pyecharts修改legend icon样式
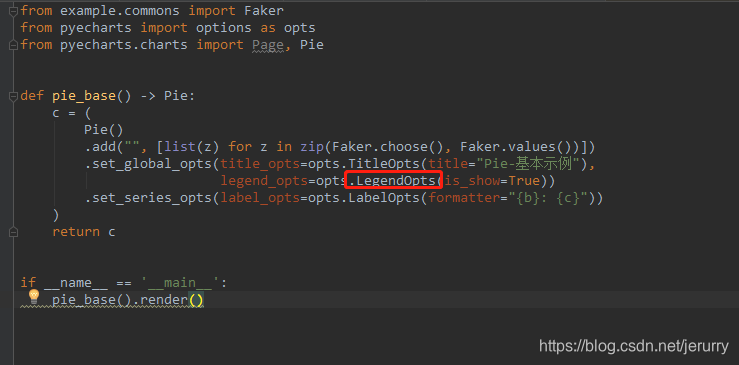
截止到当前时间,pyecharts的最新版本为1.5.0,LegendOpts类中的成员如下,并没有icon属性,但是Echarts中是已经有该属性设置的。

所以我们可以在该类中添加icon成员属性。
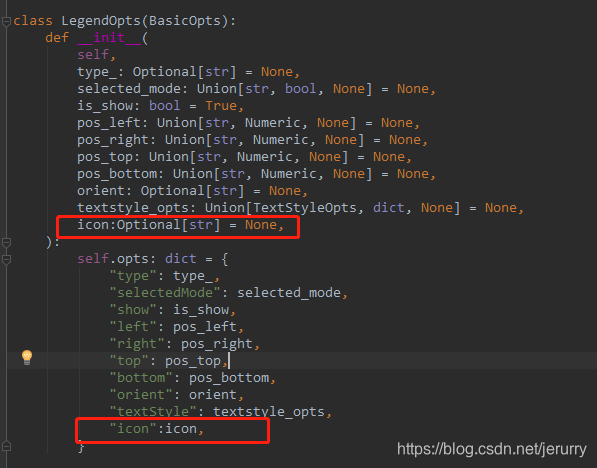
1.按住ctrl+鼠标左键点击LegendOpts跳转到该类中

2.添加两行如下代码

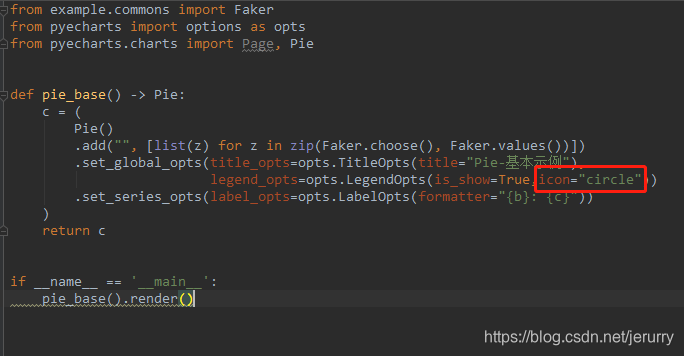
3.然后可以在opts.LegendOpts中使用

icon 默认循环选择类型有:‘circle’ | ‘rectangle’ | ‘triangle’ | ‘diamond’ |‘emptyCircle’ | ‘emptyRectangle’ | ‘emptyTriangle’ | ‘emptyDiamond’另外,还支持五种更特别的标志图形’heart’(心形)、‘droplet’(水滴)、‘pin’(标注)、‘arrow’(箭头)和’star’(五角星),这并不出现在常规的8类图形中,但无论是在系列级还是数据级上你都可以指定使用,同时,‘star’ + n(n>=3)可变化出N角星,如指定为’star6’则可以显示6角星
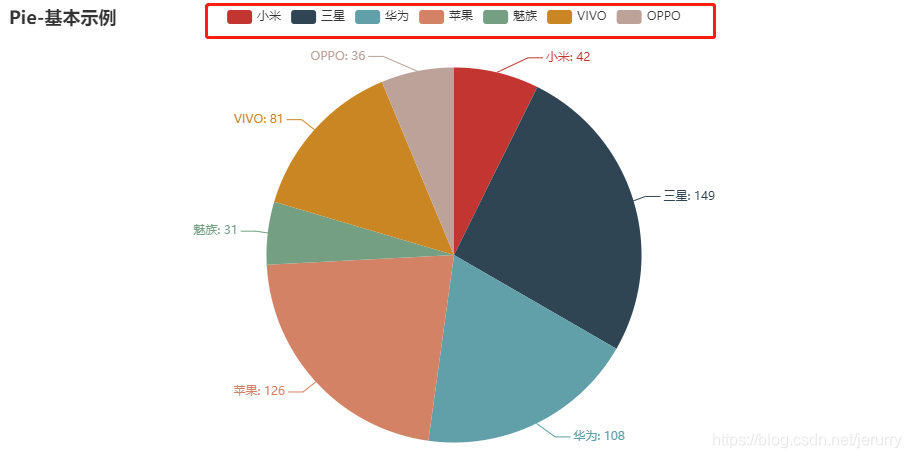
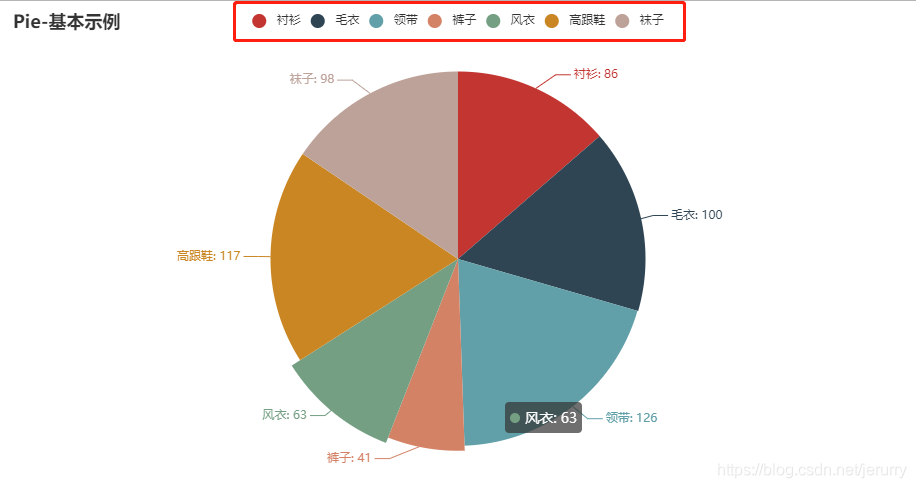
效果展示
修改前

修改后






 本文介绍如何在PyEcharts 1.5.0版本中自定义图例(legend)的图标样式,通过在LegendOpts类中添加icon属性,实现包括心形、水滴、标注、箭头和五角星等特殊图标的选择,丰富图表的视觉效果。
本文介绍如何在PyEcharts 1.5.0版本中自定义图例(legend)的图标样式,通过在LegendOpts类中添加icon属性,实现包括心形、水滴、标注、箭头和五角星等特殊图标的选择,丰富图表的视觉效果。
















 2209
2209

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








