如果你对鸿蒙开发感兴趣,加入Harmony自习室吧~👇🏻👇🏻👇🏻👇🏻
扫描下面的二维码关注公众号。

1、前言
在声明式描述语句中开发者除了使用系统组件外,还可以使用渲染控制语句来辅助UI的构建,这些渲染控制语句包括控制组件是否显示的条件渲染语句,基于数组数据快速生成组件的循环渲染语句。
2、条件渲染
假设我们存在这样一个应用场景:当我们的界面在满足某种条件时,需要显示一些组件,在不满足某些条件时,不显示某些组件(比如登录注册时的错误提示)。
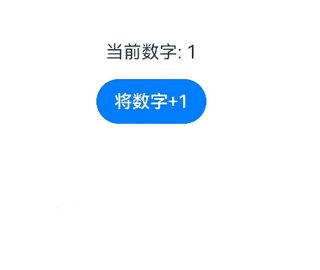
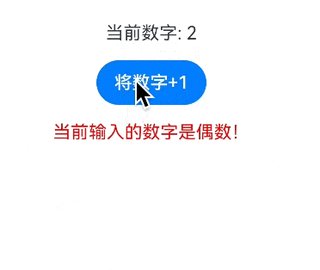
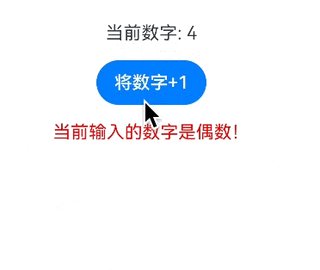
举例:在下面的案例中,数字为偶数时,我们需要提示一个红色的文字,否则不显示红色的文字。

此时,我们就需要用到鸿蒙提供的条件渲染。ArkTS提供了渲染控制的能力。条件渲染可根据应用的不同状态,使用if、else和else if渲染对应状态下的UI内容。
使用规则如下:
-
支持if、else和else if语句。
-
if、else if后跟随的条件语句可以使用状态变量。
-
允许在容器组件内使用,通过条件渲染语句构建不同的子组件。
-
条件渲染语句在涉及到组件的父子关系时是“透明”的,当父组件和子组件之间存在一个或多个if语句时,必须遵守父组件关于子组件使用的规则。
-
每个分支内部的构建函数





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








