1、前 言
鸿蒙SDK中为我们提供了大量的高质量内置图标,图标详见(https://developer.huawei.com/consumer/cn/design/harmonyos-symbol/)
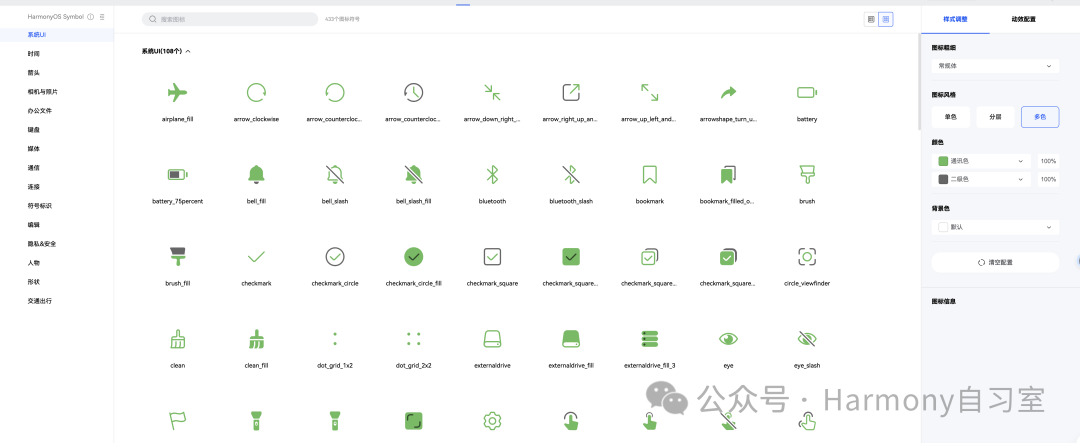
图标资源一览:

除了基本的图标图形外,我们还可以支持图标的多种填充模式(单色、多色、分层),例如:

另外,除了颜色的填充模式外,还支持一些动效(整体动效、层级动效)。例如:

上述能力,我们可以通过图标小符号(SymbolGlyph/SymboSpan)来实现。下面介绍其基本使用。
2、图标小符号 (SymbolGlyph/SymbolSpan)
SymbolGlyph和SymbolSpan都可用用于渲染图标小符号,区别在于:SymbolSpan能作为Text文本组件的子组件。但SymbolSpan不支持通用事件,而SymbolGlyph支持通用事件。
2.1、创建图标
SymbolGlyph通过引用Resource资源来创建,资源引用类型可以通过$r创建Resource类型对象。代码如下:
SymbolGlyph($r('sys.symbol.ohos_folder_badge_plus')).fontSize(96).renderingStrategy(SymbolRenderingStrategy.SINGLE).fontColor([Color.Black, Color.Green, Color.White])
| ❓如何获取图标的引用路径? 上文我们说到,系统内置资源的链接为:https://developer.huawei.com/consumer/cn/design/harmonyos-symbol/ ,我们可以在该页面中找到自己想要的图标,获取其图标名,以文件夹图标为例,在页面中如下:
在网页上资源名字为:folder_badge_plus,我们则可以通过 sys.symbol.folder_badge_plus获取到该资源。代码为: |
2.2、添加到文本中
SymbolSpan能作为Text的子组件显示图标小符号。可以在一个Text内添加多个SymbolSpan来显示一串图标。SymbolSpan不支持通用事件。
👉🏻 创建SymbolSpan
SymbolSpan组件需要写到Text组件内,单独的SymbolSpan组件不会显示。
Text() {SymbolSpan($r('sys.symbol.ohos_trash')).fontWeight(FontWeight.Normal).fontSize(96)}

👉🏻 通过fontSize属性设置SymbolSpan的大小。
Row() {Column() {Text("48")Text() {SymbolSpan($r('sys.symbol.ohos_folder_badge_plus')).fontSize(48).renderingStrategy(SymbolRenderingStrategy.SINGLE).fontColor([Color.Black, Color.Green, Color.White])}}Column() {Text("72")Text() {SymbolSpan($r('sys.symbol.ohos_folder_badge_plus')).fontSize(72).renderingStrategy(SymbolRenderingStrategy.SINGLE).fontColor([Color.Black, Color.Green, Color.White])}}Column() {Text("96")Text() {SymbolSpan($r('sys.symbol.ohos_folder_badge_plus')).fontSize(96).renderingStrategy(SymbolRenderingStrategy.SINGLE).fontColor([Color.Black, Color.Green, Color.White])}}}







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1262
1262

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








