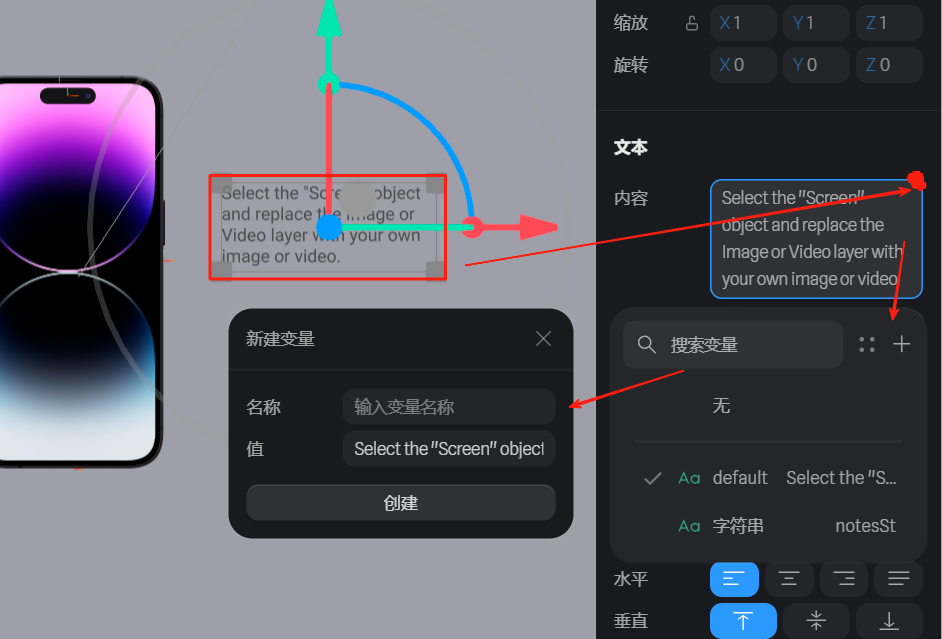
一. text文本创建变量,修改变量值(目前支持数字,字母,boolean,中文不支持)
/**
* 调用spline内事件
* @param variable 变量名称
* @param data 所要修改的值
*/
splineApp.value.setVariable( variable, data)
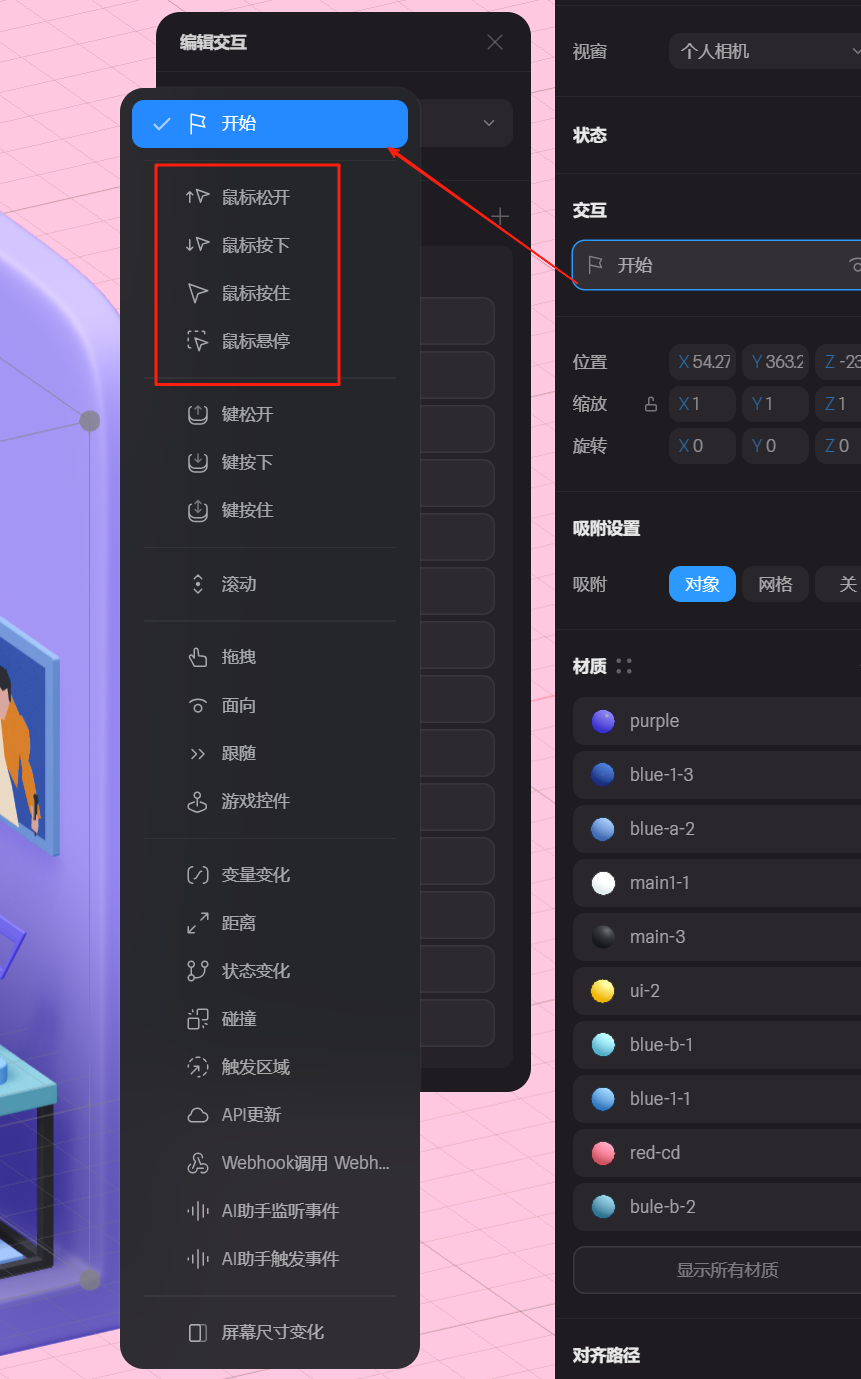
二. 如需设置 前端监听的事件(点击,移动等事件)
spline 需给模型设置交互 选中模型 - events - 顶部start设置(mouse Down ,mouseHover)

前端监听点击事件即可
// 添加鼠标点击事件监听
splineApp.value.addEventListener('mouseDown', (e) => {
console.log(e.target,"mouseDown")
})
// 添加鼠标滑过事件监听
splineApp.value.addEventListener('mouseHover', (e) => {
console.log(e.target,"mouseHover")
})
三. 前端调用spline内事件(需设置3D模型事件)
/**
* 调用spline内事件
* @param eventType 执行的3D事件的方法
* @param name 3D模型名称
*/
splineApp.value.emitEvent( eventType, name)




















 600
600

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








