一、后端servlet开发
1.1、创建Custom实体类
package entity;
public class Custom {
private int id;
private String name;
private int age;
private int sex;
private String phone;
private String wechat;
private String addr;
private String hoby;
private String email;
private String occupation;
private int uid;
public Custom() {
}
public Custom(int id, String name, int age, int sex, String phone, String wechat, String addr, String hoby, String email, String occupation, int uid) {
this.id = id;
this.name = name;
this.age = age;
this.sex = sex;
this.phone = phone;
this.wechat = wechat;
this.addr = addr;
this.hoby = hoby;
this.email = email;
this.occupation = occupation;
this.uid = uid;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public int getSex() {
return sex;
}
public void setSex(int sex) {
this.sex = sex;
}
public String getPhone() {
return phone;
}
public void setPhone(String phone) {
this.phone = phone;
}
public String getWechat() {
return wechat;
}
public void setWechat(String wechat) {
this.wechat = wechat;
}
public String getAddr() {
return addr;
}
public void setAddr(String addr) {
this.addr = addr;
}
public String getHoby() {
return hoby;
}
public void setHoby(String hoby) {
this.hoby = hoby;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public String getOccupation() {
return occupation;
}
public void setOccupation(String occupation) {
this.occupation = occupation;
}
public int getUid() {
return uid;
}
public void setUid(int uid) {
this.uid = uid;
}
}
1.2、创建CustomDAO,新增用户的方法
接口
public int insertCustom(Custom custom) {
String sql = "insert into t_custom (name,age,sex,phone,wechat,addr,hoby,email,occupation,uid) values ('"+custom.getName()+"',"+custom.getAge()+","+custom.getSex()+",'"+custom.getPhone()+"','"+custom.getWechat()+"','"+custom.getAddr()+"','"+custom.getHoby()+"','"+custom.getEmail()+"', '"+custom.getOccupation()+"',"+custom.getUid()+")";
return executeUpdate(sql);
}
1.3、创建CustomAddServlet
第1步:在session中获取用户id
在用户登录的那个LoginServlet的java类中的session获取整个user

同时在CustomAddServlet类中读取获得对应id,达到完成哪个客户具体是哪个员工加入的
//从session中获取用户的id
HttpSession session = req.getSession();
User user = (User) session.getAttribute("user");
int uid = user.getId();
第2步:将用户信息通过dao保存到数据库
//将用户信息通过dao保存到数据库
CustomDAO dao = new CustomDAOImpl();
int count = dao.insertCustom(custom);
if(count > 0){
writer.print("保存成功");
} else {
writer.print("保存失败");
}
1.4、全部源代码
package controller;
import dao.impl.CustomDAOImpl;
import entity.Custom;
import entity.User;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
import java.io.PrintWriter;
@WebServlet("/custom_add")
public class CustomAddServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//修改编码集,解决中文乱码问题
req.setCharacterEncoding("utf-8");
resp.setCharacterEncoding("utf-8");
resp.setContentType("application/json;charset=utf-8");
//获取打印输出流,向网页输出内容
PrintWriter writer = resp.getWriter();
//从session中获取用户id
HttpSession session = req.getSession();
User user = (User) session.getAttribute("user");
int uid = user.getId();
//将用户信息通过dao保存到数据库
CustomDAOImpl dao = new CustomDAOImpl();
//从request获取请求传参
String name = req.getParameter("name");
int age = Integer.parseInt(req.getParameter("age"));
int sex = Integer.parseInt(req.getParameter("sex"));
String phone = req.getParameter("phone");
String wechat = req.getParameter("wechat");
String addr = req.getParameter("addr");
String hoby = req.getParameter("hoby");
String email = req.getParameter("email");
String occupation = req.getParameter("occupation");
Custom custom = new Custom();
custom.setName(name);
custom.setAge(age);
custom.setSex(sex);
custom.setPhone(phone);
custom.setWechat(wechat);
custom.setAddr(addr);
custom.setHoby(hoby);
custom.setEmail(email);
custom.setOccupation(occupation);
custom.setUid(uid);
int count = dao.insertCustom(custom);
if (count>0){
writer.print("保存成功");
}else{
writer.print("保存失败");
}
//释放资源
writer.close();
}
}
二、前端HTML开发
2.1、通过vue的双向绑定收集用户信息
data: {
customName: null,
age: null,
sex: null,
phone: null,
wechat: null,
addr: null,
hoby: null,
email: null,
occupation: null
},
2.2、给添加按钮绑定点击事件

代码如下:
<button class="btn btn-primary" style="margin-right: 8px" @click="doAdd">添加</button>
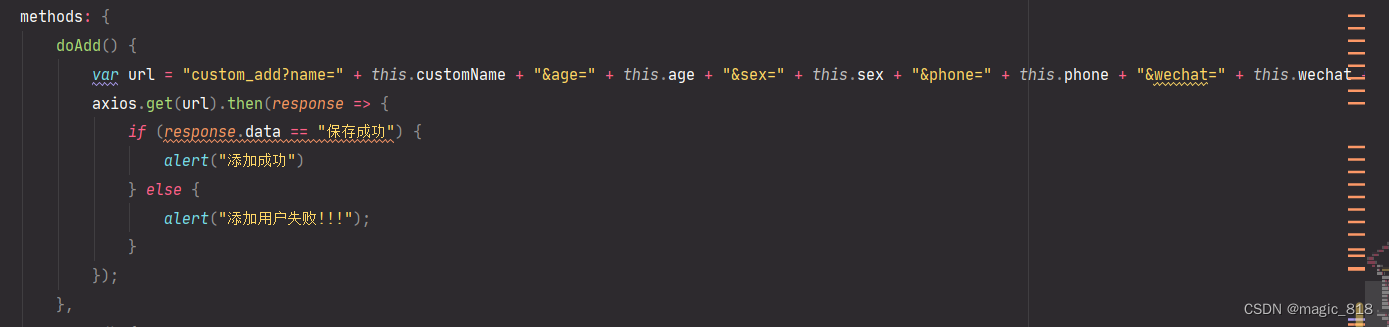
2.3、通过axios发送请求访问servlet添加客户

代码如下:
doAdd() {
var url = "custom_add?name=" + this.customName + "&age=" + this.age + "&sex=" + this.sex + "&phone=" + this.phone + "&wechat=" + this.wechat + "&addr=" + this.addr + "&hoby=" + this.hoby + "&email=" + this.email + "&occupation=" + this.occupation;
axios.get(url).then(response => {
if (response.data == "保存成功") {
alert("添加成功")
} else {
alert("添加用户失败!!!");
}
});
},
2.4、全部源代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>添加客户</title>
<!-- 导入Bootstrap依赖-->
<link rel="stylesheet" href="asset/bootstrap-3.3.7-dist/css/bootstrap.min.css">
<script src="asset/jquery-3.5.1/jquery-3.5.1.min.js"></script>
<script src="asset/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
<!-- 导入vue依赖-->
<script src="asset/vue.min-v2.5.16.js"></script>
<script src="asset/axios.min.js"></script>
<style>
/*默认样式*/
a:link {
font-size: 20px;
color: rgb(109, 109, 109);
}
/*访问过之后的颜色*/
a:visited {
font-size: 20px;
color: rgb(109, 109, 109);
}
/*鼠标悬浮链接上*/
/*text-decoration: none;不显示下划线*/
a:hover {
font-size: 20px;
color: white;
text-decoration: none;
}
</style>
</head>
<body>
<div class="container" id="app">
<!-- bootstrap行-->
<div class="row">
<!-- 显示导航-->
<div class="col-md-3" style="background-color: rgb(0,21,41);height: 1000px;">
<!-- bootstrap行-->
<div class="row">
<div class="col-md-12"
style="background-color: rgb(0,40,77);text-align: center;height: 70px;line-height: 70px;font-size: 20px;color: white;font-weight: bold;">
<img src="asset/img/logo.png" style="width: 30px;height: 30px;margin-right: 8px;"/>
蜗牛CRM管理系统
</div>
</div>
<!-- -->
<div class="row">
<div class="col-md-12" style="text-align: center; padding:20px 0px 20px 0px; ">
<a href="index.html">进入首页</a>
</div>
</div>
<!-- -->
<div class="row">
<div class="col-md-12" style="text-align: center; padding:20px 0px 20px 0px; ">
<a href="user_list.html">用户管理</a>
</div>
</div>
<!-- -->
<div class="row">
<div class="col-md-12" style="text-align: center; padding:20px 0px 20px 0px; ">
<a href="user_add.html">添加用户</a>
</div>
</div>
<!-- -->
<div class="row">
<div class="col-md-12" style="text-align: center; padding:20px 0px 20px 0px; ">
<a href="#">客户管理</a>
</div>
</div>
<!-- -->
<div class="row">
<div class="col-md-12" style="text-align: center; padding:20px 0px 20px 0px; ">
<a href="custom_add.html">添加客户</a>
</div>
</div>
<!-- -->
<div class="row">
<div class="col-md-12" style="text-align: center; padding:20px 0px 20px 0px; ">
<a href="changepassword.html">修改密码</a>
</div>
</div>
<!-- -->
<div class="row">
<div class="col-md-12" style="text-align: center; padding:20px 0px 20px 0px; ">
<a href="login.html">退出登录</a>
</div>
</div>
</div>
<!-- 显示内容-->
<div class="col-md-9" style="border: 1px solid gray; height: 1000px;">
<!-- 显示提示位置-->
<div class="row">
<div class="col-md-12"
style="height: 70px; color: rgb(109,109,109);font-size: 18px;line-height: 70px;font-weight: bold;padding-left: 20px;">
> 添加客户
</div>
</div>
<div class="row" style="background-color: rgb(240,242,245);height: 930px;padding: 20px;">
<!-- 显示内容-->
<div class="col-md-12" style="background-color: white;height: 930px;border:none;border-radius: 5px;">
<!-- img-responsive图片自适应, center-block强制居中-->
<div class="row">
<div class="col-md-4 col-md-offset-4" style="margin-top: 20px;">
<label>用户名</label>
<input type="text" class="form-control" v-model="customName"/>
</div>
</div>
<div class="row">
<div class="col-md-4 col-md-offset-4" style="margin-top: 20px;">
<label>年龄</label>
<input type="text" class="form-control" v-model="age"/>
</div>
</div>
<div class="row">
<div class="col-md-4 col-md-offset-4" style="margin-top: 20px;">
<label>手机号</label>
<input type="text" class="form-control" v-model="phone"/>
</div>
</div>
<div class="row">
<div class="col-md-4 col-md-offset-4" style="margin-top: 20px;">
<label>微信号</label>
<input type="text" class="form-control" v-model="wechat"/>
</div>
</div>
<div class="row">
<div class="col-md-4 col-md-offset-4" style="margin-top: 20px;">
<label>地址</label>
<input type="text" class="form-control" v-model="addr"/>
</div>
</div>
<div class="row">
<div class="col-md-4 col-md-offset-4" style="margin-top: 20px;">
<label>爱好</label>
<input type="text" class="form-control" v-model="hoby"/>
</div>
</div>
<div class="row">
<div class="col-md-4 col-md-offset-4" style="margin-top: 20px;">
<label>电子邮箱</label>
<input type="text" class="form-control" v-model="email"/>
</div>
</div>
<div class="row">
<div class="col-md-4 col-md-offset-4" style="margin-top: 20px;">
<label>职业</label>
<input type="text" class="form-control" v-model="occupation"/>
</div>
</div>
<div class="row">
<div class="col-md-4 col-md-offset-4" style="margin-top: 20px;">
<label style="margin-right:15px;">性别</label>
<label class="radio-inline">
<input type="radio" name="sex" v-model="sex" value="0"/>男
</label>
<label class="radio-inline">
<input type="radio" name="sex" v-model="sex" value="1"/>女
</label>
</div>
</div>
<div class="row">
<div class="col-md-4 col-md-offset-4" style="margin-top: 20px;text-align: center;">
<button class="btn btn-primary" style="margin-right: 8px" @click="doAdd">添加</button>
<button class="btn btn-default" @click="reset">重置</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script>
new Vue({
el: '#app',
data: {
customName: null,
age: null,
sex: null,
phone: null,
wechat: null,
addr: null,
hoby: null,
email: null,
occupation: null
},
methods: {
doAdd() {
var url = "custom_add?name=" + this.customName + "&age=" + this.age + "&sex=" + this.sex + "&phone=" + this.phone + "&wechat=" + this.wechat + "&addr=" + this.addr + "&hoby=" + this.hoby + "&email=" + this.email + "&occupation=" + this.occupation;
axios.get(url).then(response => {
if (response.data == "保存成功") {
alert("添加成功")
} else {
alert("添加用户失败!!!");
}
});
},
reset() {
this.customName = null,
this.age = null,
this.sex = null,
this.phone = null,
this.wechat = null,
this.addr = null,
this.hoby = null,
this.email = null,
this.occupation = null
}
},
created: function () {//页面加载完成后执行
var url = window.location.href;
var id = url.substring(url.indexOf("=") + 1);//+1为再加一位数
}
});
</script>
</body>
</html>





 本文展示了如何使用Java Servlet后端和Vue.js前端实现用户信息的添加功能。后端创建了Custom实体类,实现了CustomDAO接口,用于插入用户数据。在Servlet中,从session获取用户ID,并通过DAO保存用户信息。前端利用Vue的数据绑定收集用户信息,通过axios发送GET请求到Servlet,根据响应提示用户添加成功与否。
本文展示了如何使用Java Servlet后端和Vue.js前端实现用户信息的添加功能。后端创建了Custom实体类,实现了CustomDAO接口,用于插入用户数据。在Servlet中,从session获取用户ID,并通过DAO保存用户信息。前端利用Vue的数据绑定收集用户信息,通过axios发送GET请求到Servlet,根据响应提示用户添加成功与否。



















 67
67

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








