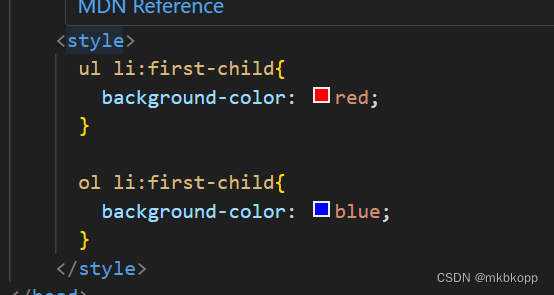
结构伪类选择器
作用:根据元素的结构关系查找元素。


:nth-child(公式) :以此来进行有规律的选择。
公式:n从0开始
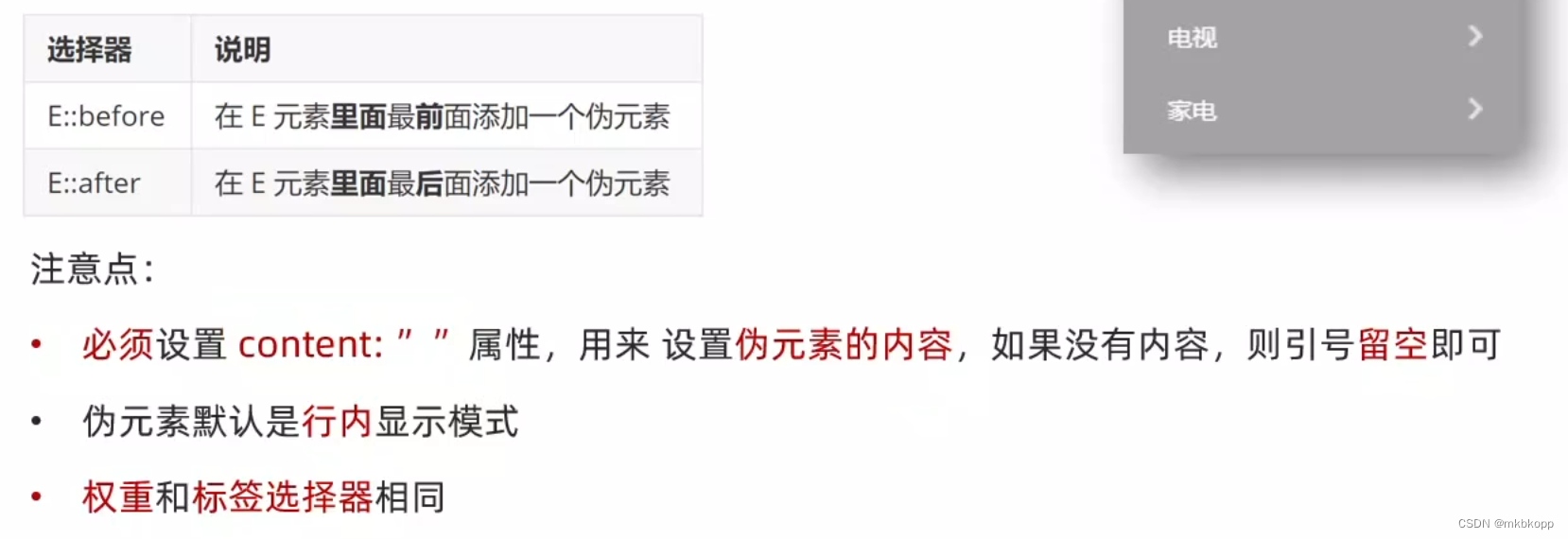
伪元素选择器
作用:创建虚拟元素,用来摆放装饰性的内容。



PxCook(像素大厨)
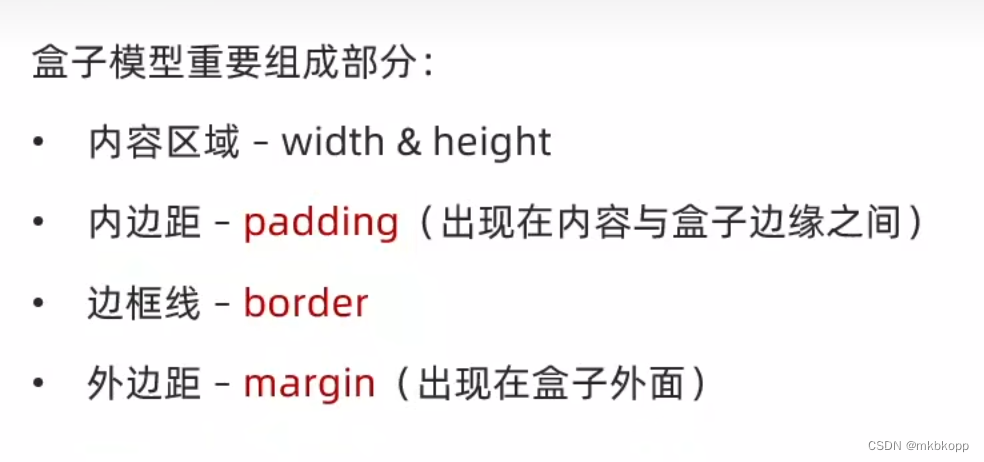
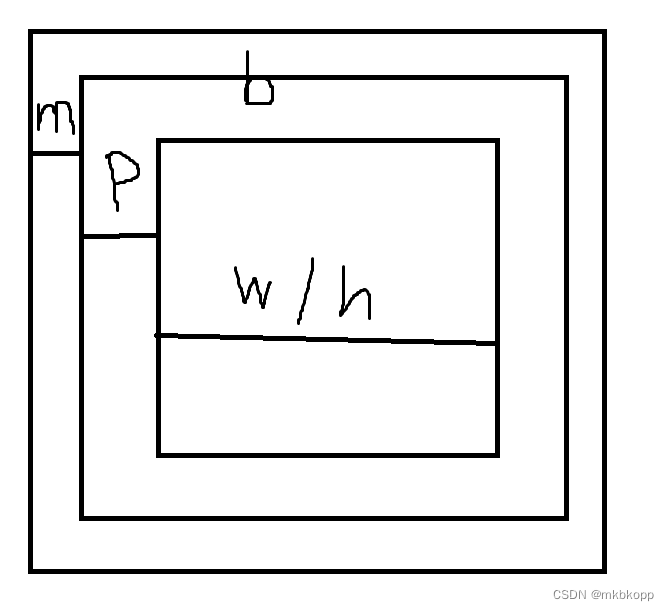
盒子模型
作用:布局
----组成



效果:

---边框线
border :xxpx(大小) 样式(solid、dashed、dotted...) 颜色
差异化:
border-方位(t、l、r、b)
---内边距
padding-(t、l、r、b)
--多值写法 (像顺时针)

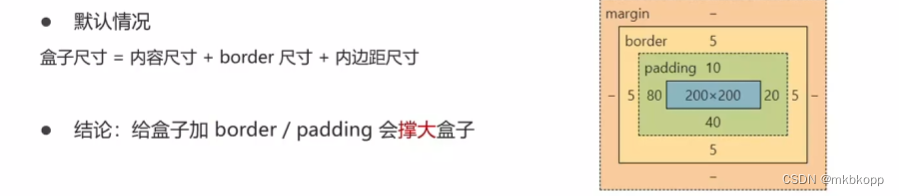
--尺寸计算

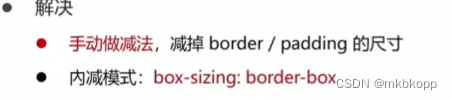
--解决盒子变大

---外边距
多值写法和padding一样
--版心居中:
margin:0 auto;(左右居中,一般也只用这个)
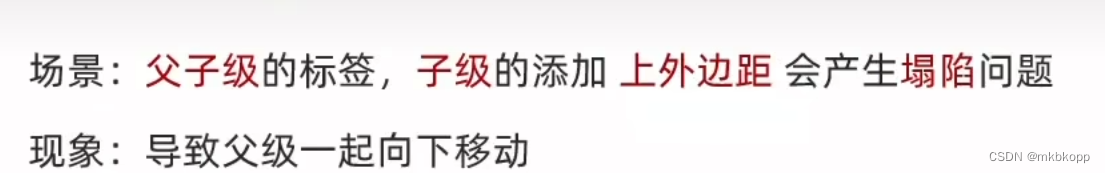
--合并现象
在垂直方向上两盒子间的外边距取最大的那个。所以垂直方向两个盒子之间有一个设置外边距就可以。
--塌陷问题


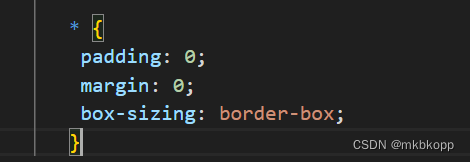
清除默认样式

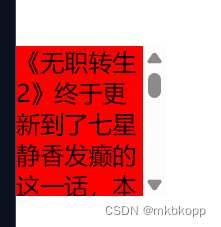
---元素溢出
overflow:

效果:-auto

---行内元素

---圆角
border-radius: px %(小于50%)
多值写法和paddiing和margin一样(对角)
-正圆 50% px/2(正方形盒子)
-胶囊 hpx/2 (长方形盒子)
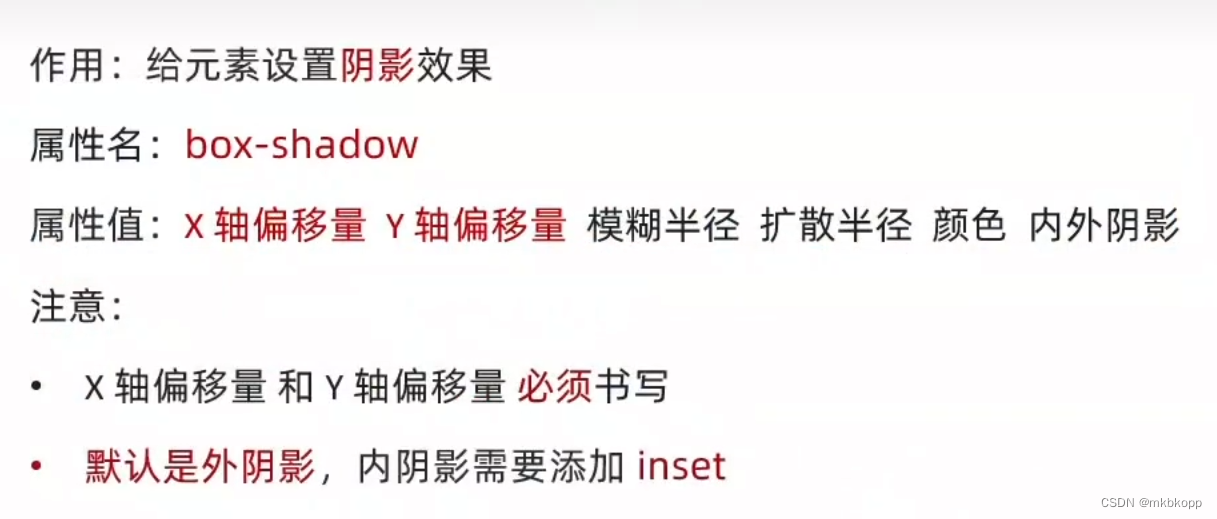
---阴影
box-shadow:px px px px color out/in;





 本文详细介绍了CSS中的结构伪类选择器nth-child,用于基于元素顺序选取,伪元素选择器用于创建装饰性内容。此外,还涵盖了盒子模型的构成、边框、内边距、外边距、元素溢出控制、行内元素处理、圆角和阴影的样式,以及如何使用PxCook进行像素级设计和解决布局问题。
本文详细介绍了CSS中的结构伪类选择器nth-child,用于基于元素顺序选取,伪元素选择器用于创建装饰性内容。此外,还涵盖了盒子模型的构成、边框、内边距、外边距、元素溢出控制、行内元素处理、圆角和阴影的样式,以及如何使用PxCook进行像素级设计和解决布局问题。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








