概念
设计初衷:js能够实现面向对象编程
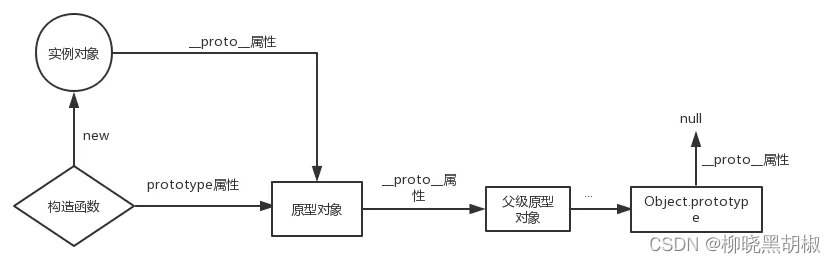
原型链的设计思想实现:单链表设计理念的变种
- 原型
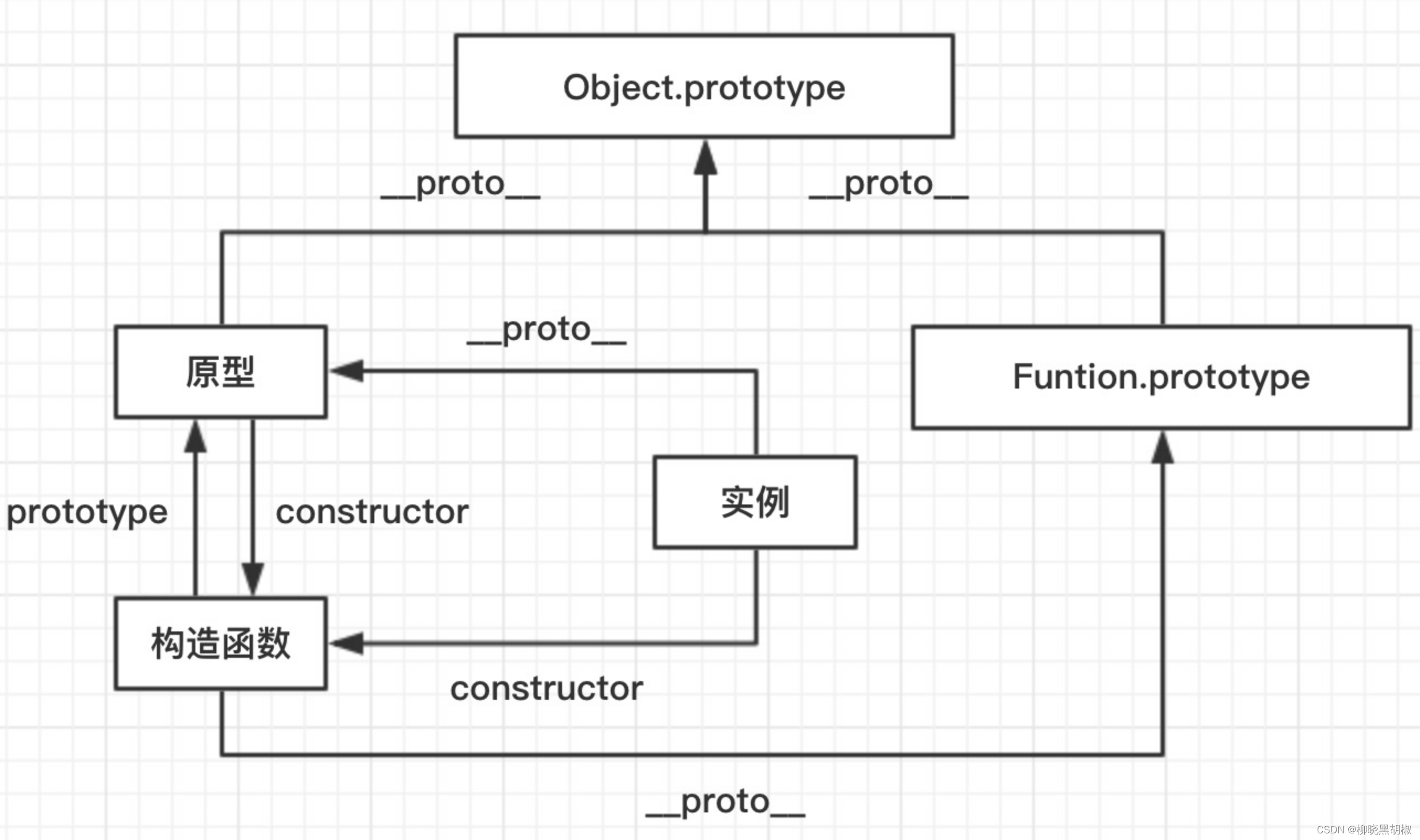
每个函数都有一个属性(原型对象):prototype==》对象 - 构造函数
在prototype原型对象中,默认存在一个内置属性:constructor==》函数
属性值就是当前函数本身,可修改 - 原型链
每个对象都具有一个属性:__proto__==> 对象
属性值就是当前实例所属类的prototype原型对象


原型链查找机制
- 首先找自己的
私有属性,私有属性有,则调取私有属性 - 如果没有,默认基于__proto__原型链,找
所属类prototype原型对象上的公共属性和方法 - 如果没有,则沿着prototype原型对象的__proto__原型链继续往上找
直到找到Object.prototype原型对象为止

万物皆对象
JS的所有值(除了undefined,null),基于__proto__原型链,都能找到Object.prototype原型对象,都是对象类的实例,也就是对象
Object.prototype.proto === null
Object的prototype原型对象是所有对象的基类,__proto__原型链属性为 null
Object.create(proto,[propertiesObject])
定义:创建一个新对象
参数1:指定该对象的prototype原型对象,必须为对象或null
参数2:传入一个对象(描述对象),默认为undefined
var obj = Object.create({ a: 1 }, {
// foo会成为所创建对象的数据属性
b: {
writable: true,//是否可重写
configurable: true,//是否可枚举
enumerable: true,//是否可删除和修改特征
value: "hello"//属性的值
},
// bar会成为所创建对象的访问器属性
c: {
get: function () { return 10 },// 取值器
set: function (value) { // 赋值器
console.log("设置的值为", value);
}
}
})
Object.create(null)
定义:创建一个所属类的prototype原型对象为null的空对象
var obj = Object.create(null);
console.log(obj.prototype);//undefined 对象没有pototype这个属性
console.log(obj.__proto__);// undefined
给类的原型上扩展属性方法的4种方法
- Fn.prototype.xxx = xxx
向默认开辟的堆内存中扩展属性方法 - Object.prototype.xxx = xxx
内置类原型上扩展方法 - f1.proto.xxx = xxx
基于实例的所属类的原型对象上扩展属性方法
注意:IE中,禁止操作__proto__ - 原型重定向
手动开辟一个堆内存赋值给 fn.prototype
ES6方法代替__proto__
ES6 使用 Object.getPropertyOf / Object.setPropertyOf 代替 proto 获取原型








 文章介绍了JavaScript中的原型链机制,包括每个函数的prototype属性、对象的__proto__属性以及原型链的查找过程。提到了Object.create方法用于创建新对象并指定其原型,还讨论了如何在原型上扩展属性和方法,以及ES6中替代__proto__的方法。此外,特别指出Object.prototype.__proto__为null,并举例说明了Object.create(null)创建无原型对象的情况。
文章介绍了JavaScript中的原型链机制,包括每个函数的prototype属性、对象的__proto__属性以及原型链的查找过程。提到了Object.create方法用于创建新对象并指定其原型,还讨论了如何在原型上扩展属性和方法,以及ES6中替代__proto__的方法。此外,特别指出Object.prototype.__proto__为null,并举例说明了Object.create(null)创建无原型对象的情况。



















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










