文章来自公众号“Harmony自习室”

1、前言
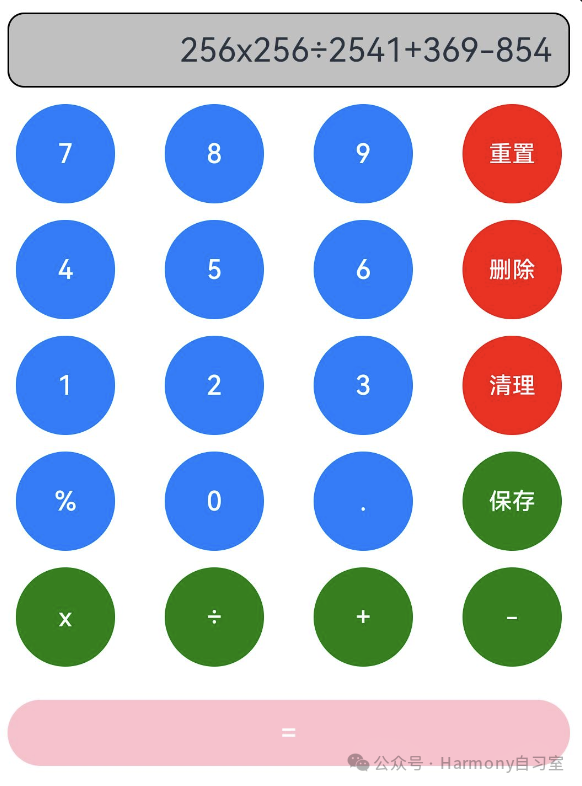
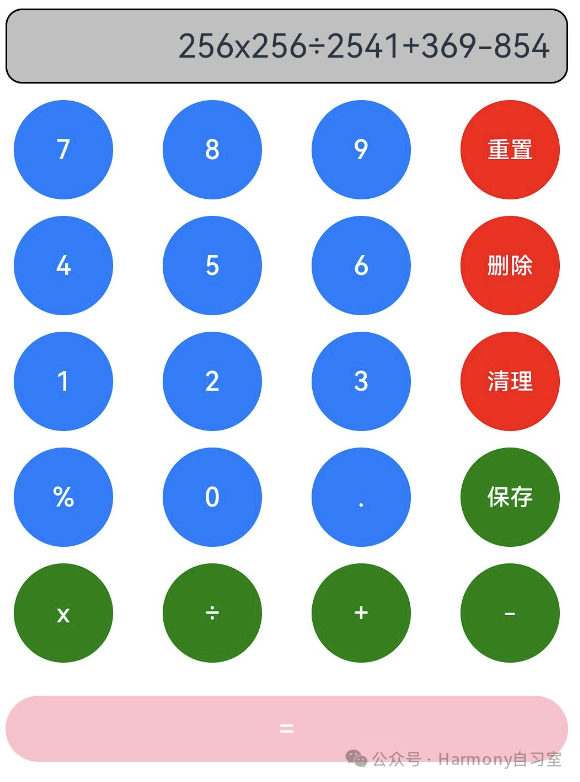
经过我们前面10章的学习,我们基本上可以开发出一个简单的APP了,为了巩固学习的内容,我们先开发一个计算器APP来连个手(文末有源代码),界面如下:

-
包含基本的计算器运算功能
-
支持一键清空,支持逐个删除数字
-
支持将上次计算的过程保存下来,下次打开app继续;
-
支持清理之前保存的记录
这里面我们会用到知识如下:
-
开发UI界面(基本控件的使用以及基本布局的使用);
-
监听用户点击事件,在输入栏中及时反馈(动态交互);
-
支持将过程持久化到本地,下次打开后自动恢复;
let's go!💪🏻💪🏻💪🏻
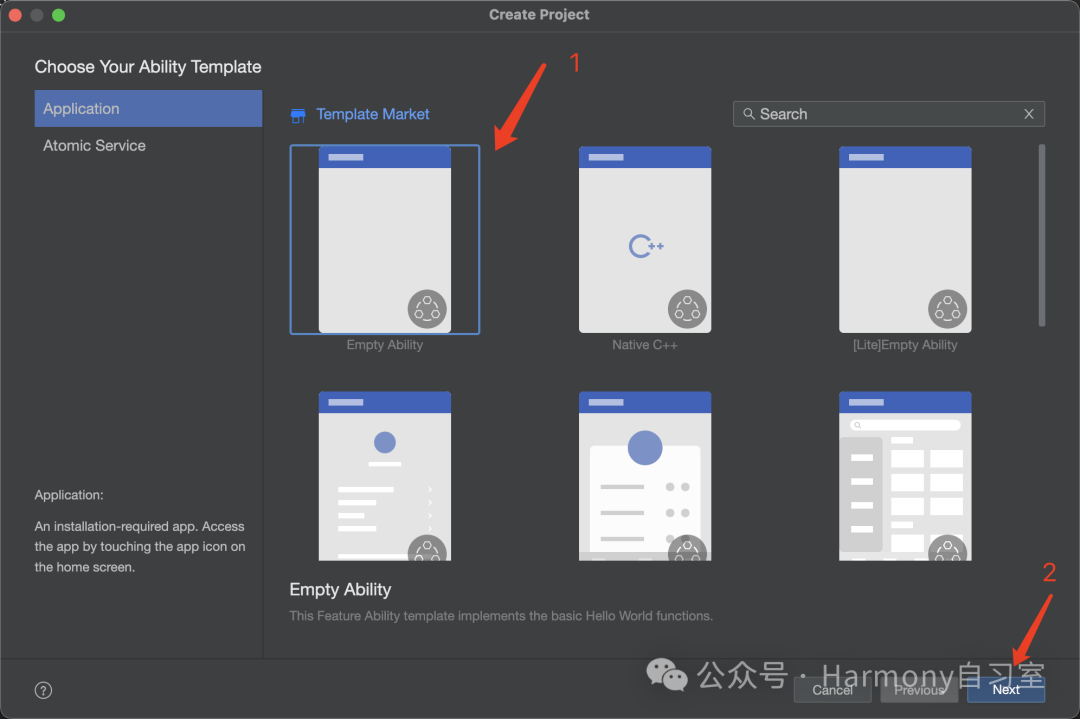
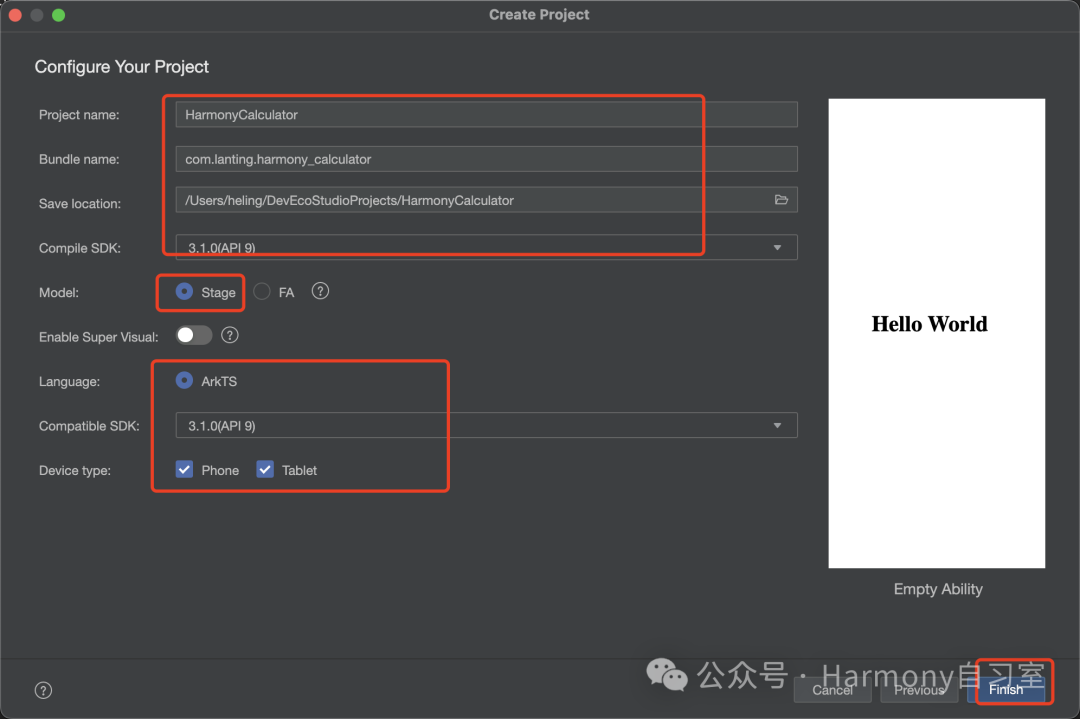
2、创建项目 & 初始化
打开开发工具 DevEco-Studio,按照以下顺序创建项目,过程不再详述,看截图。



3、UI描述
我们的布局比较简单,分三个大块从上到下,分别是:
-
用户输入与计算结果显示部分;
-
核心数字键盘部分;
-
一个大的=按钮
示意图如下:

我们可以注意到,数字按钮的样式是一样的(蓝色),操作符按钮的样式也是一样的(绿色),三个功能按钮的样式也是一样的(红色),因此,我们可以使用鸿蒙的样式复用只是来减少重复代码量。
我们三部分复用的样式代码如下:
// 数字键盘的公共样式@Extend(Button) function numberBtn(num: number, click: (num: number) => void) {.type(ButtonType.Capsule).width(60).height(60).onClick(() => click(num))}// 运算符公共样式@Extend(Button) function operatorBtn() {.type(ButtonType.Capsule).backgroundColor(Color.Green).width(60).height(60)}// 额外功能公共样式@Extend(Button) function extraBtn() {.type(ButtonType.Capsule).width(60).height(60).backgroundColor(Color.Red)}
紧接着就是我们的UI描述部分代码,如下:
build() {Column() {Column() {Text(this.message).fontSize(20).width('100%')





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 2454
2454

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








