感慨啊,这算是我首篇技术博客,以后尽量养成写技术博客习惯了。

功能如题所示,自己写的demo,基于ugui,可以无限左右滑动,自动居中,将所点击的item 自动滑动到居中位置,gif中没有录制到鼠标。。。
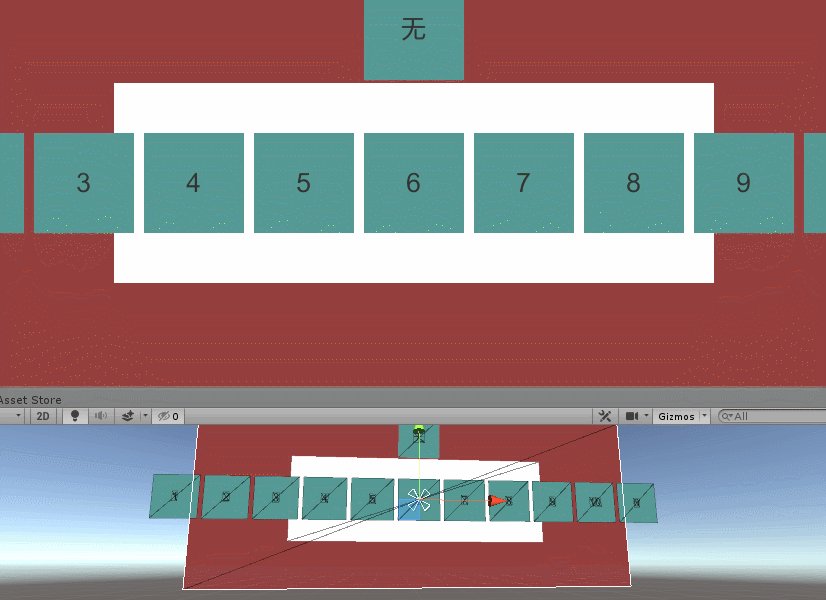
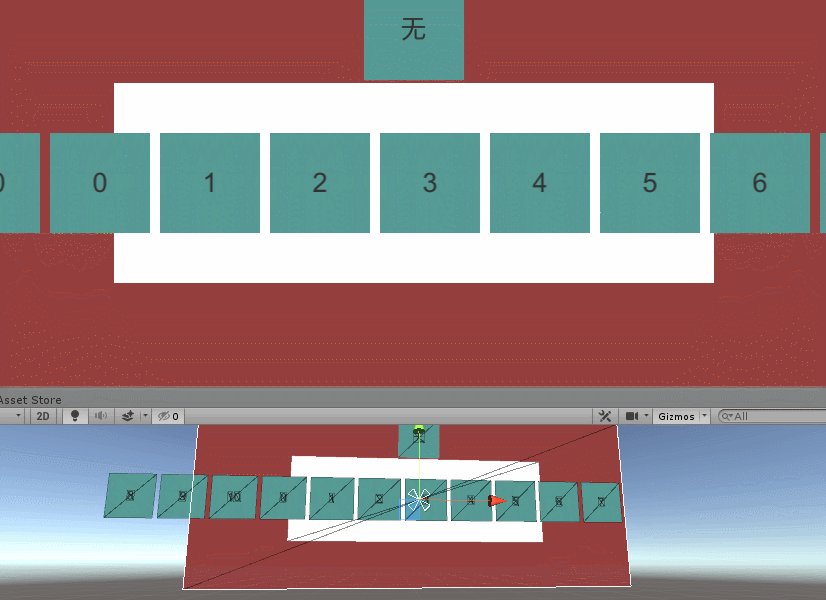
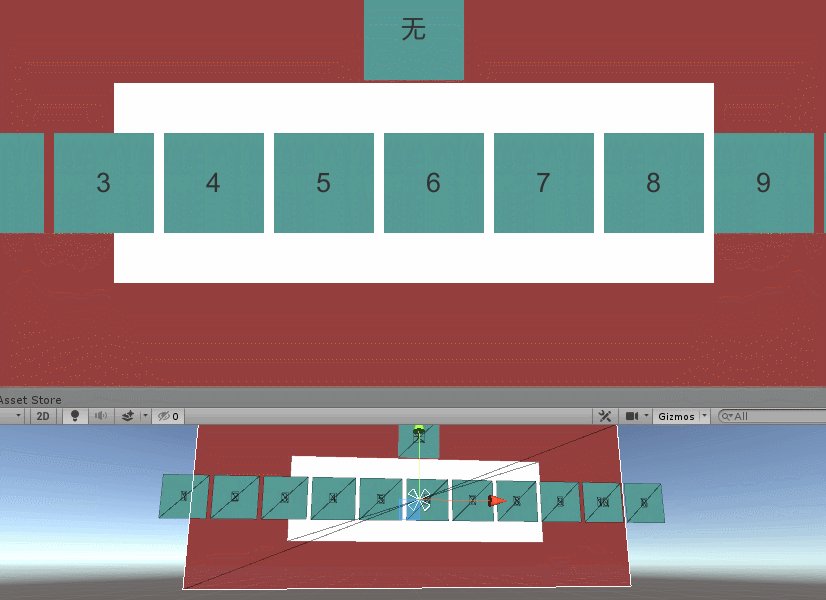
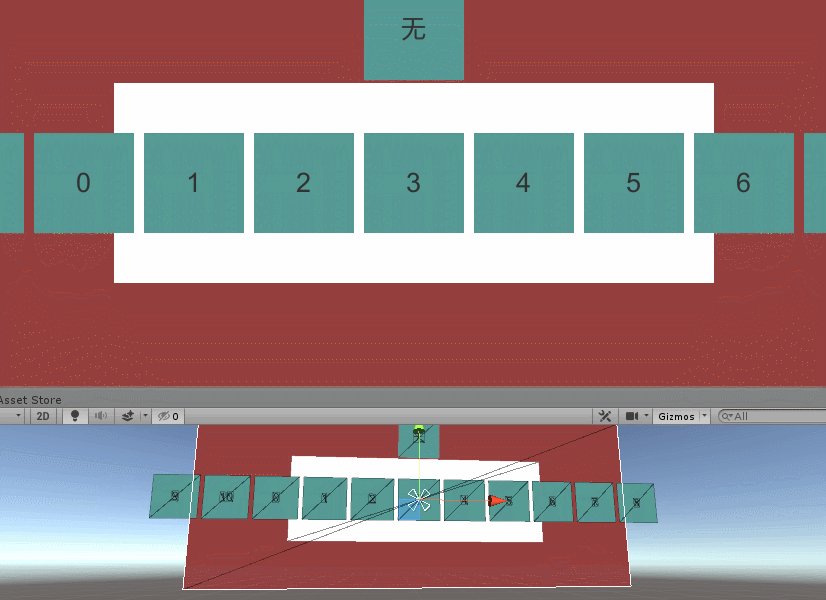
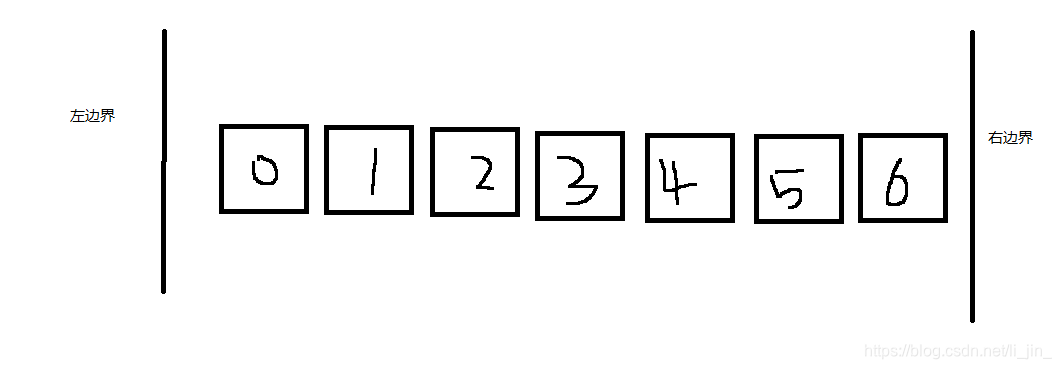
核心思路:假设生成7个view ,并设计其左边边界,如图

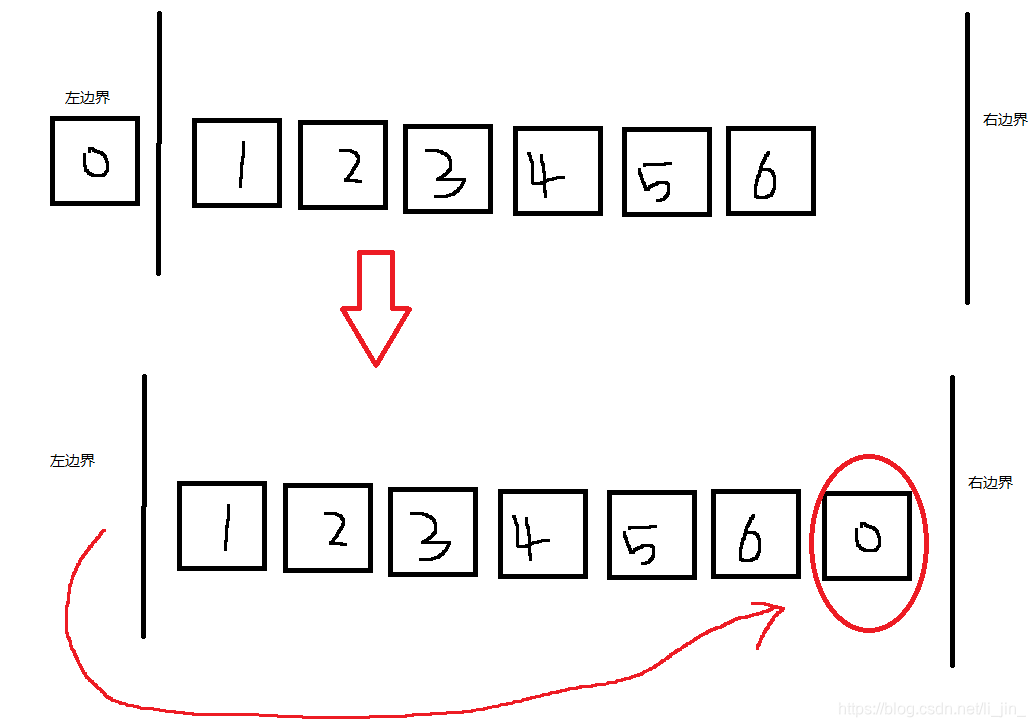
若0 的元素超过左边界就会移动到最右边,6元素的后面

右侧超过边界也一样
在此之前,我已经写过一个这样的空间,但有缺点,扛不住暴力拖拉,也就是当向左右滑时,如今滑动速度很快且滑动距离很大,就会导致view 位置发生误差,位置不在有序。为了解决这个位置,我在元素从左边移动到右边后,强制进行位置刷新,但又出现了新的问题,强制刷新位置没有处理好就会出现类似于卡顿的效果,累
还好现在,我新的自动定义控件这些问题都解决,我会将我的代码和思路分享给大家
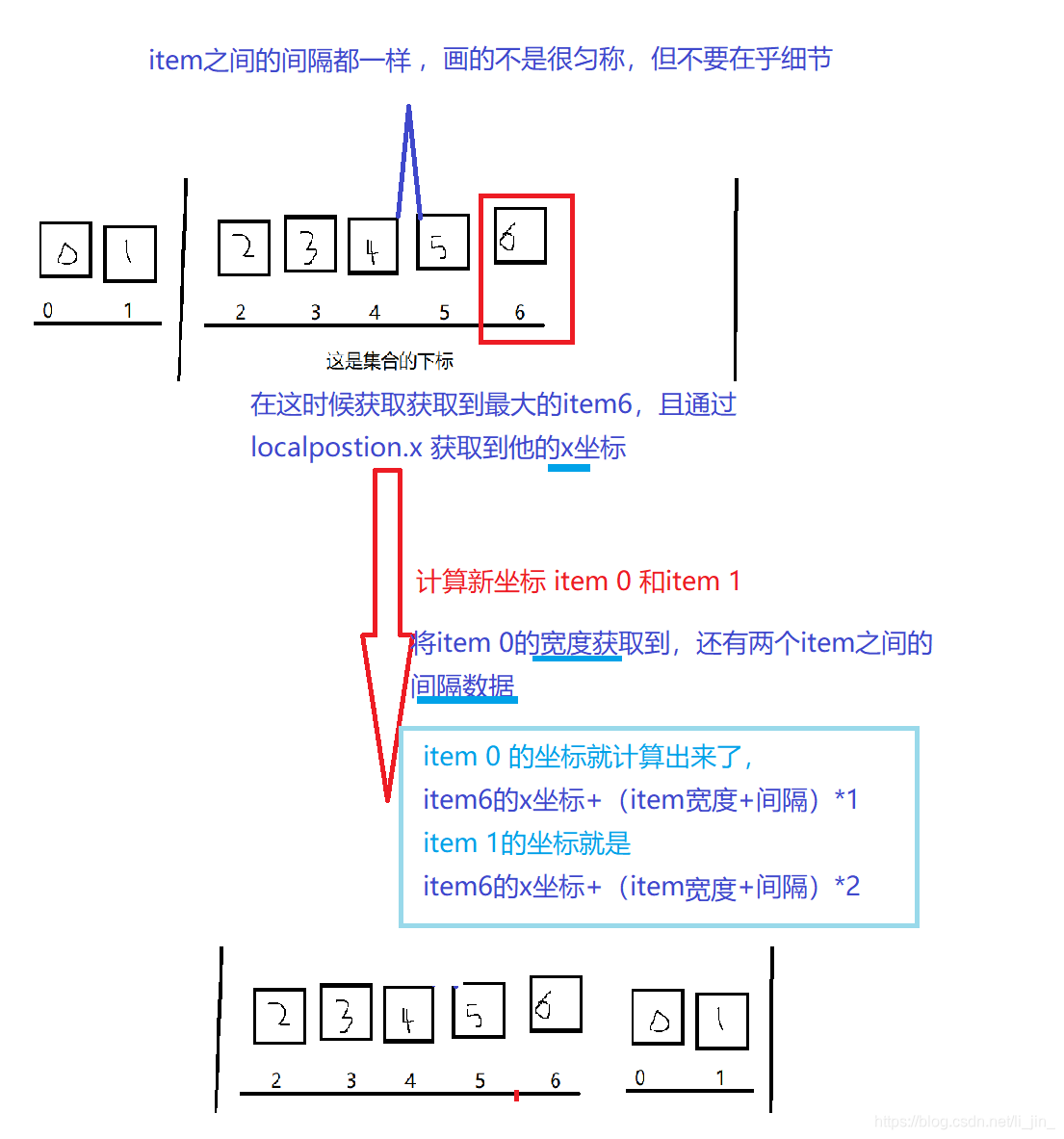
移位操作,假设所有item 向右移动一大段距离,有item0 和item1 进行了越界,item0和item1肯定被加入到集合left,这时获取最大坐标的Item[6] ,在该item 的x坐标基础上加上item的宽度和间隔,就设置出新的最大坐标,如图

unity 版本2019.3.0f1
项目链接github:https://github.com/li10400/CustomControl
优快云下载(1积分): https://download.youkuaiyun.com/download/li_jin_/12078684
 Unity无限滑动UI组件
Unity无限滑动UI组件







 本文介绍了一个基于Unity UGUI的无限滑动UI组件,能够实现平滑的左右滑动效果,自动居中及点击定位功能。作者分享了在解决快速滑动导致的位置误差和刷新卡顿问题上的经验和代码。
本文介绍了一个基于Unity UGUI的无限滑动UI组件,能够实现平滑的左右滑动效果,自动居中及点击定位功能。作者分享了在解决快速滑动导致的位置误差和刷新卡顿问题上的经验和代码。
















 726
726

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








