效果如下,当input框输入空字符串时,提示用户抖动

代码如下:
@keyframes shake {
10%,
90% {
transform: translate3d(-1px, 0, 0);
}
20%,
80% {
transform: translate3d(2px, 0, 0);
}
30%,
50%,
70% {
transform: translate3d(-4px, 0, 0);
}
40%,
60% {
transform: translate3d(4px, 0, 0);
}
}
.apply-shake {
animation: shake 0.82s cubic-bezier(0.36, 0.07, 0.19, 0.97) both;
}
如果是vue项目,只需要动态绑定className即可。
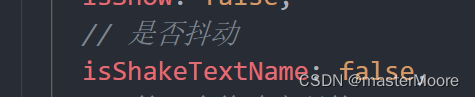
1. 先在data数据里面定义是否抖动的变量:

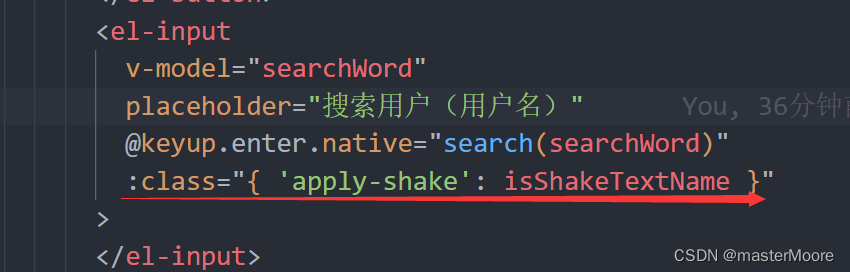
2 .再需要的地方进行动态绑定className

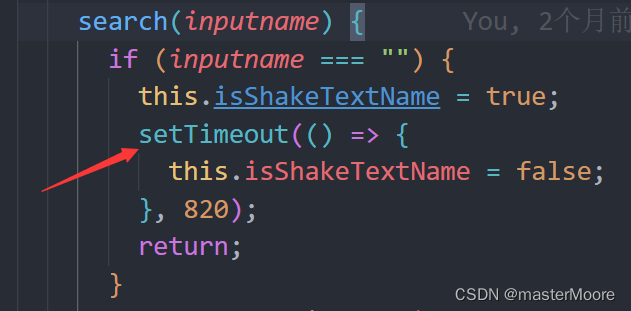
3.

若输入为空,将isShakeTextName赋值为true, 代表apply-shake属性存在,则触发抖动。
因为动画持续0.82s, 需要下面写个时间函数,0.82s后将isShakeTextName赋值为false,结束抖动







 本文介绍如何使用CSS动画实现输入框的抖动效果,并提供了一个基于Vue项目的具体实现方案,包括动态绑定class来控制动画的触发。
本文介绍如何使用CSS动画实现输入框的抖动效果,并提供了一个基于Vue项目的具体实现方案,包括动态绑定class来控制动画的触发。
















 423
423


 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?







