如果你也对鸿蒙开发感兴趣,加入“Harmony自习室”吧!扫描下面名片关注公众号。

1、概述
当页面信息较多时,为了让用户能够聚焦于当前显示的内容,需要对页面内容进行分类,提高页面空间利用率。Tabs组件可以在一个页面内快速实现视图内容的切换,一方面提升查找信息的效率,另一方面精简用户单次获取到的信息量。
2、基本布局
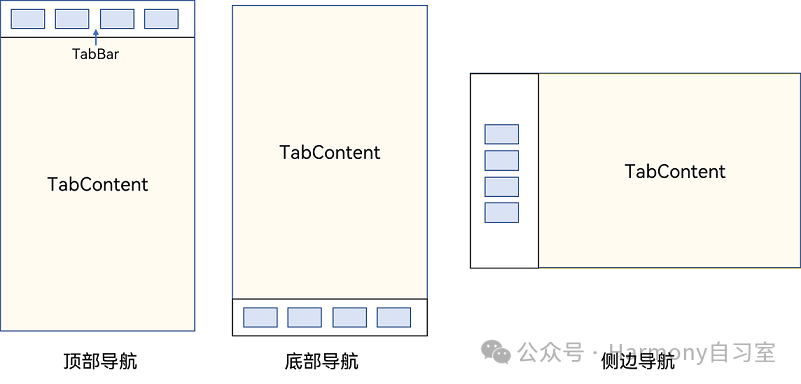
Tabs组件的页面组成包含两个部分,分别是TabContent和TabBar。TabContent是内容页,TabBar是导航页签栏,页面结构如下图所示,根据不同的导航类型,布局会有区别,可以分为底部导航、顶部导航、侧边导航,其导航栏分别位于底部、顶部和侧边。Tabs组件布局示意图如下:

| 有以下几点需要注意:
|
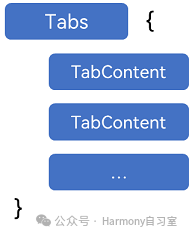
Tabs使用花括号包裹TabContent,其中TabContent显示相应的内容页,代码组织示意如下图:

每一个TabContent对应的内容需要有一个页签,可以通过TabContent的tabBar属性进行配置。在如下TabContent组件上设置属性tabBar,可以设置其对应页签中的内容,tabBar作为内容的页签。
TabContent() {Text('首页的内容').fontSize(30)}.tabBar('首页')
设置多个内容时,需在Tabs内按照顺序放置,代码如下:
Tabs() {TabContent() {Text('首页的内容').fontSize(30)}.tabBar('首页')TabContent() {Text('推荐的内容').fontSize(30)}.tabBar('推荐')TabContent() {Text('发现的内容').fontSize(30)}.tabBar('发现')TabContent() {Text('我的内容').fontSize(30)}.tabBar("我的")}
3、底部导航
底部导航是





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1106
1106

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








