然后我们再去做个例子,来看看Promise怎么用.

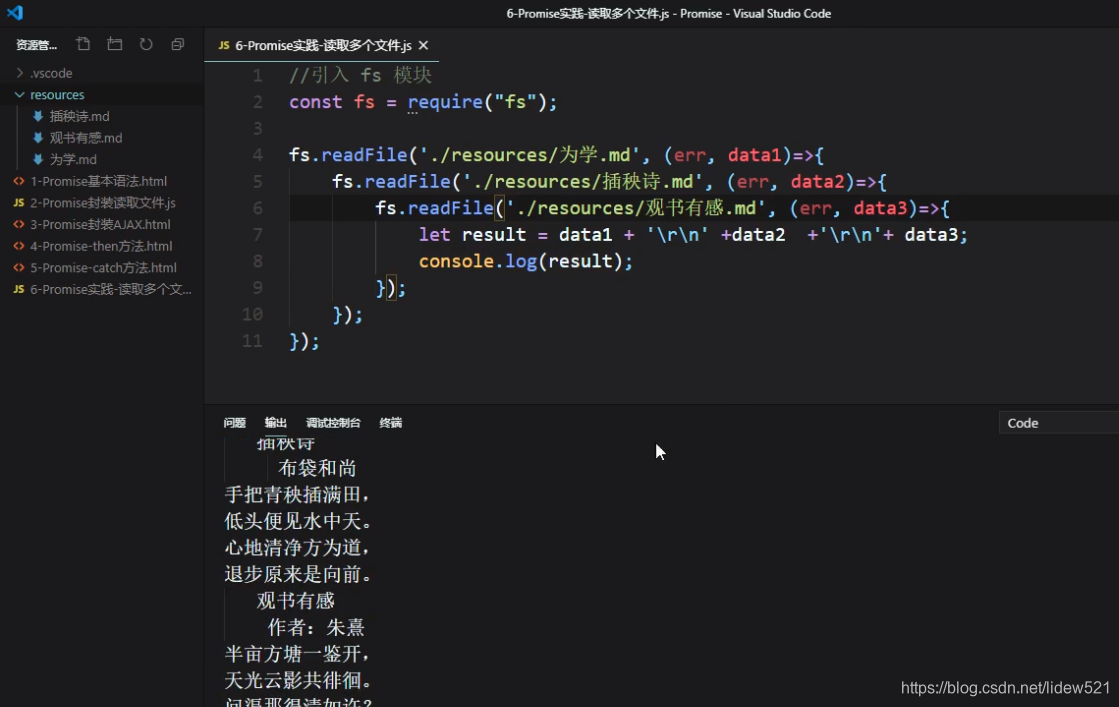
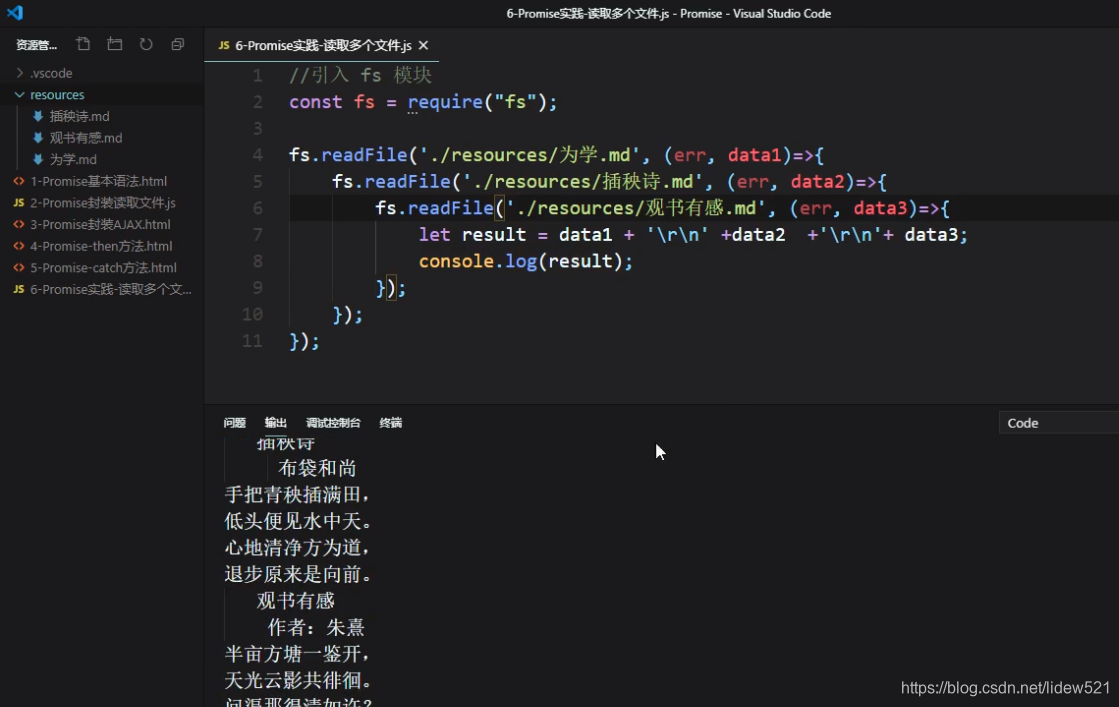
如果我们连续读取3个文件,按照以前的写法是上面的,我们套了3层
这就是回调地狱.

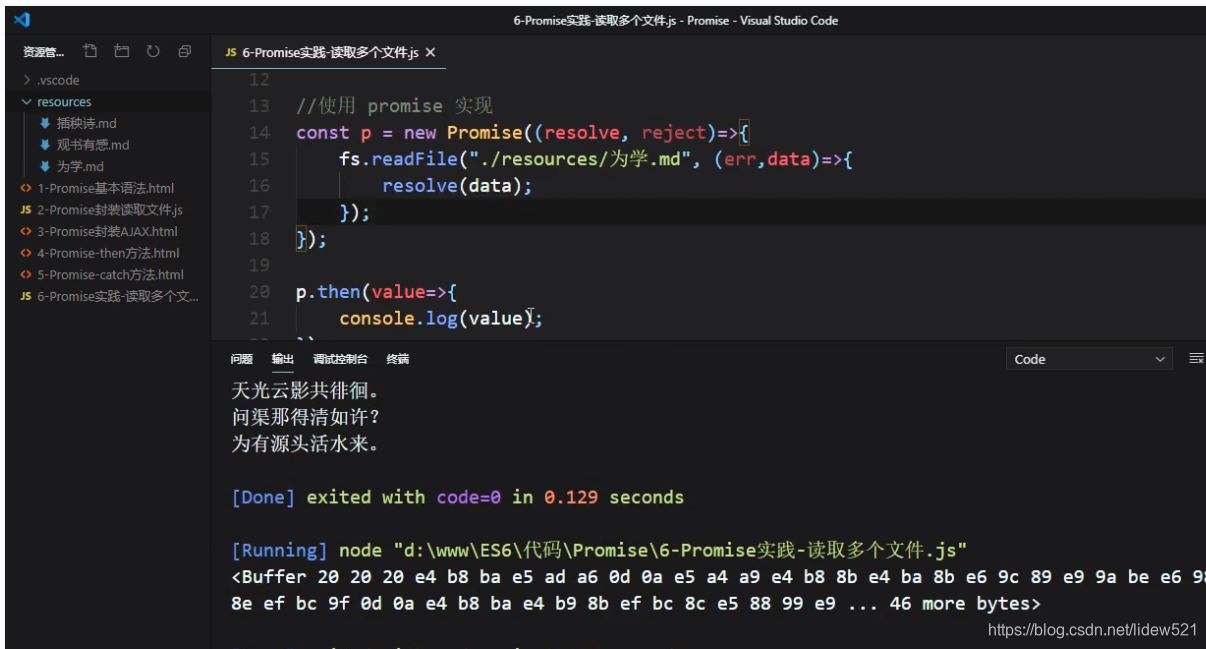
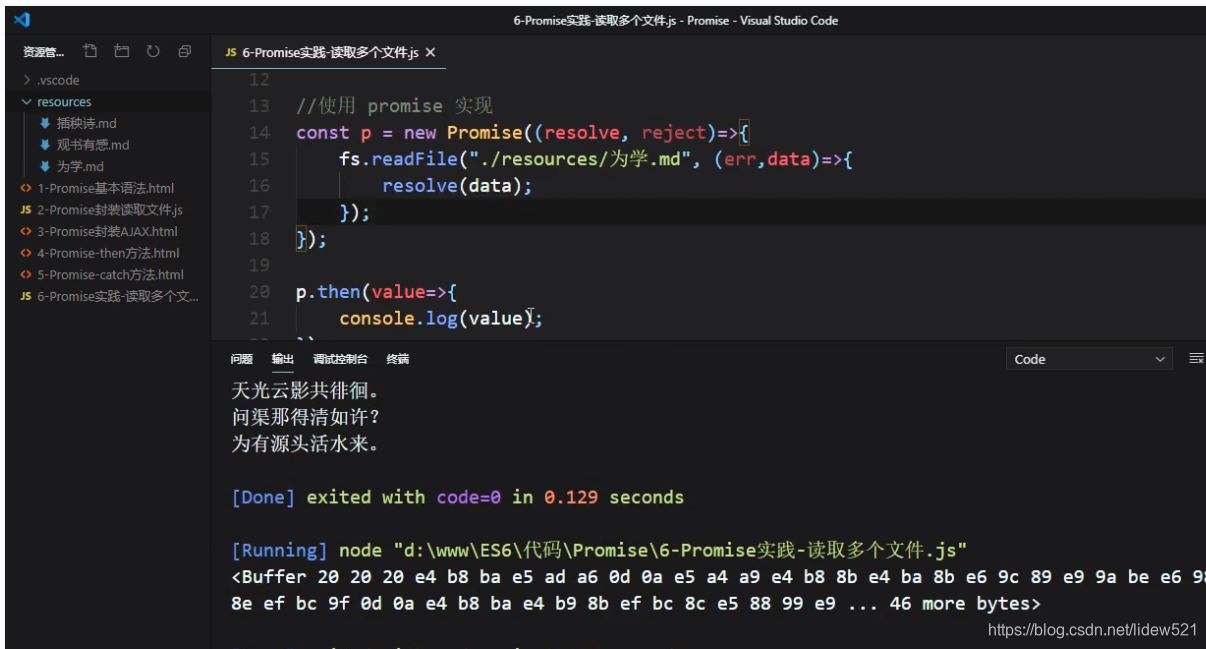
然后如果我用promise实现可以看到是上面的这个代码

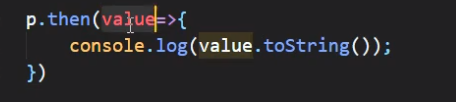
打印出的是个字节数组,我们可以转换成字符串打印.

然后我们可以看到我们在Promise对象中,读取了第一个文件,然后
我们用p.then,第一个函数,也就是第一个文件读取成功了以后会走这个函数,
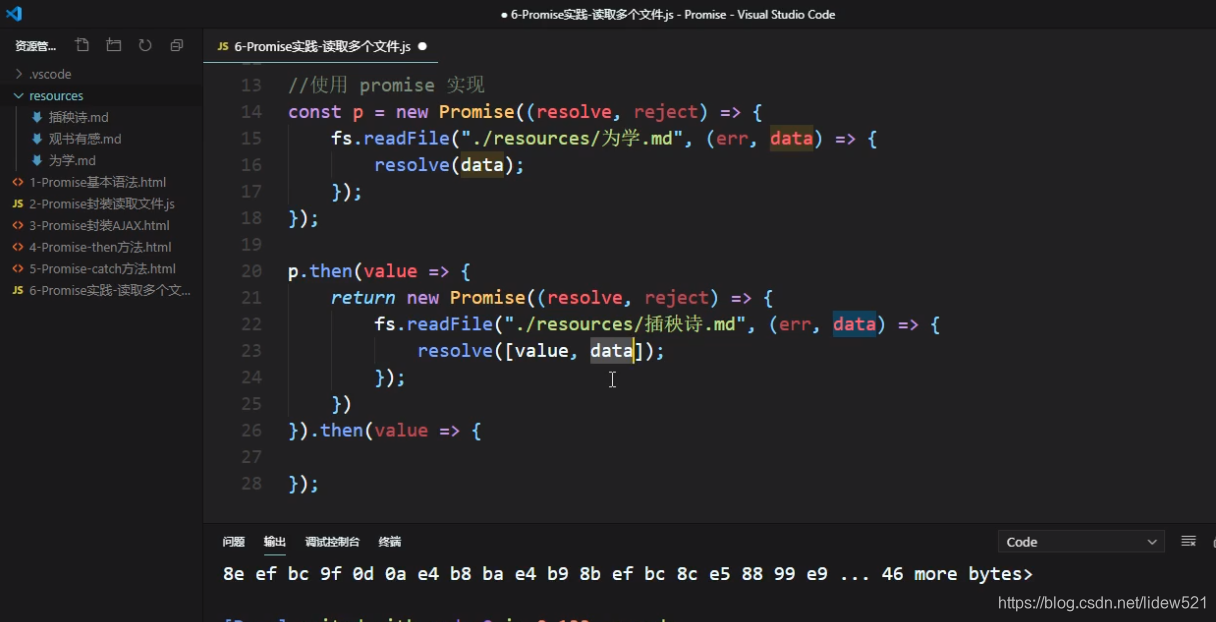
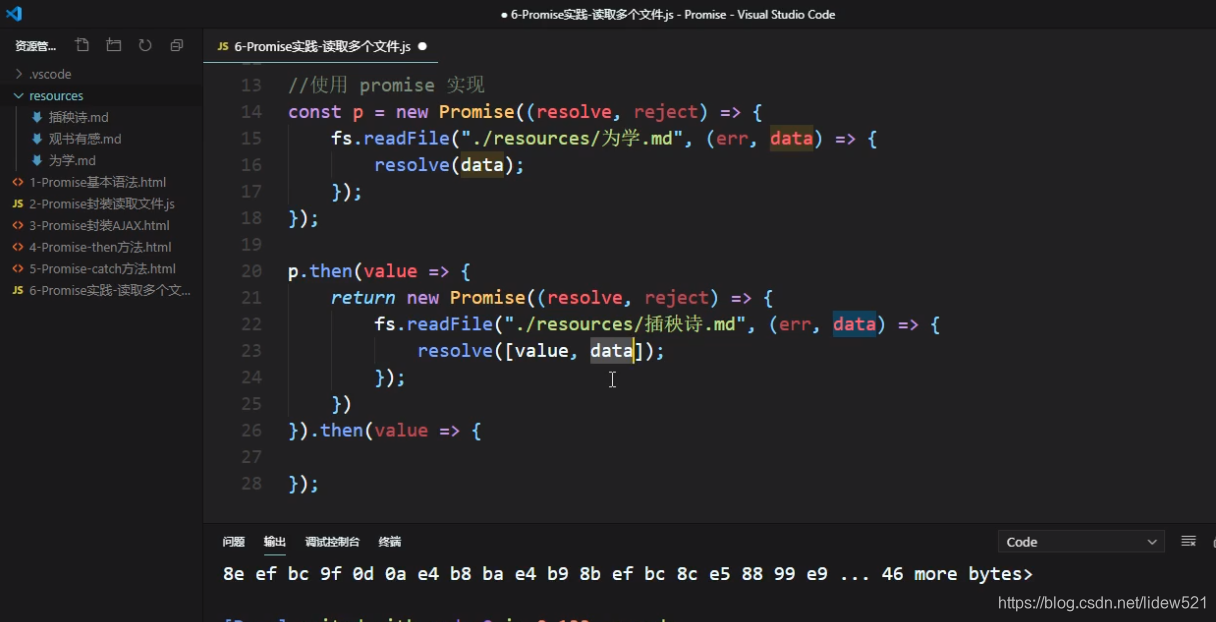
我们在这个函数中又返回了一个promise对象,然后里面写上
然后我们再去做个例子,来看看Promise怎么用.

如果我们连续读取3个文件,按照以前的写法是上面的,我们套了3层
这就是回调地狱.

然后如果我用promise实现可以看到是上面的这个代码

打印出的是个字节数组,我们可以转换成字符串打印.

然后我们可以看到我们在Promise对象中,读取了第一个文件,然后
我们用p.then,第一个函数,也就是第一个文件读取成功了以后会走这个函数,
我们在这个函数中又返回了一个promise对象,然后里面写上

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


