
<div id="container"></div>
<style>
@import url(https://fonts.googleapis.com/earlyaccess/nanumbrushscript.css);
@import url(https://fonts.googleapis.com/css?family=Raleway);
body {
font-family: 'Raleway', sans-serif;
}
#container {
position: absolute;
top: 0;
left: 0;
-webkit-transform-style: preserve-3d;
/*-moz-transform-style: preserve-3d;
transform-style: preserve-3d;*/
}
.ko {
font-family: 'Nanum Brush Script', cursive;
font-size: 40px;
}
.nabpi {
position: absolu







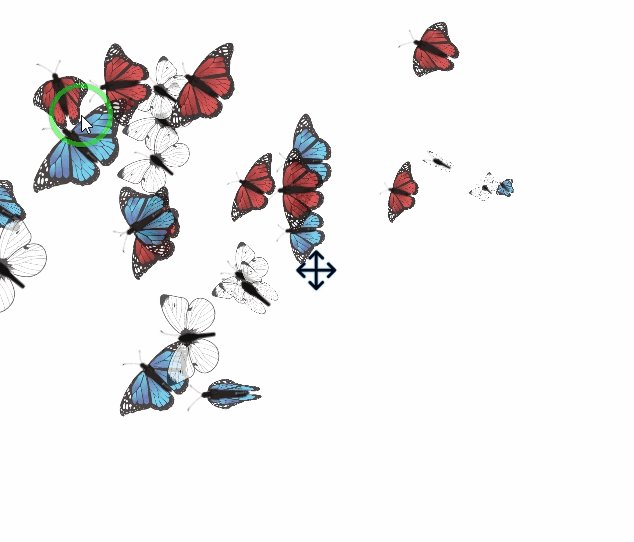
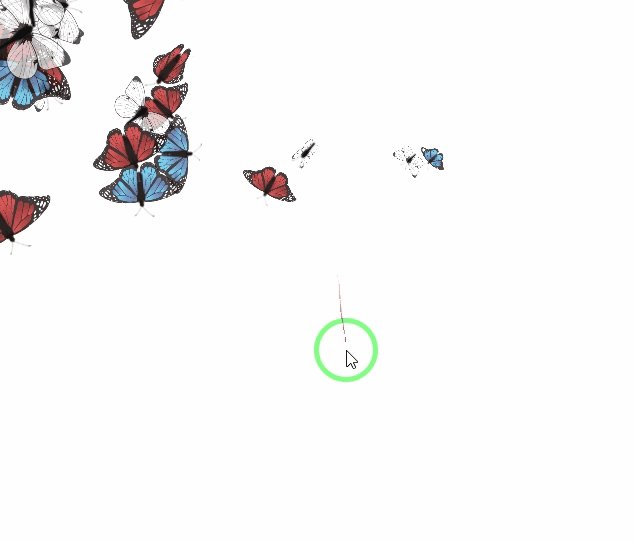
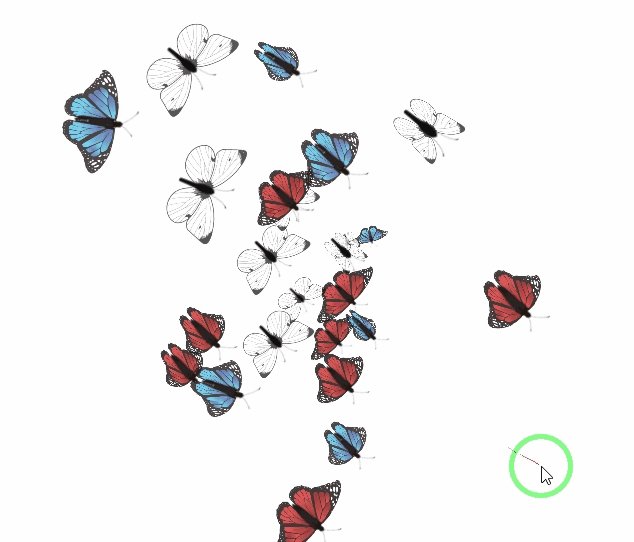
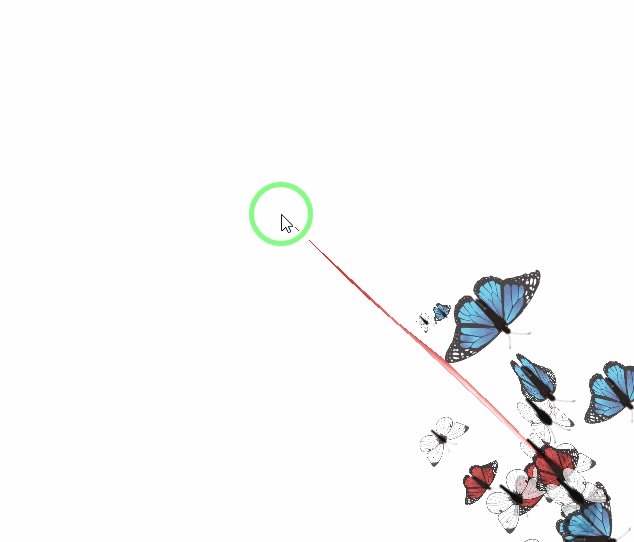
 这篇博客详细介绍了如何利用CSS技术创建一个逼真的漫天飞舞的蝴蝶动画效果,通过实例代码和步骤解析,让读者掌握前端动效设计技巧。
这篇博客详细介绍了如何利用CSS技术创建一个逼真的漫天飞舞的蝴蝶动画效果,通过实例代码和步骤解析,让读者掌握前端动效设计技巧。

 订阅专栏 解锁全文
订阅专栏 解锁全文


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










