
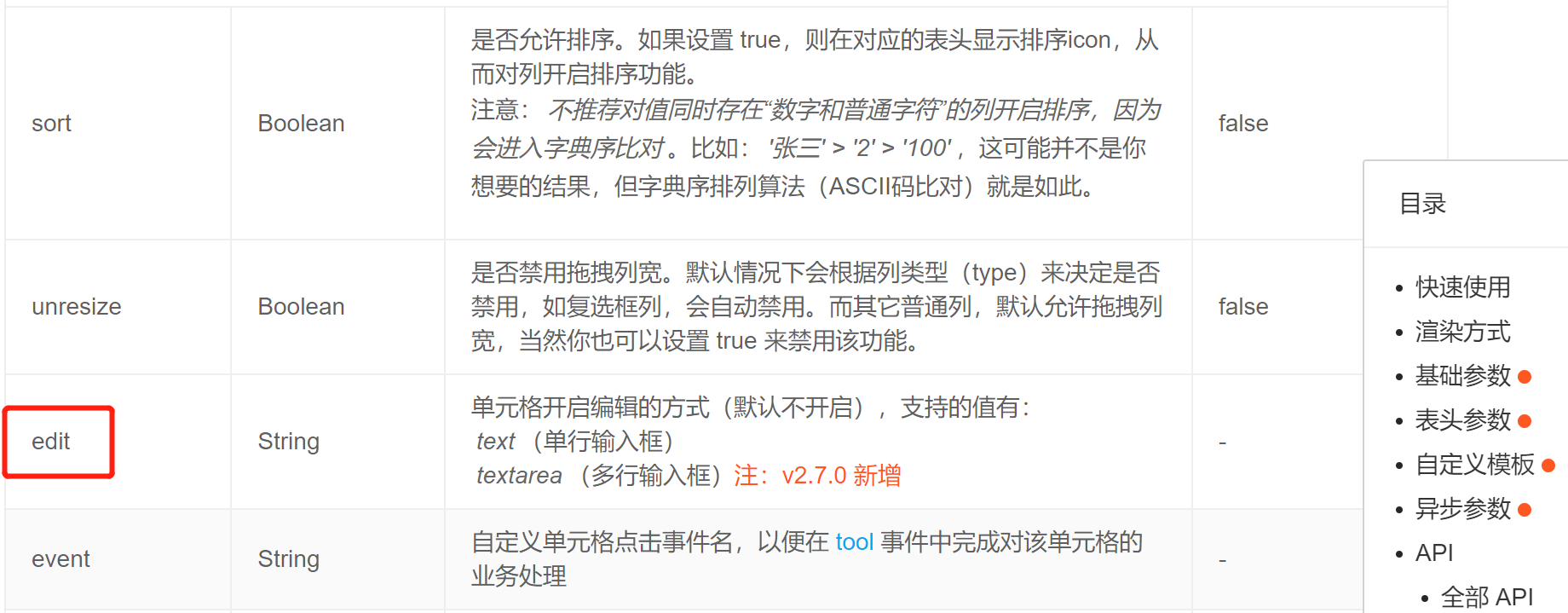
在cols里,在姓名这一列上添加了“edit”参数,则表示姓名这一列下的单元格是可编辑的:
cols: [[{field: 'uName',title: '姓名',minWidth: 130, edit: 'text'}]],
触发单元格编辑事件:单元格被编辑,且值发生改变时触发,回调函数返回一个object参数。
table.on('edit(test)', function (obj) {
console.log(obj.value); // 得到编辑修改后的值
console.log(obj.field); // 得到编辑的字段名
console.log(obj.data); // 得到修改后该行的数据
}
注意:edit是固定事件名;test是table原始容器的属性lay-filter="对应的值";obj.value得到修改后的值;obj.field得到编辑的字段名;obj.data得到所在行的所有相关数据。
那么如何控制编辑的字符的长度呢?
table.on('edit(test)', function (obj) {
if (obj.value.trim().length > 5) { //判断字段长度,长度大于5时,弹出提示,
//并且页面刷新, 展示未修改之前的表格数据
layer.msg("字符长度不能超过5!", { icon: 2,time:2000},function(){
table.reload();
});
} else { // 如果符合,才会将值传给后台
let param = {
id: obj.data.id,
uName: obj.value.trim()
}
equipmentSave(param)
}
})





 在表格的姓名列中,当添加了edit参数时,单元格变为可编辑。编辑事件触发时,若字符长度超过5,会弹出提示并刷新页面恢复原数据;否则,更新的值将传给后台。
在表格的姓名列中,当添加了edit参数时,单元格变为可编辑。编辑事件触发时,若字符长度超过5,会弹出提示并刷新页面恢复原数据;否则,更新的值将传给后台。
















 1118
1118

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








