🚀 个人简介:某大型测绘遥感企业资深Webgis开发工程师,软件设计师(中级)、优快云优质创作者
💟 作 者:柳晓黑胡椒❣️
📝 专 栏:再识Cesium
🌈 若有帮助,还请关注 ➕ 点赞➕收藏,不行的话我再努努力💪💪💪
我突发奇想,想把几个cesium做的让我特别惊奇的地方,比如3dtiles的lod实现,重新认识一边,也整理成blob,分享给粉丝们
当然,首先得把热更新的环境搭好,这里对照的是,目前的latest版本 cesium 1.131
搭建vite项目
yarn create vite@latest
备注:如果遇到什么npm,npx,yarn…的
node问题,我个人认为不用去寻找nvm的环境变量问题,直接卸载当前nvm,安装最新版的nvm就可解决问题

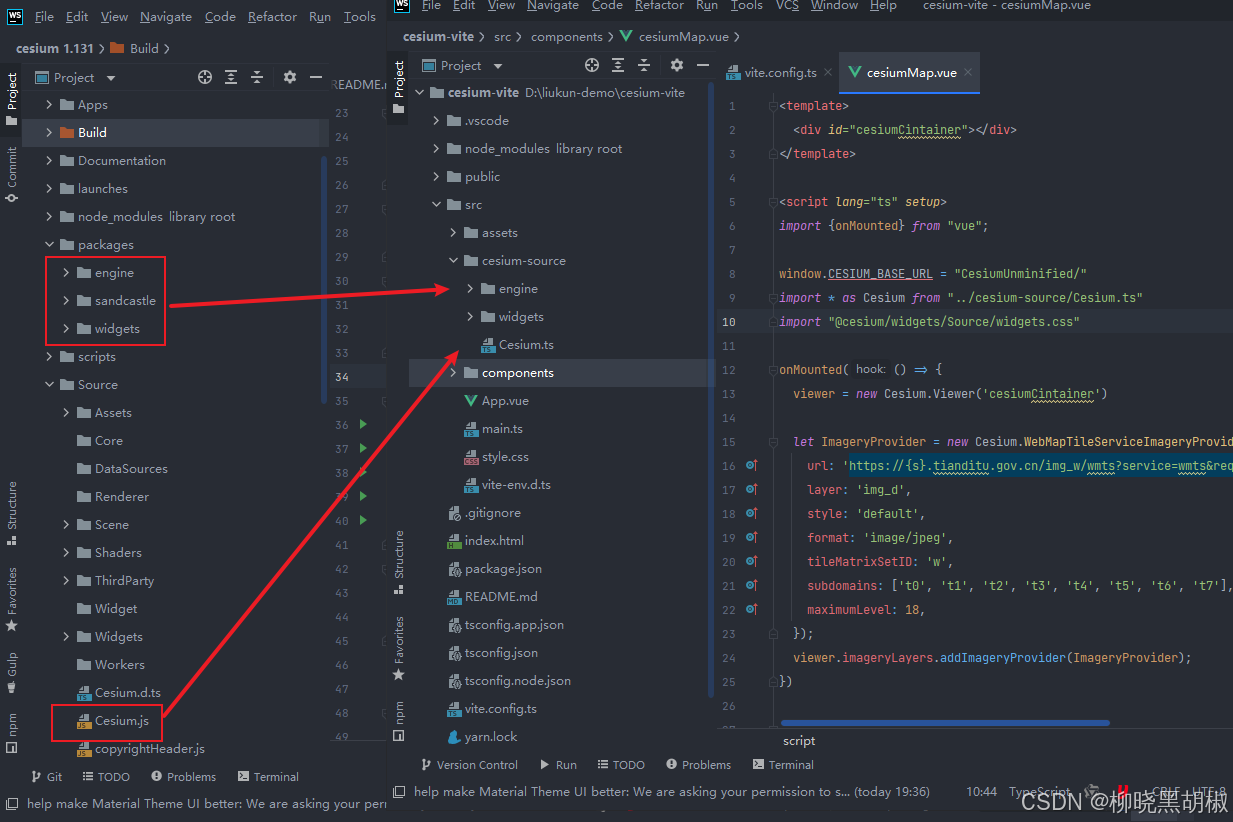
拷贝源码打包后的包
-
copy源码包,创建cesium文件夹
由于我搭建的是ts的环境,把.js改成.ts了

-
copy静态资源
 Cesium源码热更新调试编译教程
Cesium源码热更新调试编译教程









 订阅专栏 解锁全文
订阅专栏 解锁全文


















 575
575

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










