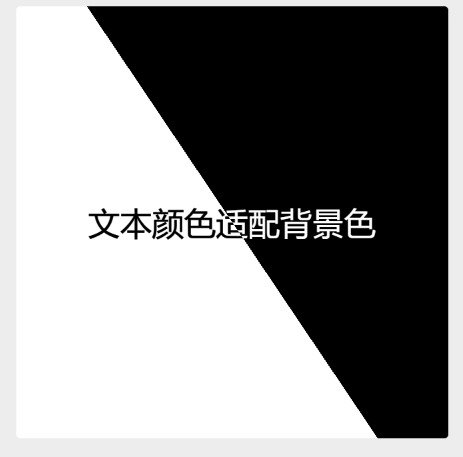
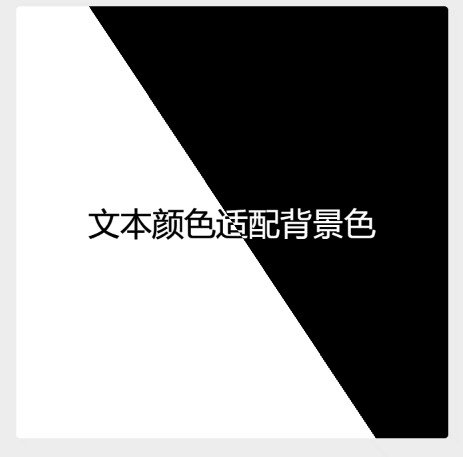
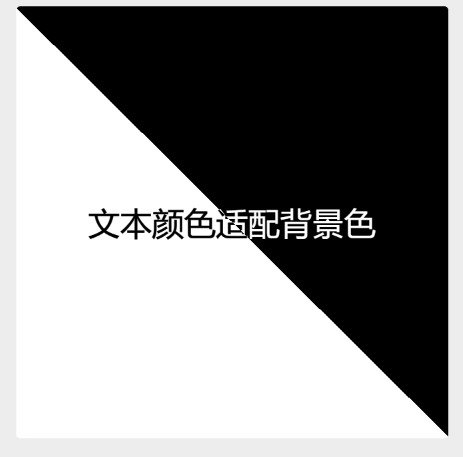
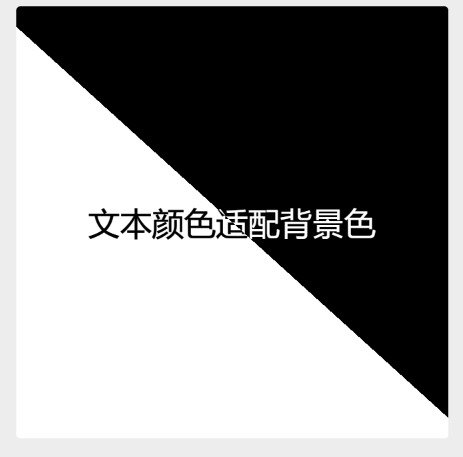
文本颜色适配背景色(附带完整代码)
原创
 于 2024-10-26 19:46:08 发布
·
600 阅读
于 2024-10-26 19:46:08 发布
·
600 阅读

 7
·
7
·
 于 2024-10-26 19:46:08 发布
·
600 阅读
于 2024-10-26 19:46:08 发布
·
600 阅读
·

 16
16
·

 16
16

 7
·
7
·
CC 4.0 BY-SA版权
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
文章标签:

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1240
1240

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








