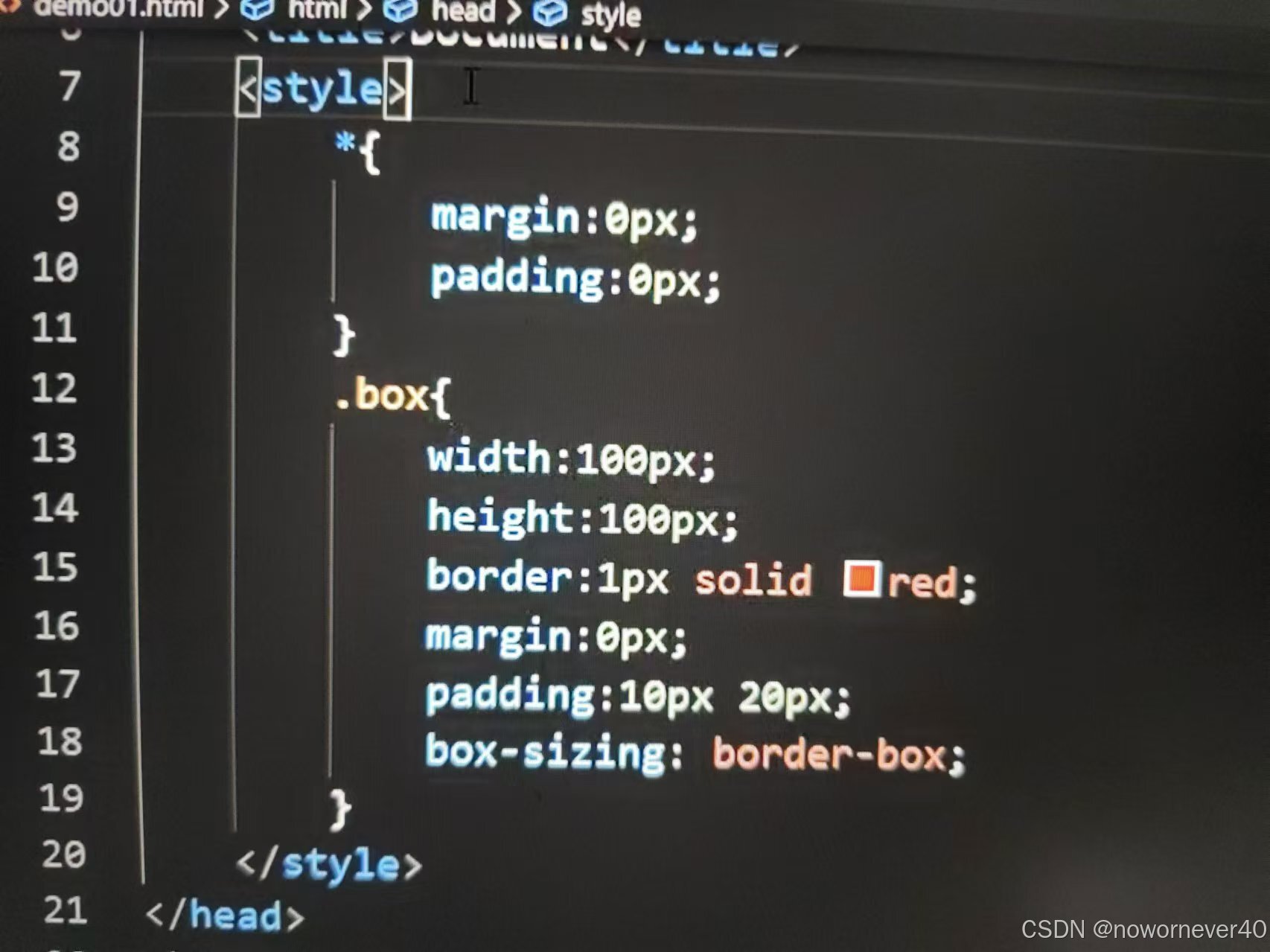
设置box-size:boder-box;
元素实际宽度=width
元素实际高度=height
html有默认的外边距和内边距,所以要进行元素初始化
元素初始化
用一个选择器叫做通配符,然后找到所有元素
首先把所有元素的外边距设成0,然后把所有的内边距也设成0

元素水平居中
margin:0 auto;
列表的样式
取消列表样式:list-style:none;
列表样式在边距之内:list-style:inside;
ul>li*3+tab键快捷方式生成三个li;
希望元素的点在框框内部
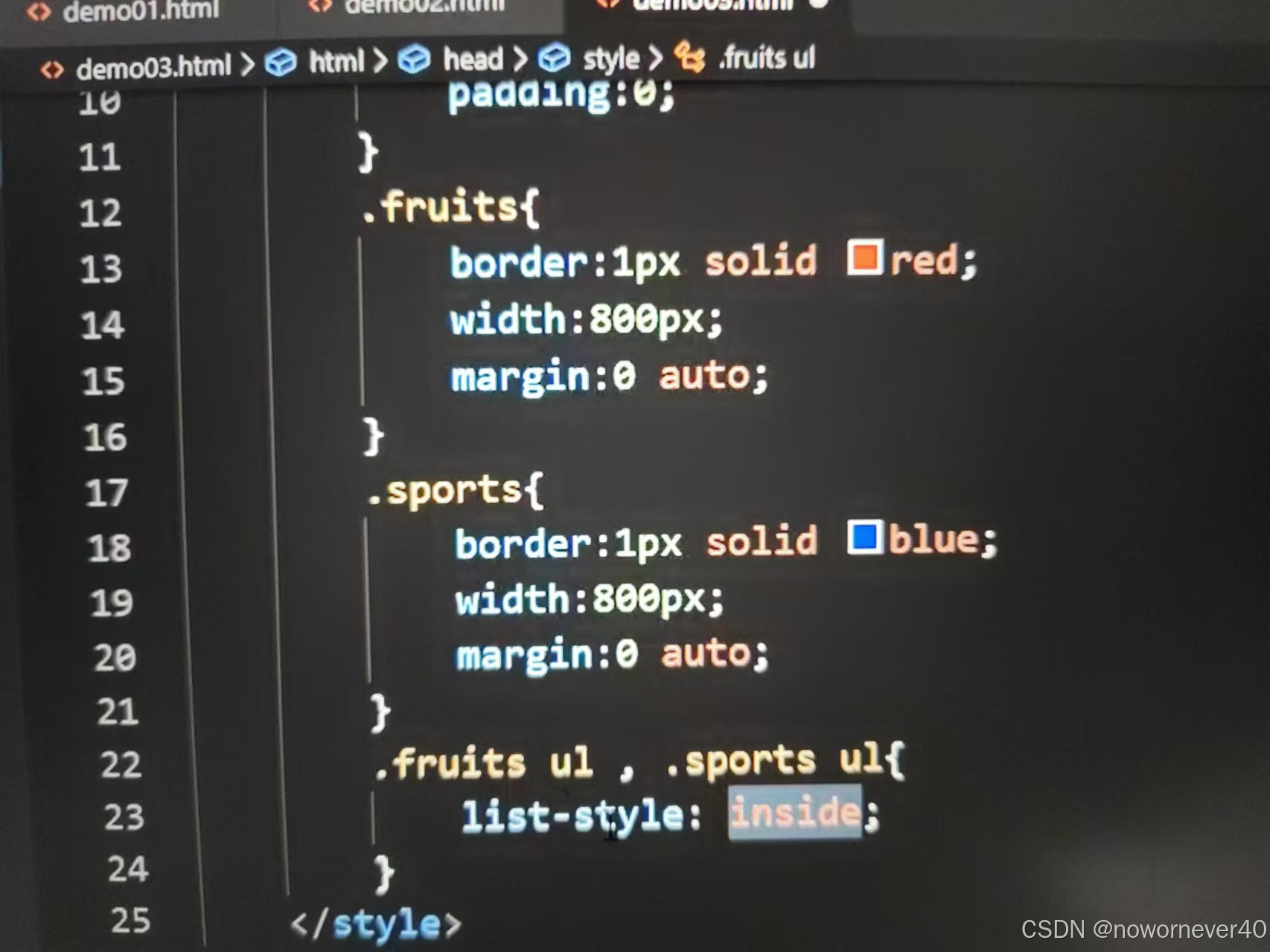
在style里面写
比如说.fruits ul,.sports ul{
list-style:inside;
}

box-sizing:boder-box;
在使用了padding设置呢内边距之后防止盒子变大,则在style里面加上这个
浮动布局
html元素的分类
块元素:可设置宽度和高度,独立成行。h1-6,p,div,ul,li
行内元素(内联元素,行级元素):不可以设置宽度和高度,不独立成行。a,span
行内块元素:可以设置宽度和高度,不独立成行img,input,button
将a标签转换成块元素
在style a里面写
display:block;
会实现一种效果就是在块元素任何地方点击都会跳转。
display属性
display:
block:转换为块元素
inline:转换为行内元素
inline-block:转换为行内块元素
none:隐藏元素
两个DIV在同一行显示
将元素设置为浮动元素(float),块元素可以在同一行显示。(所有块元素)
在内容里面加上float:left/right;
通常是left;
需要将两个元素同时设置
浮动元素的特性
脱离文档流
(理解为飘起来了,不占位了)

后面一些网页就会和他重叠顶替他的位置
解决问题:
用空的div清除浮动
在空的div上加一个class=''clear''
在style里面写
.clear{
clear:both;
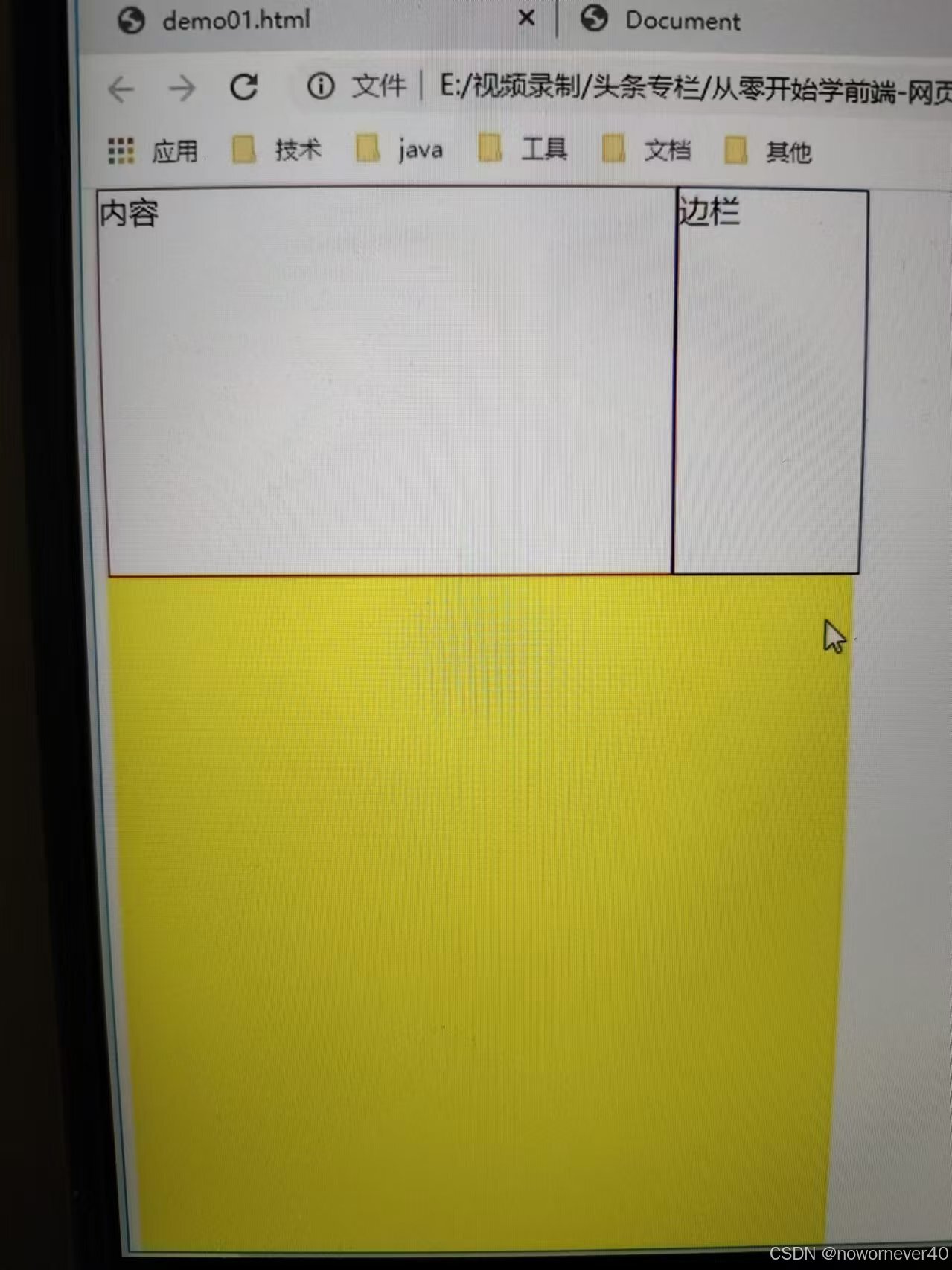
实现布局如下

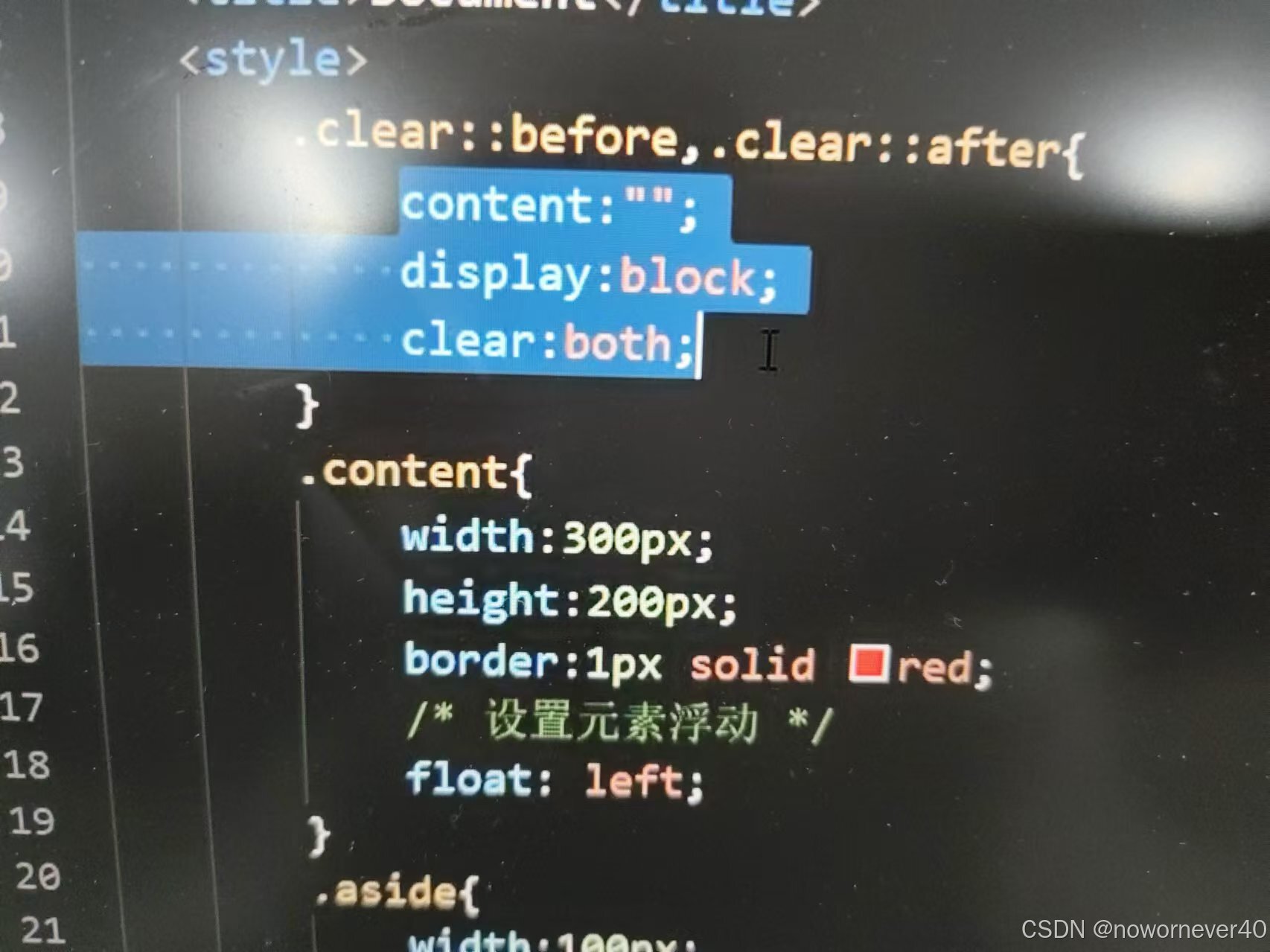
利用伪元素来清除浮动
.clear::before,.clear::after{
content:'''',
将before和after转换成块元素

只要在body里面遇到想清除浮动的元素的话只要给容器加一个clear

一个项目里面只要写一次就可以使用无数次
text-decoration:none;
将a标签网址下方横线去掉
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








