模块化规范目录
1.CommonJS(node基于它编写)
npm init 自动生成package.json文件



高版本的nodejs自动将包名转成了小写

npm install uniq --save
- 添加该依赖到package.json中,在npm版本5以上默认–save
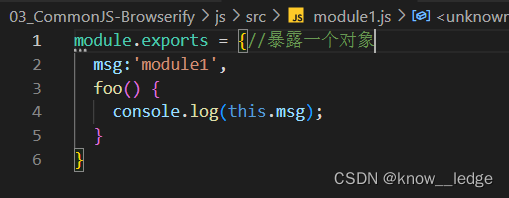
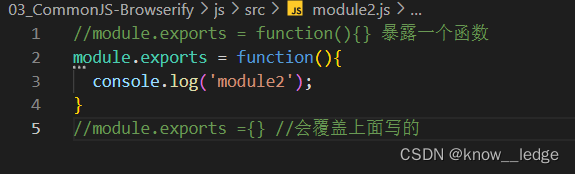
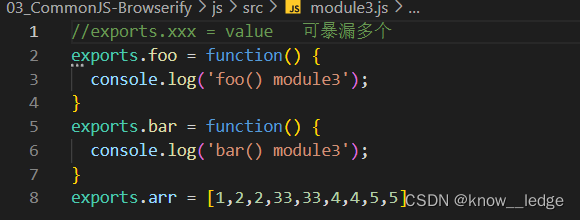
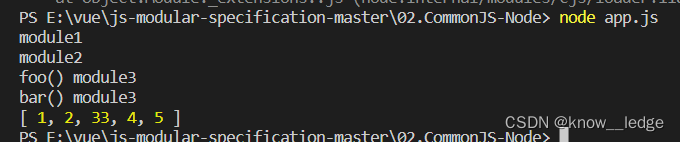
暴露出模块中的方法或者属性




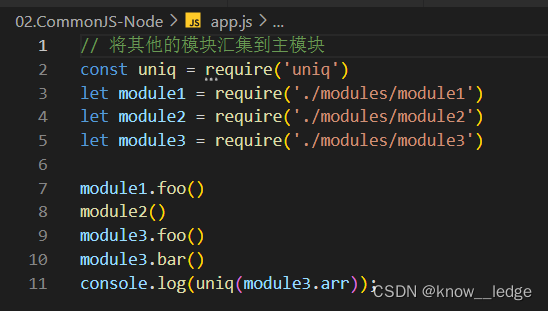
通过node app.js可以运行该文件看到结果(服务器端实现)

引入第三方库
const uniq = require('uniq')//函数调用方法
// 有个小问题,调用uniq函数返回的结果按数字第一位编码进行排序
Browserify模块化使用教程(CommJS的浏览器端打包工具)
- 全局安装
npm installl browserify -g
- 局部安装,–save 运行依赖 --save-dev开发依赖
npm install browserify --save-dev

devDependencies 和 dependencies不一样 一个是开发依赖包,一个是运行依赖包
- 在浏览器端运行时会提示 require is not defined 此时需要browserify来进行打包
// 打包文件路径 输出文件路径 bundle打包的意思
browserify js/src/app.js -o js/dist/bundle.js
最终index页面引入的实际上是打包好的bundle.js文件,用浏览器页面运行
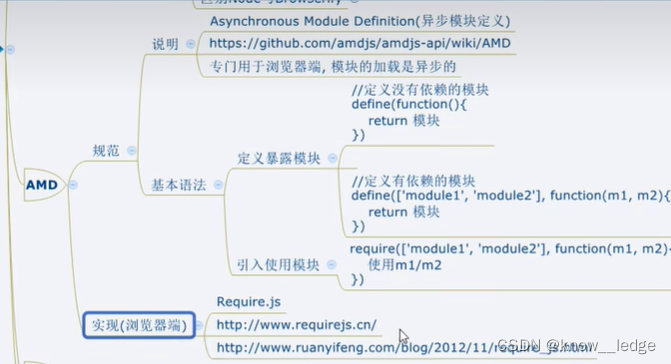
2.AMD (异步加载)

AMD定义暴露模块
- 定义没有依赖的模块
define(function(){
return 模块
})
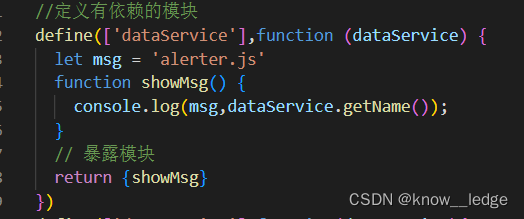
- 定义有依赖的模块 显示声明依赖注入
//注入数组 回调函数
define(['module1','module2'],function(m1,m2)) {
return 模块 //暴露大部分暴露对象,可以放很多
})
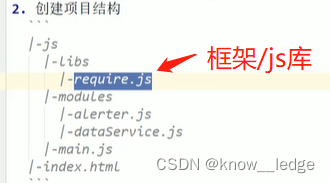
实例 (不用AMD语法)
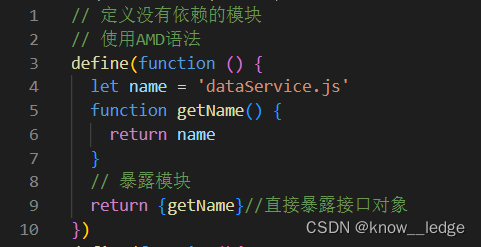
- 定义一个没有依赖的模块

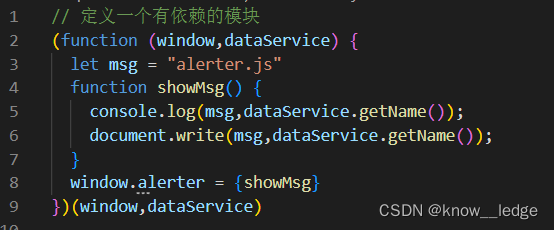
- 定义一个有依赖的模块

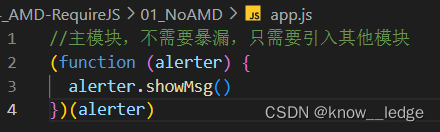
- 定义主模块
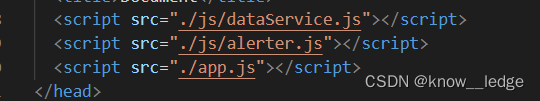
- 模块A依赖模块B,在app.js中调用模块A,则需要先引入模块B再依次引入模块A,最后引入app.js

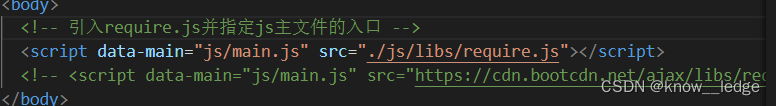
为了成功通过html渲染到浏览器上,需要引入全部模块

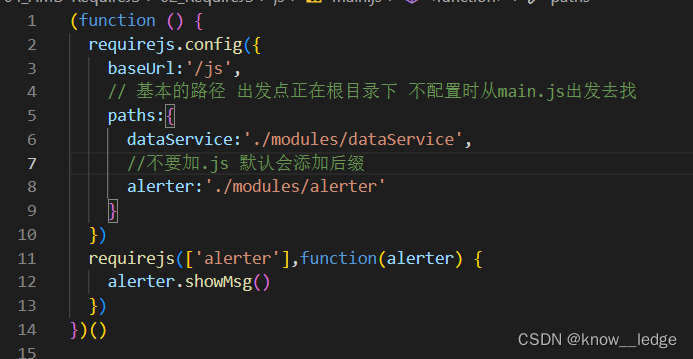
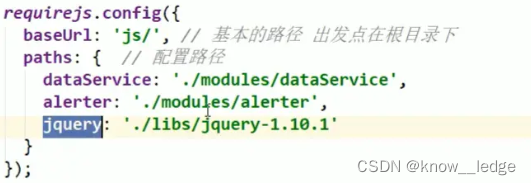
使用AMD语法





jquery遇到amd语法时暴露的是小写的模块名



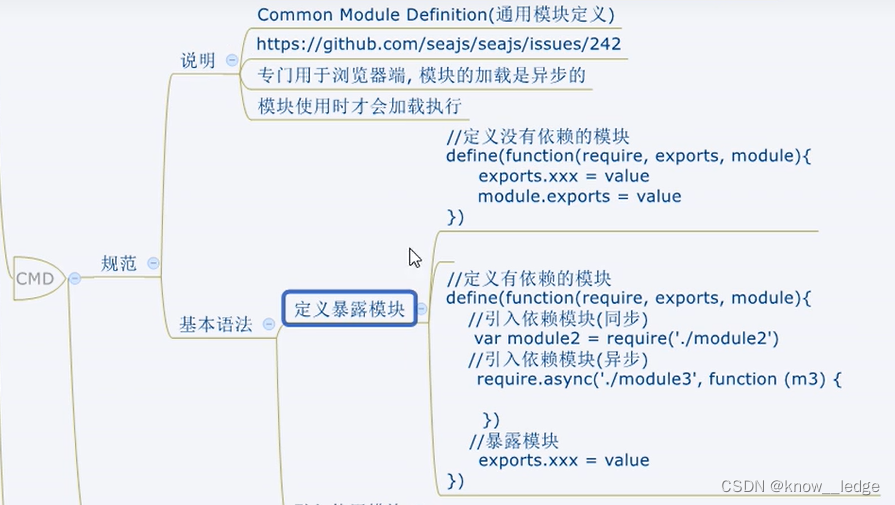
3.CMD (定义AMD,暴露CommonJS)



定义没有依赖的模块
define(function(require,exports,module){
let msg = 'module2'
function bar() {
console.log(msg);
}
module.exports = bar
})
定义有依赖的模块
define(function(require,exports,module){
let msg = 'module4'
// 同步引入
let module2 = require('./module2')
module2()
// 异步引入
require.async('./module3',function(m3) {
m3.module3.fun()
})
function fun2() {
console.log(msg);
}
exports.fun2 = fun2
})
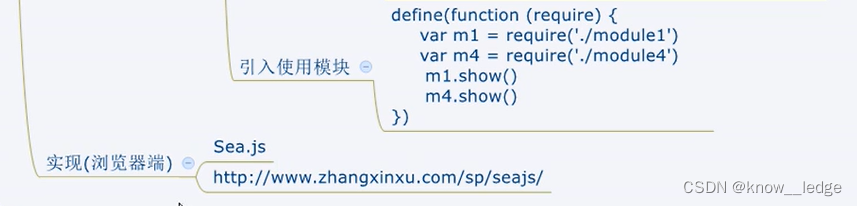
在浏览器使用
<script type='text/javascript' src="./node_modules/sea.js/sea.js"></script>
<script type='text/javascript'>
seajs.use('./modules/main.js')
</script>
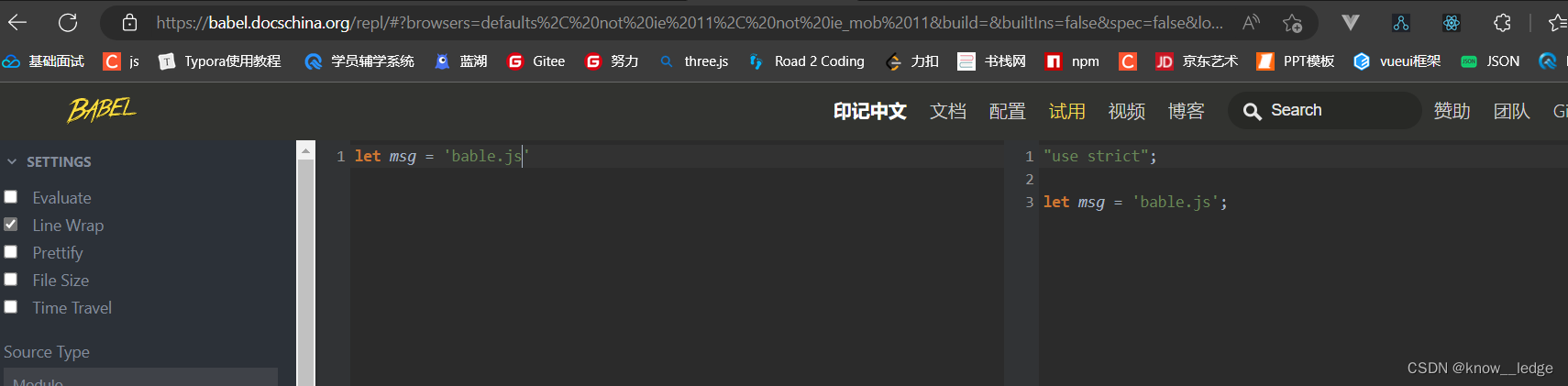
4.ES6-Babel-Browserify


安装babel-cli(cli:command line interface----命令行接口)
- bable需要bable-cli库帮助使用命令
npm install babel-cli -g
安装babel-preset-es2015(bable里有很多库,包括jsx转js,只需下载其中ES6转ES5)
npm install babel-preset-es2015 --save-dev
npm install babel-preset-env
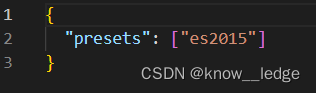
定义 .babelrc文件(run control)

//bable插件工作前会读配置文件 .babelrc,此时说是es2015(转换es6语法),放react(转换jsx语法)

暴露模块方式
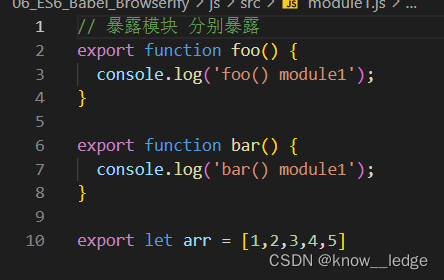
常规暴露
- 分别暴露

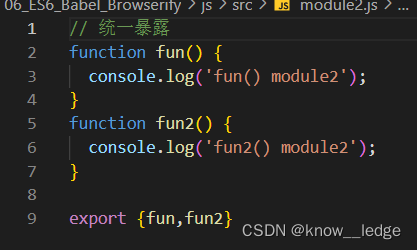
- 统一暴露

默认暴露
可以暴露任意数据类型,暴露什么数据接收到的就是什么数据,可随意起名
// 默认暴露(只能写一个) default(默认)
export default ()=>{
console.log('箭头函数');
}//暴露多个,直接写对象
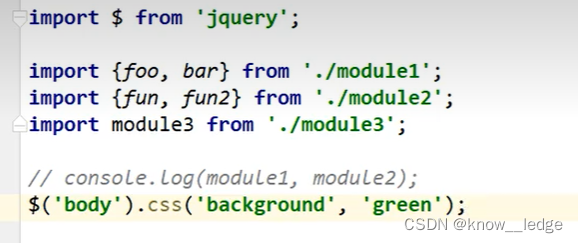
//引入 名字任意取
import myFun from './module3'
引入其他模块 (对象解构赋值)

使用babel将ES6编译为ES5代码(包含CommonJS语法)将js/src 下的es6转换为js/build下的es5
babel js/src -d js/build
使用browserify对文件进行编译打包 (不会自动生成文件夹,需要手动创建)
browserify js/build/main.js -o js/dist/bundle.js
下载指定版本jquery 用@





















 702
702

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








