Vue全家桶- vue-router
1.安装vue-router
(1)终端中cd到项目目录下,执行
npm install vue-router --save
2.配置及使用vue-router
2.1在项目目录下的src目录下创建router目录,创建JS文件安装路由功能
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use('VueRouter')
2.2创建路由实例,并传入路由映射配置
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../pages/home/home.vue'
import Order from '../pages/order/order.vue'
import Profile from '../pages/profile/profile.vue'
import Search from '../pages/search/search.vue'
Vue.use('VueRouter')
exports default new VueRouter() {
routes = [
{
path: '/',
redirect: '/home'//设置默认路径
},
{
path: '/home',
component: Home
},
{
path: '/order',
component: Order
},
{
path: '/search',
component: Search
},
{
path: '/profile',
component:Profile
}
]
}
路由history模式
改变路径的方式有两种:
(1)URL的hash
(2)HTML5的history
(3)默认情况下,路径的改变使用的是URL的hash
exports default new VueRouter() {
routes = [
{
path: '/',
redirect: '/home'//设置默认路径
},
{
path: '/home',
component: Home
},
{
path: '/order',
component: Order
},
{
path: '/search',
component: Search
},
{
path: '/profile',
component:Profile
}
],
mode:'history'
}
history结果:

hash结果:

2.3在Vue实例中导入并挂载创建的路由实例
import Vue from 'vue'
import App from './App.vue'
import router from './router'
new Vue({
el: '#app',
render: h => h(App),
router
})
2.4使用vue-router:通过<router-link>和<router-view>
(1)<router-link>:该标签 是一个vue-router中内置的组件,它会被渲染成一个a标签
(2)<router-view>:该标签会根据当前的路径,动态渲染出不同的组件
(3)网页的其他内容,比如顶部的标题/导航,或者顶部的一些版权信息会和处于同一等级
(4)在路由切换时,切换的时挂载的组件,其他内容不会发生变化
<template>
<div id="app" >
<router-view/>
<router-link to ="/home">首页</router-link>
<router-link to ="/about">我的</router-link>
<router-link to ="/order">订单</router-link>
<router-link to ="/search">搜索</router-link>
</div>
</template>
<script>
export default {
name: 'app',
components: {
MainTabBar
}
}
</script>
2.5 代码实现路由跳转
<template>
<div id="tab-bar-item" @click="ItemClick">//监听点击事件
</div>
</template>
<script>
export default {
name: "TabBarItem",
props:{//父组件传递过来的路径
path: String,
activeColor: {
type:String,
default:'red',
}
},
methods: {
ItemClick() {
this.$router.push(this.path)//进行路由跳转
}
}
}
</script>
补充:this.$router.push、this.$router.replace、this.$router.go
1.this.$router.push:
(1) 想要导航到不同的URL,使用router.push()方法,这个方法会向history栈添加一个新纪录,所以,当用户点击浏览器后退按钮时,会回到之前的URL
(2)当点击 <router-link> 时,这个方法会在内部调用,即点击<router-link :to="..."> 等同于调用 router.push(…)
a) 声明式:<router-link :to="...">
b) 编程式:router.push(…)
c) 该方法的参数可以是一个字符串路径,或者一个描述地址的对象.
2.this.$router.replace:
跳转到指定URL,替换history栈中最后一个记录,点击后退会返回至上上一个页面(不能回退)
3.this.$router.go:
类似window.history.go(n),向前或向后跳转n个页面,n可正(先后跳转)可负(向前跳转)
2.6路由的嵌套使用
当路由内又包含路由时,我们需要对其内部的路由也进行映射配置,然后和其父组件一样,挂载到对应的页面内,就可以实现嵌套路由的跳转
exports default new VueRouter() {
routes = [
{
path: '/',
redirect: '/home'//设置默认路径
},
{
path: '/home',
component: Home,
children:[
{
path:'message',
component:Message
},
{ path:'news',
component:News
},
]
},
{
path: '/order',
component: Order
},
{
path: '/search',
component: Search
},
{
path: '/profile',
component:Profile
}
],
mode:'history'
}
3.动态路由
在某些情况下,一个页面的path路径可能是不确定的,不如我们进入用户路径界面时,希望是如下路径:
/user/aaa或user/bbb,除了前面的/user之外,后面还更上了用户的id,这种path和component的匹配关系,我们称之为动态路由(也是动态路由传递数据的一种方式)
传递参数主要有两种类型:params和query
3.1 params的类型
1.配置路由格式:/router/:id
2.传递的方式:在path后面跟上对应的值
3.传递后形成的路径:/router/123,/router/abc

4.params 传参,push 里面只能是 name:‘xxx’,不能是 path:’/xxx’,因为 params 只能用 name 来引入路由,如果写成了 ‘/xxx’,接收参数页面会是 undefined。
3.2query的类型
1.配置路由的格式:/router
2.传递的方式:对象中使用query的key作为传递方式
3.传递后形成的路径:/router?id=123,/router?id=abc
用 query 传递:
this.$router.push({path:'/user', query:{userId: '123'}});
获取参数:this.$route.query.userId
url 形式:url 带参数,http:localhost:8080/#/user?userId=123
4.路由懒加载
4.1认识路由懒加载
(1)官方给出解释:当打包构建应用程序时,JS包会非常大,影响页面的加载,如果我们能够把不同路由对应的组件分割成不同的代码块,然后当路由被访问时才加载对应的组件,这样就更加高效
(2)路由懒加载做了什么?
*路由懒加载的主要作用就是将路由对应的组件打包成一个个JS代码块
*只有当这个路由被访问到时,才加载对应的组件
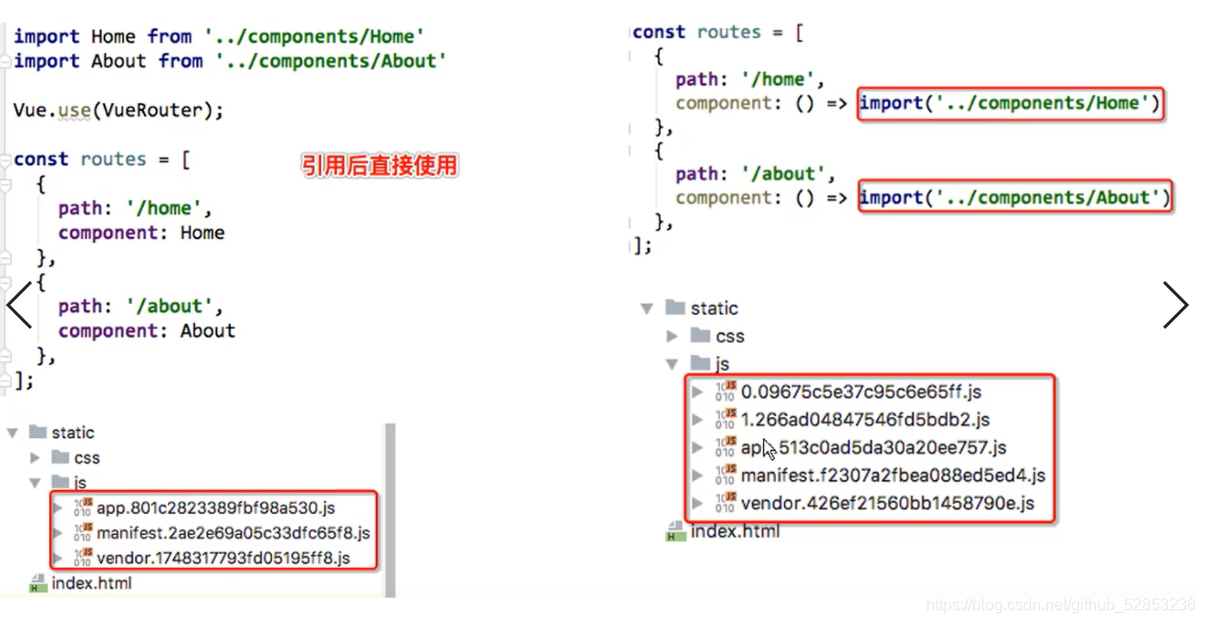
(3)路由懒加载和普通路由配置,打包后的打包文件夹对比:右图中多出的两个文件夹就是,懒加载后,分别对两个组件进行的打包,而左图则为普通路由配置,所有组件的js代码在app.js一个文件夹内
 (4)代码结构:
(4)代码结构:
import Vue from 'vue'
import VueRouter from 'vue-router'
const Home = () => import('../pages/home/home.vue')
const Order = () => import('../pages/order/order.vue')
const Profile = () => import('../pages/profile/profile.vue')
const Search = () => import('../pages/search/search.vue')
Vue.use(VueRouter)
export default new VueRouter({
routes:[
{
path: '/',
redirect: '/home'//设置默认路径
},
{
path: '/home',
component: Home
},
{
path: '/order',
component: Order
},
{
path: '/search',
component: Search
},
{
path: '/profile',
component:Profile
}
],
mode:'history'
})
5.全局导航守卫
(1)我们来考虑这样一需求:在SPA应用中,如何改变网页的标题呢?
网页标题是通过title来显示的,但是SPA只有一个固定的HTML,切换不同页面时,标题并不会改变,但是我们可以通过js来修改title的内容,window.document.title = “新的标题”,那么在vue项目中,在哪里修改,什么时候修改合适呢?
(2)普通修改:我们可以通过每个路由对应的组件.vue项目中,通过mounted生命周期函数来实现。但是当页面较多时,这种方法不容易维护(因为需要多个页面执行类似的代码)
(3)好的办法:导航守卫
(4)什么是导航守卫?
vue-router提供的导航守卫主要是用来监听路由的进入和离开的
vue-router提供了beforeEach和afterEach的钩子函数,他们会在路由即将改变前和后触发
(5)上述问题路由导航解决:
首先,我们可以在钩子中定义一些标题,可以利用meta来定义
其次,我们用导航守卫,修改我们的标题
(6)代码结构:
const router = new VueRouter({
routes:[
{
path: '/',
redirect: '/home',//设置默认路径,
meta:'主页'
},
{
path: '/home',
component: Home,
meta:{
title:'主页'
}
},
{
path: '/order',
component: Order,
meta:{
title: '订单',
}
},
{
path: '/search',
component: Search,
meta:{
title: '搜索'
}
},
{
path: '/profile',
component:Profile,
meta:{
title: '我的'
}
}
],
mode:'history',
})
router.beforeEach((to,from,next) =>{//to和from的位置不能变换
window.document.title = to.meta.title
next()//调用此方法才能进入下一个钩子
})
6.this.$router与this.$route分别的作用
(1) this.$router
this.$router 相当于一个全局的路由器对象,包含了很多属性和对象(比如 history 对象),任何页面都可以调用其 push(), replace(), go() 等方法。
(2) this.$route
this.$route 表示当前路由对象,每一个路由都会有一个 route 对象,是一个局部的对象,可以获取对应的 name, path, params, query 等属性。





 本文详细介绍Vue.js中的路由配置与使用,包括安装配置、基本使用、动态路由、路由懒加载、全局导航守卫等内容。
本文详细介绍Vue.js中的路由配置与使用,包括安装配置、基本使用、动态路由、路由懒加载、全局导航守卫等内容。
















 498
498

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








