htlm5新增标签
一、布局元素
二、媒体元素
三、画布(<canvas>)例如刮刮乐。
四、SVG(定义矢量图)
五、表单新特性
布局元素
header:网页头部
nav:导航栏
aside:侧标栏
article:显示文章
section:布局的一部分
footer:网页页脚
只写标签不写样式会没有效果,和div一样
有语意的标签
媒体元素
一、audio音频
二、video视频
把音乐和视频引入文件中

但是此时没有效果,应该加一个
媒体元素属性
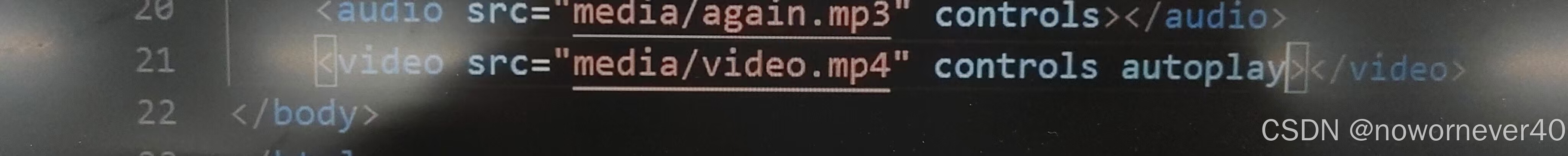
一、controls(音频自动播放)

二、autoplay(视频自动播放)

三、muted(静音,用在视频播放)

自定义一个播放器面板
通过一些自定义标签如button
利用JavaScript引入
CSS新增样式
边框圆角,动画效果等等
一、边框圆角
二、阴影
三、形变:旋转、缩放、位移
四、过度效果
五、动画效果
六、媒体查询
七、flex布局
八、grid布局
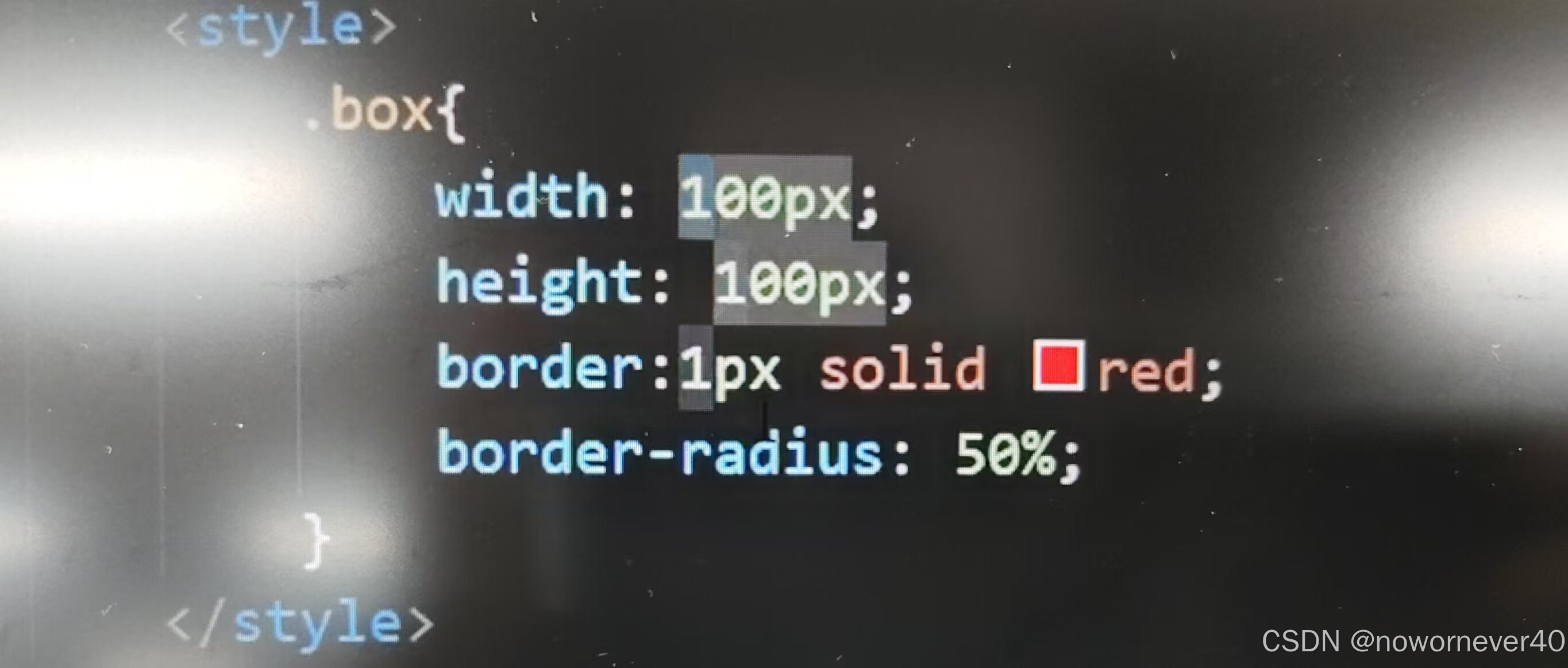
圆角
border-radius:左上,右上,右下,左下(顺时针)
如果设置两个值,第一个值表示左上和右下,第二个值表示右上和左下。
值的计算方式

当半径达到高度或者宽度的50%时就变成正圆。
直接

阴影
box-shadow:10px 20px 30px blue;
参数分别表示:x轴偏移量,y轴偏移量,模糊半径,阴影颜色(不设置颜色为黑色)
形变
transform:
rotate();旋转 deg单位表示角度

scale();缩放
translate();位移

不可以这样写,后面的transform会把前面的覆盖掉,应该把两个合起来写,放在同一个transform里面
让一个元素垂直水平居中
用绝对定位
position:absolute;
top:50%;
left:50%;
再通过
transform:translate(-50%,-50%);
缩小网页也可以实现居中
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








