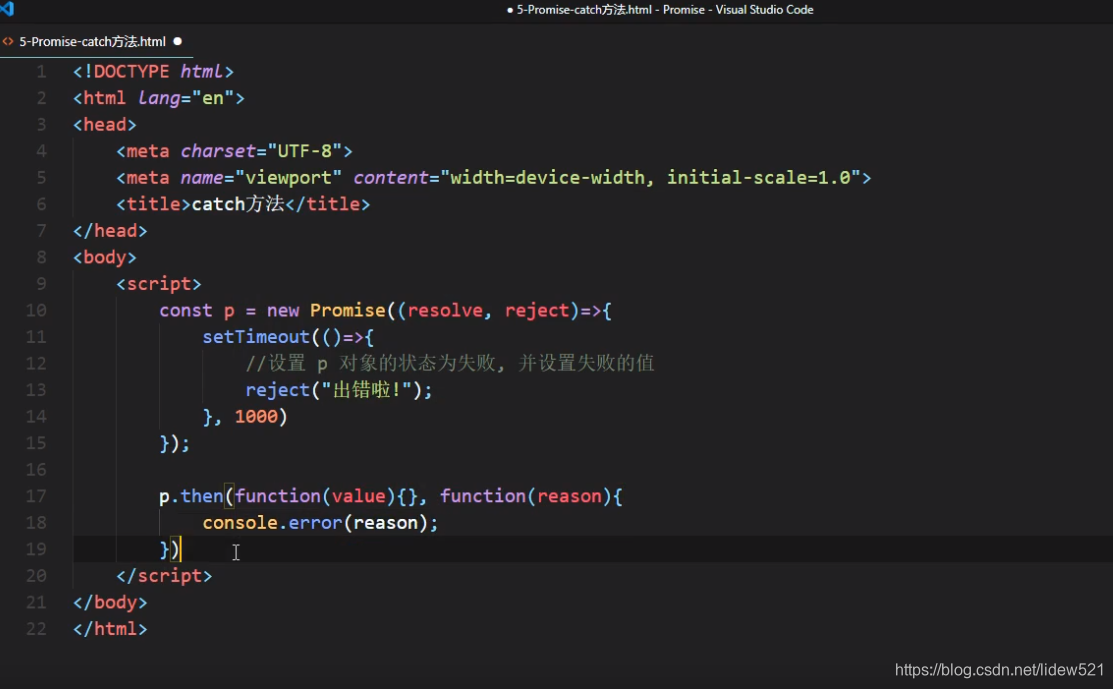
然后我们看promise的catch方法.

之前写代码的时候可以,出错了,会调用p.then的第二个函数,
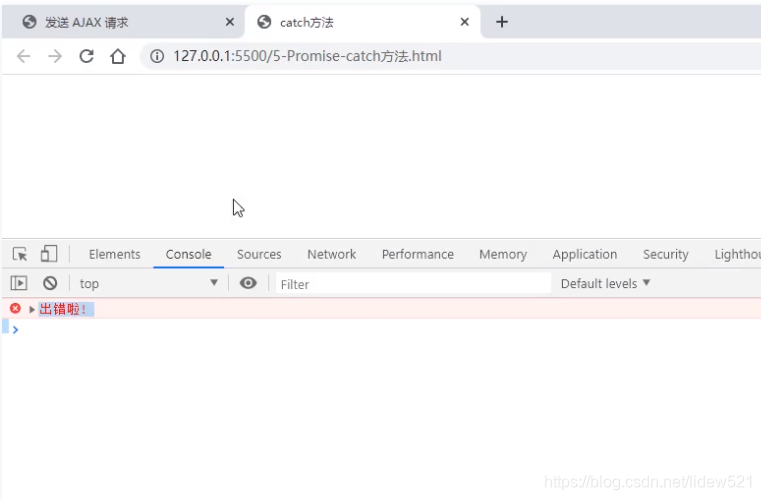
我们写完去测试一下

看到出错了.

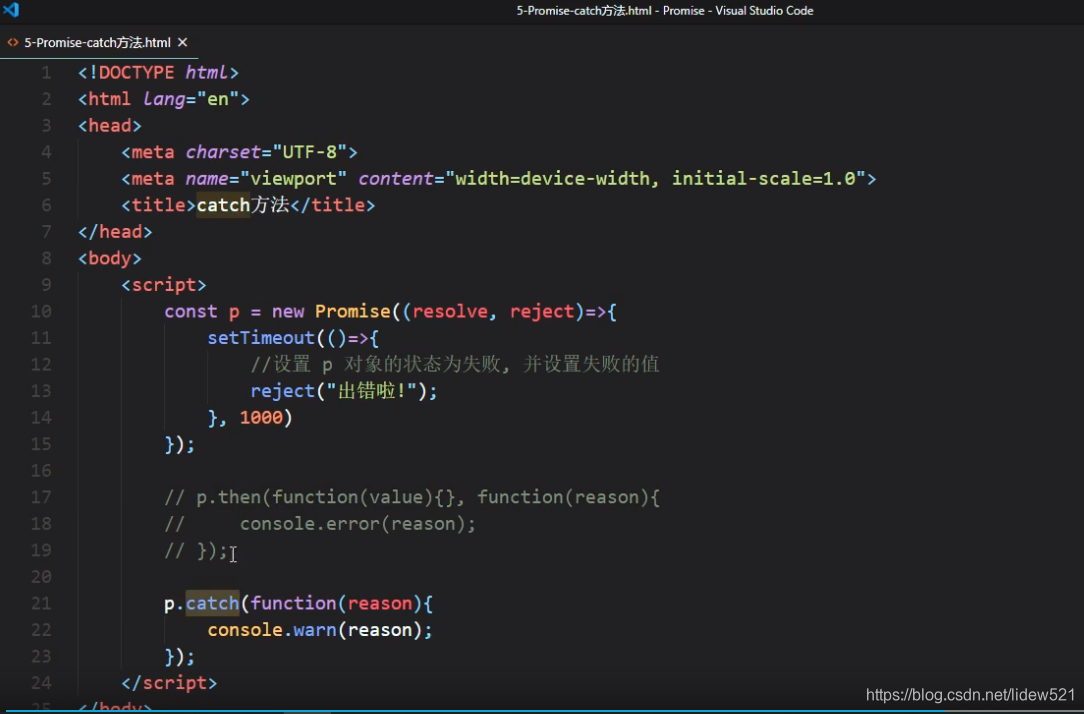
然后我们再去看看,其实出错了,我们除了可以用
p.then的第二个函数来处理以外,还可以用catch来处理.
p.catch,这个其实就是相当于一个语法糖,就是为了方便做的.
这个可以写个函数,而这个函数就相当于p.then的第二个函数.
技术交流QQ群【JAVA,C++,Python,.NET,BigData,AI】:170933152
开通了个人技术微信公众号:credream,有需要的朋友可以添加相互学习


























 348
348

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










