
代码展示
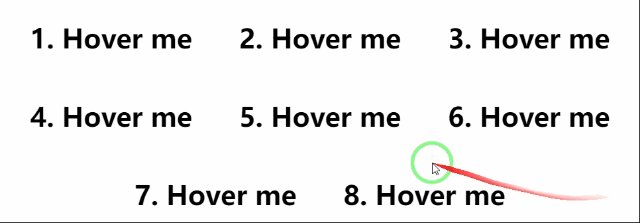
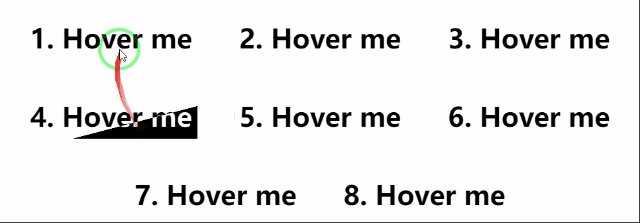
<div class="inverted-1">1. Hover me </div>
<div class="inverted-2">2. Hover me </div>
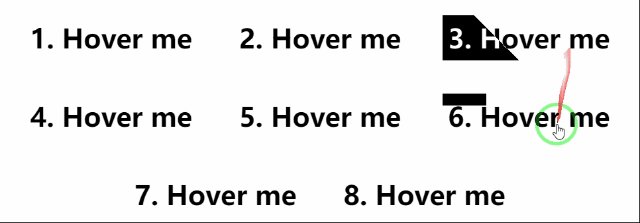
<div class="inverted-3">3. Hover me </div>
<div class="inverted-4">4. Hover me </div>
<div class="inverted-5">5. Hover me </div>
<div class="inverted-6">6. Hover me </div>
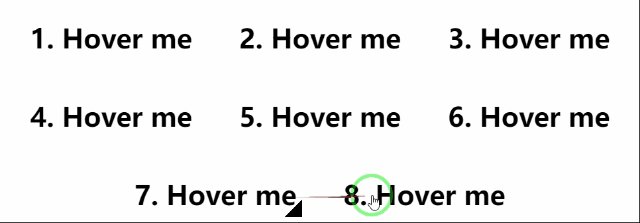
<div class="inverted-7">7. Hover me </div>
<div class="inverted-8">8. Hover me </div>
<style>
.inverted-1 {
background:
linear-gradient(black 50%, #fff 0) 0 var(--_d, 0) /100% 200% no-repeat,
linear-gradient(#0000 50%, #000 0) 0 var(--_d, 0) /100%







 本文介绍了如何使用HTML和CSS创建鼠标悬停效果,通过代码示例详细解释了实现过程。
本文介绍了如何使用HTML和CSS创建鼠标悬停效果,通过代码示例详细解释了实现过程。

 订阅专栏 解锁全文
订阅专栏 解锁全文


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










