
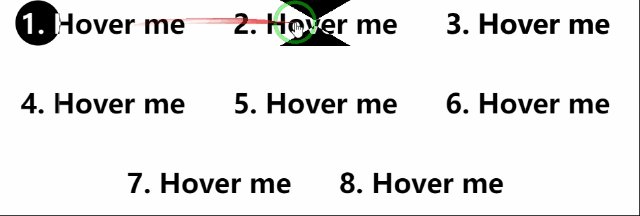
<div class="inverted-1">1. Hover me </div>
<div class="inverted-2">2. Hover me </div>
<div class="inverted-3">3. Hover me </div>
<div class="inverted-4">4. Hover me </div>
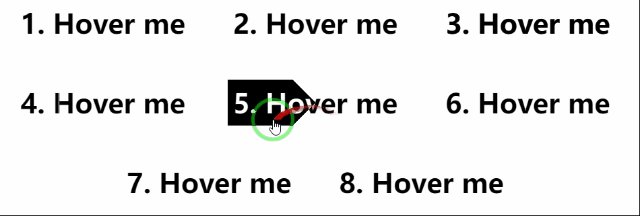
<div class="inverted-5">5. Hover me </div>
<div class="inverted-6">6. Hover me </div>
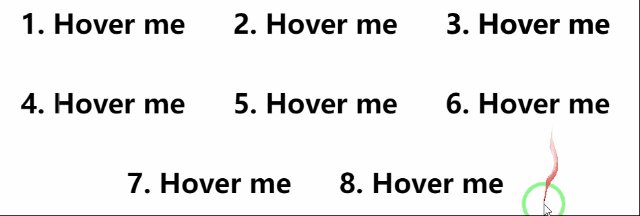
<div class="inverted-7">7. Hover me </div>
<div class="inverted-8">8. Hover me </div>
<style>
.inverted-1 {
background:
radial-gradient(circle closest-side,#fff 97%,#000 ) ,
radial-gradient(circle closest-side,#000 97%,#0000 );
-webkit-background-cl









 本文详细介绍了如何使用CSS创建吸引人的鼠标悬停效果,包括颜色变换、过渡动画和透明度控制等技巧,帮助提升网页交互体验。
本文详细介绍了如何使用CSS创建吸引人的鼠标悬停效果,包括颜色变换、过渡动画和透明度控制等技巧,帮助提升网页交互体验。

 订阅专栏 解锁全文
订阅专栏 解锁全文


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










