复合选择器

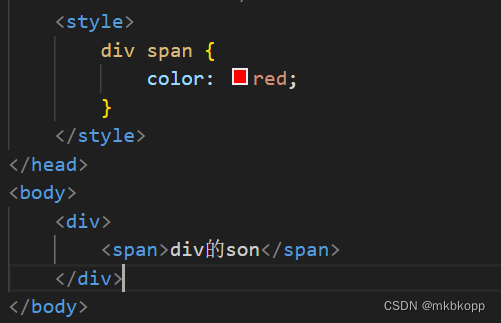
后代选择器
父 子 孙...(中间用空格隔开)
写法:
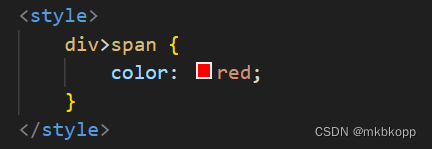
子代选择器
父 > 子
写法:
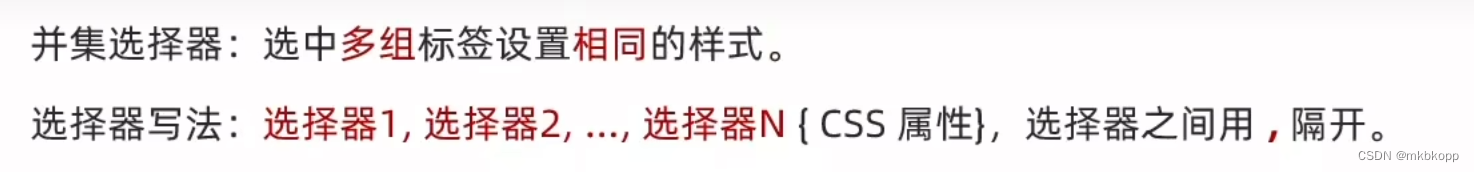
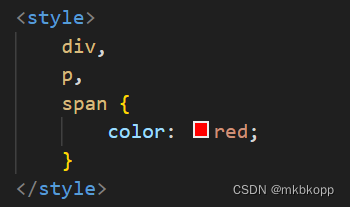
并集选择器

写法:
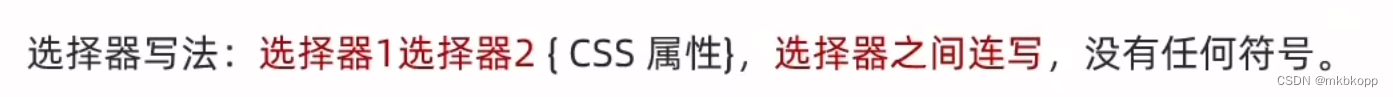
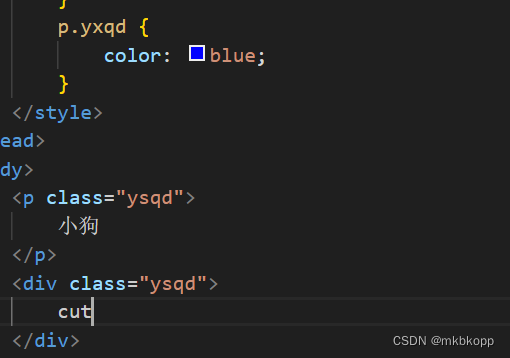
交集选择器



伪类选择器


任何标签都可以设置hover
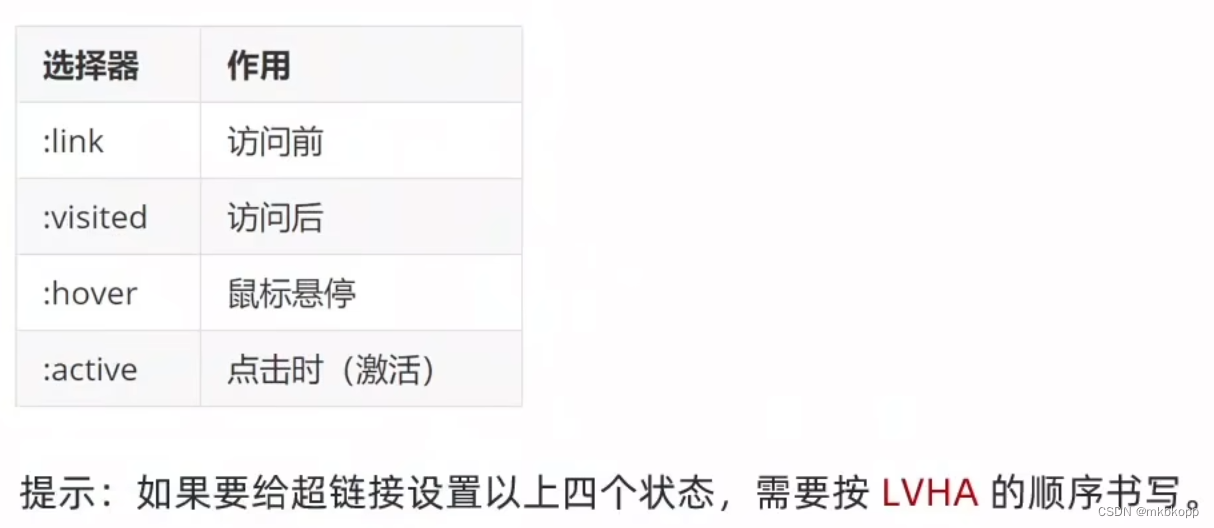
---超链接

css特性
继承性
子级默认继承父级的文字控制属性
<!--- 如果标签自己有样式则生效自己的样式,不继承。 比如:a,h1... ---!>
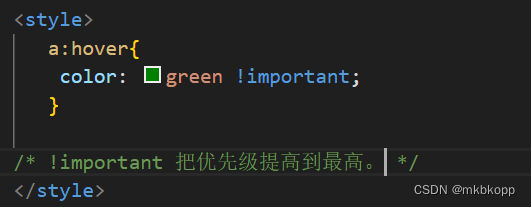
层叠性

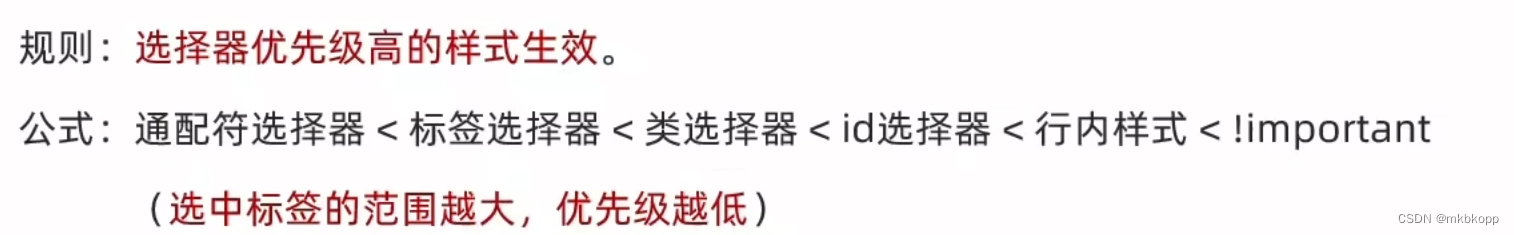
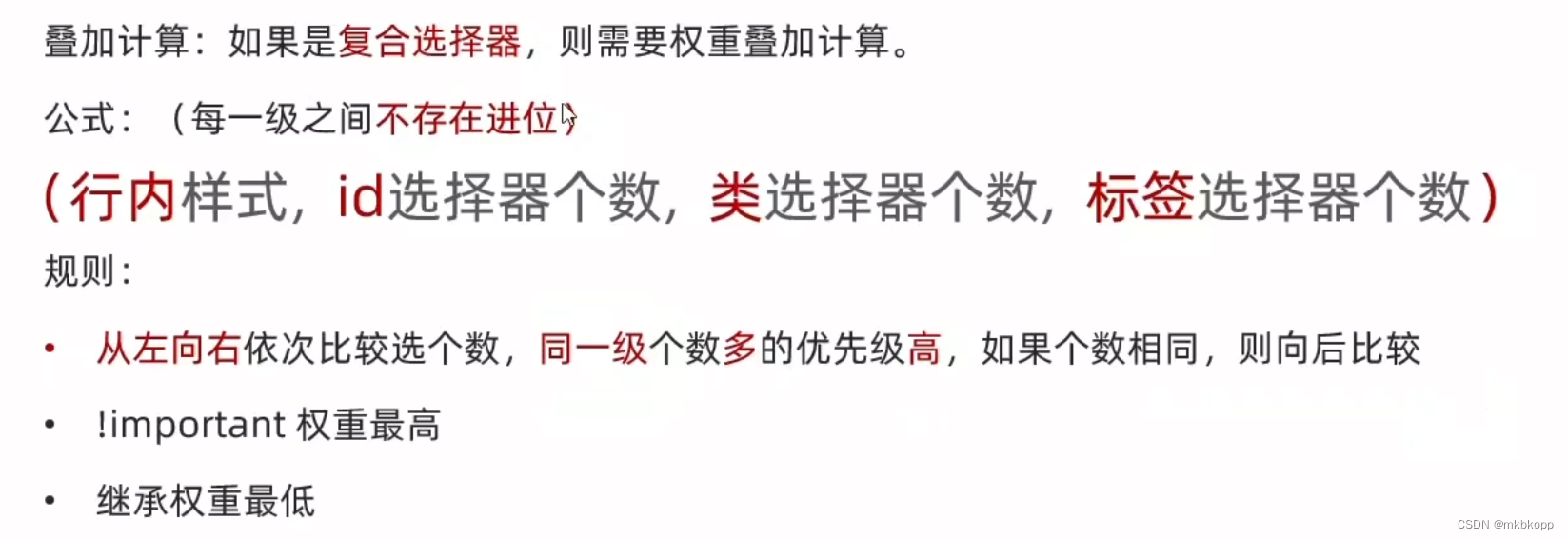
优先级


---叠加计算规则

Emmet
很有用

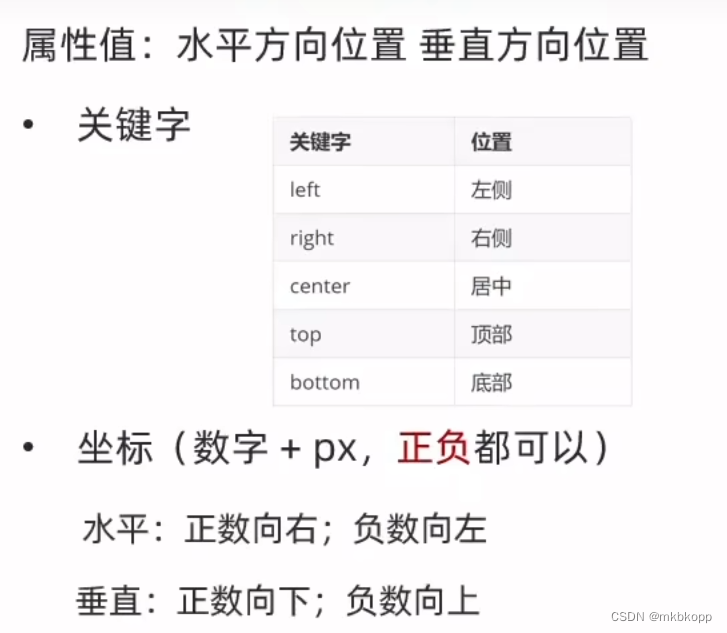
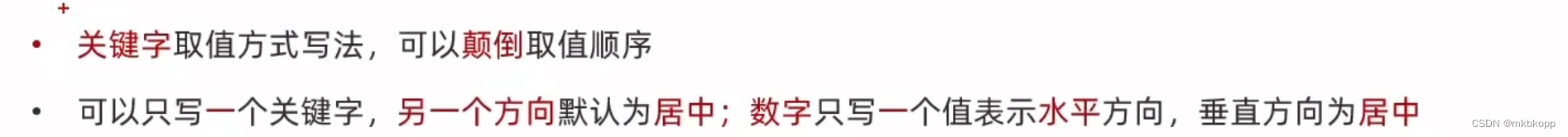
背景图
bgi
值:url
属性
bgr

bgp


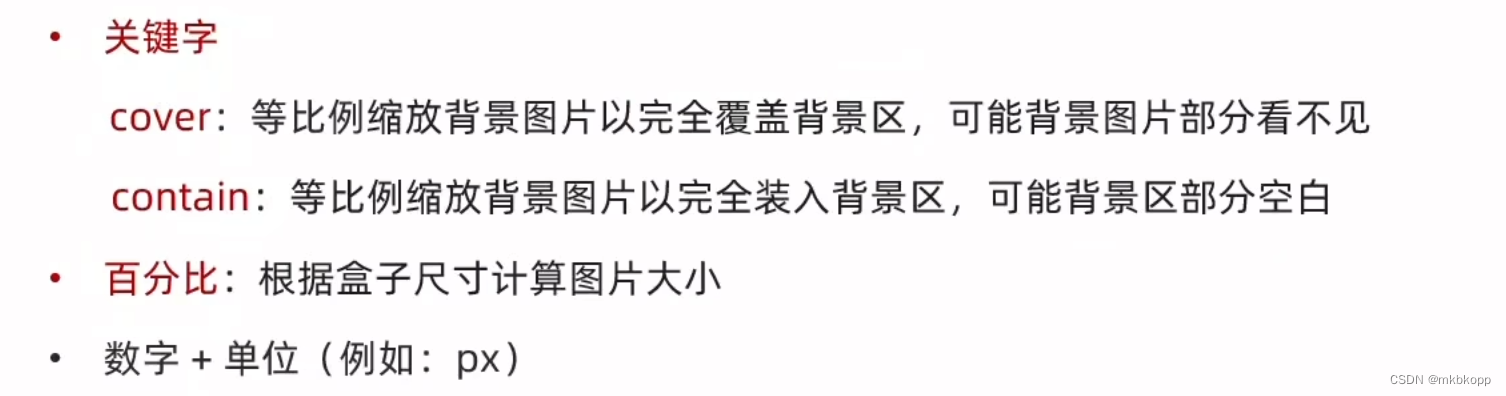
bgs

bga
背景图固定 值 :fixed
bg

显示模式
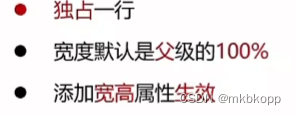
块元素

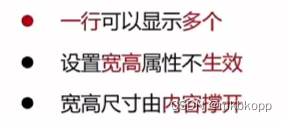
行内元素

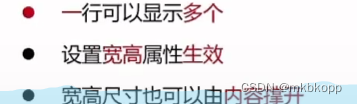
行内块元素

转换显示模式





 本文详细介绍了CSS中的复合选择器、后代选择器、子代选择器、并集和交集选择器,以及伪类选择器的使用。还探讨了CSS的继承性、层叠性和优先级规则,以及如何通过Emmet提升编码效率。此外,背景图的用法和元素的显示模式也做了讲解。
本文详细介绍了CSS中的复合选择器、后代选择器、子代选择器、并集和交集选择器,以及伪类选择器的使用。还探讨了CSS的继承性、层叠性和优先级规则,以及如何通过Emmet提升编码效率。此外,背景图的用法和元素的显示模式也做了讲解。
















 994
994

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








