<template>
<div>
<a-row :gutter="24">
<a-col :span="12">
<a-card title="拥有 `admin` 权限用户可看">
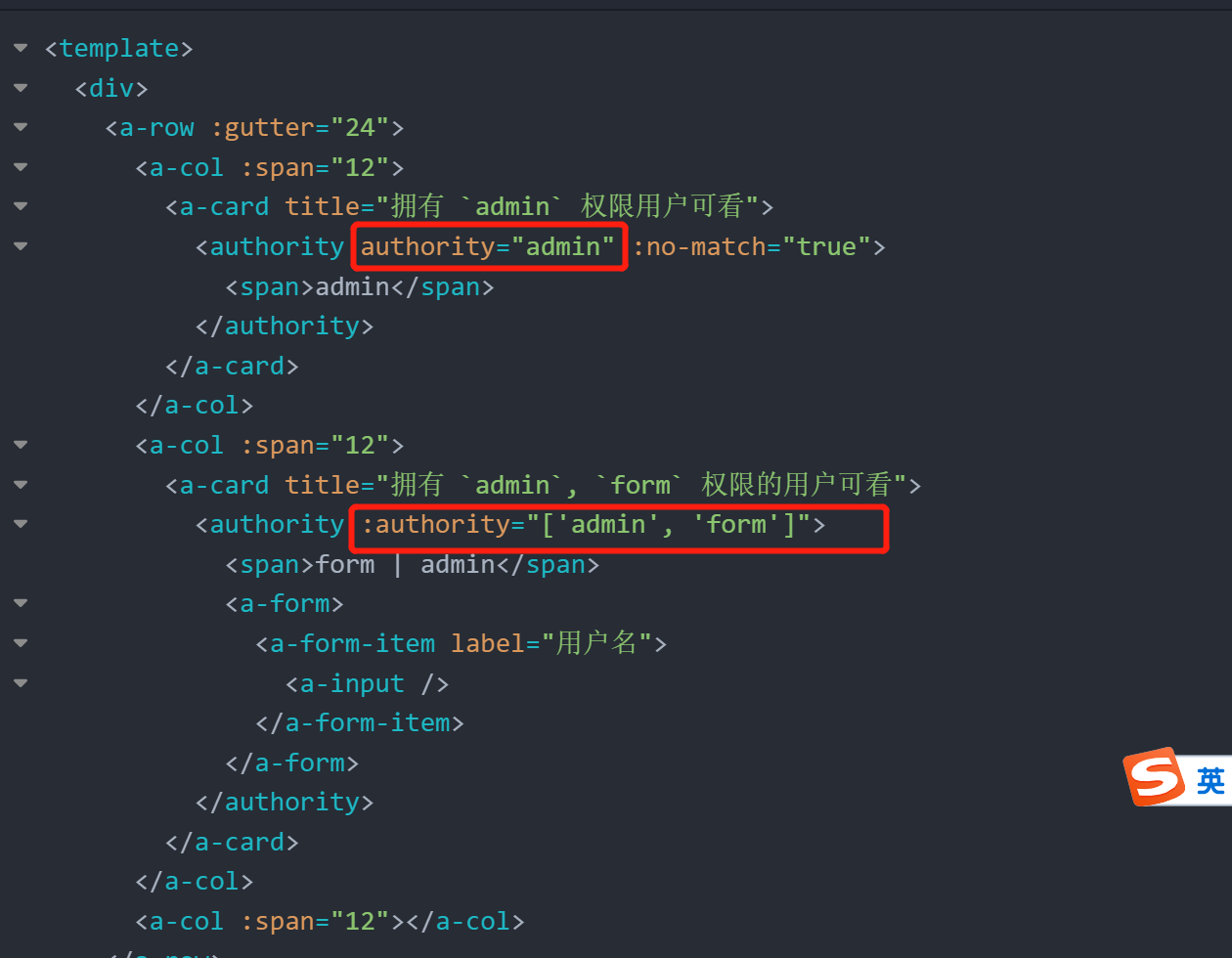
<authority authority="admin" :no-match="true">
<span>admin</span>
</authority>
</a-card>
</a-col>
<a-col :span="12">
<a-card title="拥有 `admin`, `form` 权限的用户可看">
<authority :authority="['admin', 'form']">
<span>form | admin</span>
<a-form>
<a-form-item label="用户名">
<a-input />
</a-form-item>
</a-form>
</authority>
</a-card>
</a-col>
<a-col :span="12"></a-col>
</a-row>
</div>
</template>
<script lang="ts">
import { defineComponent } from 'vue';
export default defineComponent({});
</script>
效果预览

修改权限时修改以下地方:

此时是管理员角色,同时拥有admin和form权限,因此两种页面内容都能看到。








 此段代码展示了如何在Vue应用中使用权限管理组件,限制只有具有特定权限(如admin或admin和form)的用户才能查看特定内容,如卡片信息和表单。当用户权限更改时,页面展示的内容会相应调整。
此段代码展示了如何在Vue应用中使用权限管理组件,限制只有具有特定权限(如admin或admin和form)的用户才能查看特定内容,如卡片信息和表单。当用户权限更改时,页面展示的内容会相应调整。
















 1105
1105

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








