grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
Grid 布局里定义列宽的常用写法,逐个拆解如下:
grid-template-columns
作用:定义网格容器里有多少列,以及每列的宽度。
repeat(auto-fit, ...)
repeat 是个重复函数,表示后面的模式会被重复多次。
auto-fit 是一个特殊值,意思是:自动根据容器宽度,能放下几个就放几个,每列都用后面的规则。
容器宽度足够时,能多放就多放,放不下就自动换行。
minmax(200px, 1fr)
minmax 也是一个函数,意思是:每列最小200px,最大可以占1fr(剩余空间的平分)
- 具体来说:
当屏幕宽度很窄时,每列最小宽度是200px,再窄就会换行。
当屏幕宽度变宽,卡片会自动拉伸,每列最大可以占据剩余空间的等分(1fr),让内容填满整行。
综合来看
- 这行代码的意思就是:
- 网格会自动生成多列,每列最小200px,最大可以平分一行的剩余空间。
- 屏幕宽了就多显示几列,屏幕窄了就少显示几列,自动换行,自适应各种屏幕!
- 不需要媒体查询,布局就能灵活响应。
总结一句话:
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
让你的网格卡片最小200px,最大自动填满一行,自动适应任何屏幕,布局永远美观!
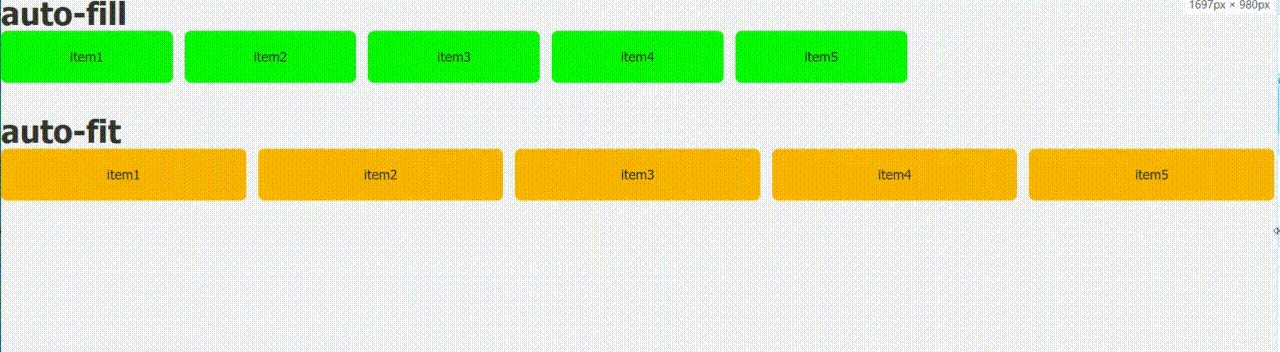
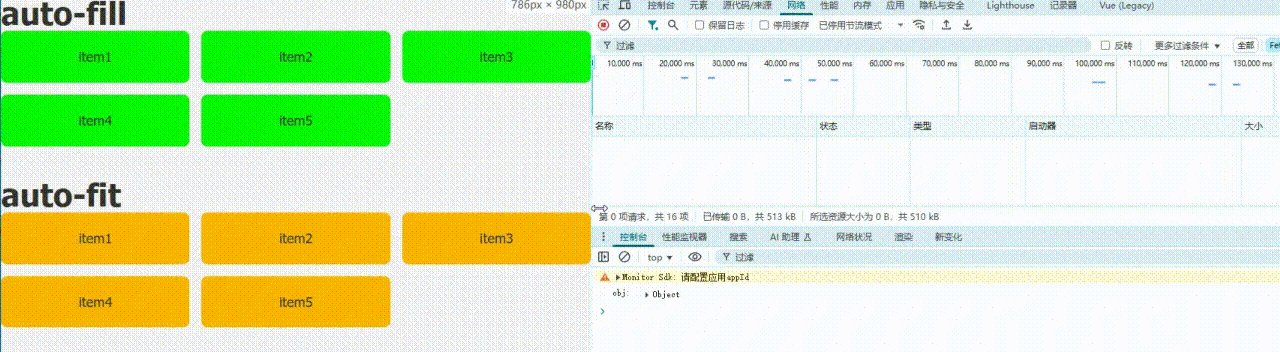
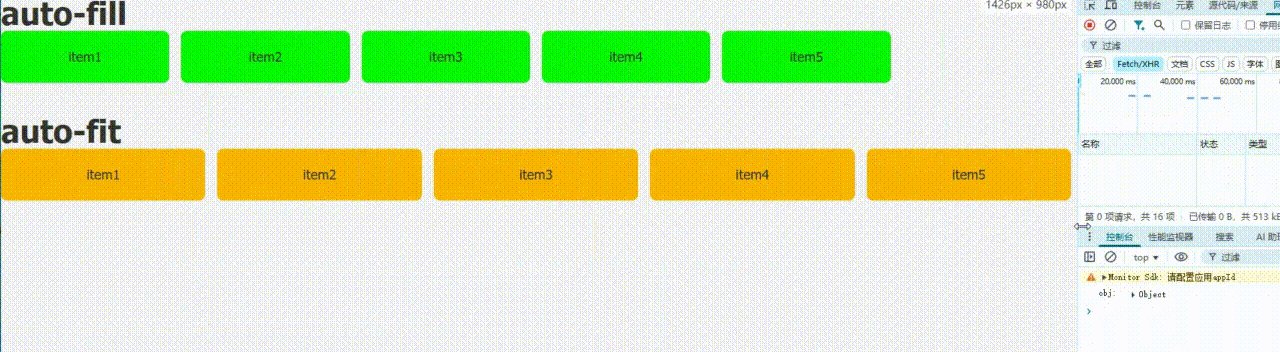
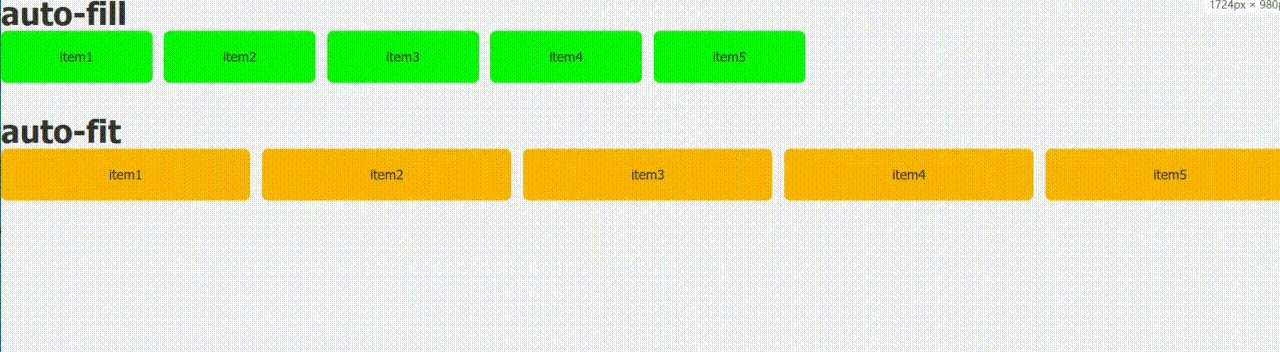
auto-fill 和 auto-fit 有啥区别?
1. auto-fill
尽可能多地填充列,即使没有内容也会“占位”
- 会自动创建尽可能多的列轨道(包括空轨道),让网格尽量填满容器。
- 适合需要“列对齐”或“固定网格数”的场景。
2. auto-fit
自动适应内容,能合并多余空列,不占位
- 会自动“折叠”没有内容的轨道,让现有的内容尽量拉伸占满空间。
- 适合希望内容自适应填满整行的场景。
假设容器宽度能容纳 10 个 200px 的卡片,但你只放了 5 个卡片:
auto-fill会保留 10 列宽度,5 个卡片在前五列,后面五列是“空轨道”。auto-fit会折叠掉后面五列,让这 5 个卡片拉伸填满整行





















 122
122

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








