1.模块化的基本概念
模块化是指解决一个复杂问题时,自顶向下逐层吧系统划分成若干模块的过程。对于整个系统来说,模块是可组合,分解和更换的单元。
将代码进行模块化拆分的好处:
- 提高代码的复用性
- 提高代码的可维护性
- 可以实现按需加载
2. Node.js中的模块化
2.1 Node.js中模块的分类
Node.js中根据模块来源不同,将模块分为3大类,分别是:
-
内置模块:由Node.js官方提供,比如fs,path,http等
-
自定义模块:用户创建的每个.js文件,都是自定义模块
-
第三方模块:由第三方开发出来的模块,并非官方提供的,也不是用户创建的,使用前需要先下载
2.2 加载模块
使用require() 方法,可以加载需要的内置模块,用户自定义模块,第三方模块进行使用。
// 1.加载内置的 fs 块
const fs = require( 'fs' )
// 2.加载用户的自定义模块
const custom = require( ' ./custom.js')
// 3,加载第一方模块(关于第一方模块的下载和使用,会在后面的课程中进行专门的讲解)
const moment = require( 'moment')
注意:使用require()方法加载其他模块时,会执行被加载模块中的代码。
2.3 模块作用域
和函数作用域类似,在自定义模块中定义的变量、方法等成员,只能在当前模块内被访问,这种模块级别的访问限制,叫做模块作用域。
模块作用域的好处:防止全局变量被污染。
2.4 向外共享模块作用域中的成员
module对象:在每个.js自定义模块中都有一个module对象,它里面存储了和当前模块的有关信息。打印信息如下:
Module {
id: '.',
path: '/Users/gongganghao/Documents/Node',
exports: {},
filename: '/Users/gongganghao/Documents/Node/module.js',
loaded: false,
children: [],
paths: [
'/Users/gongganghao/Documents/Node/node_modules',
'/Users/gongganghao/Documents/node_modules',
'/Users/gongganghao/node_modules',
'/Users/node_modules',
'/node_modules'
]
}
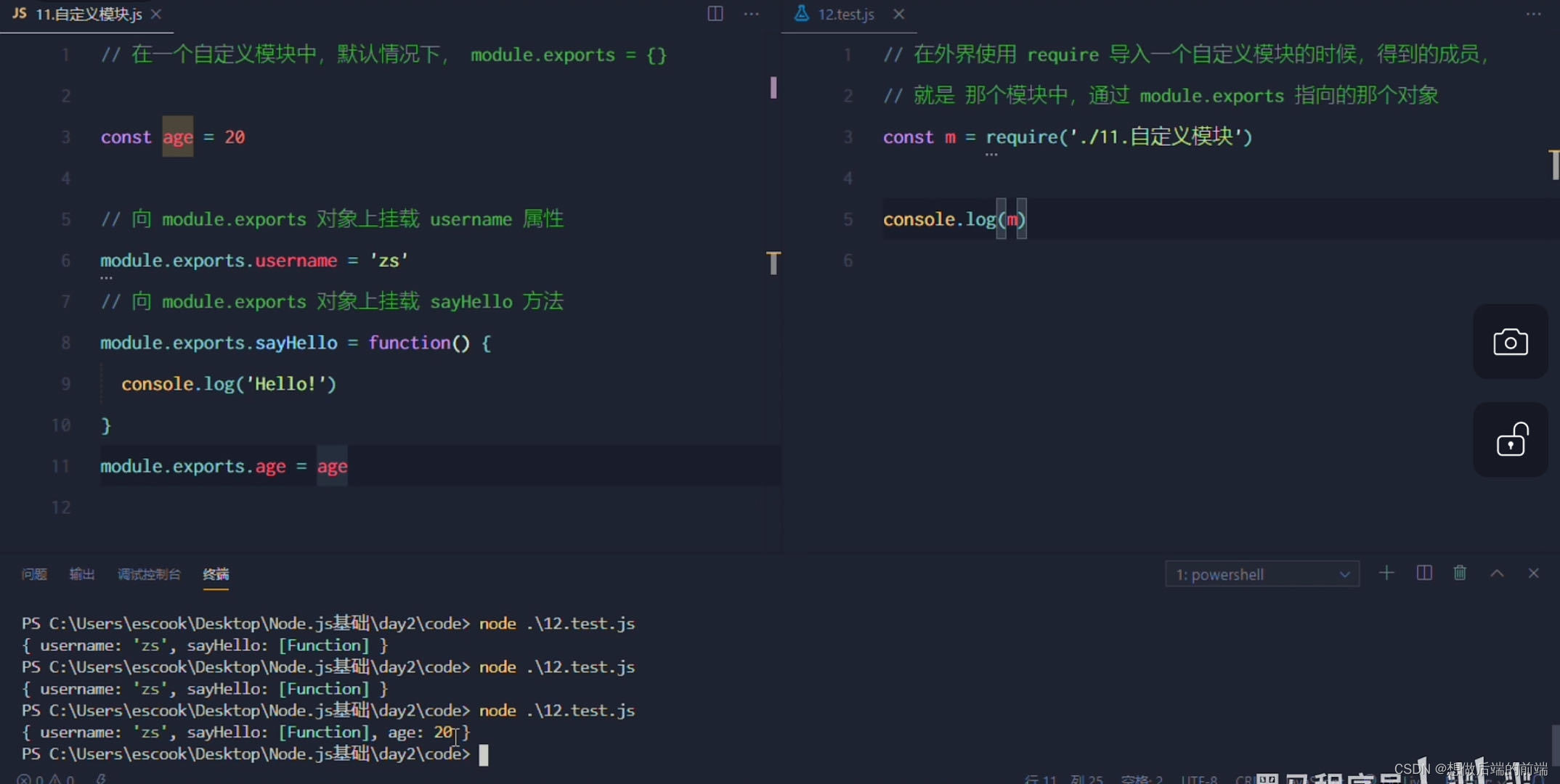
module.exports对象:在自定义某块中,可以使用module.exports对象,将模块内的成员共享出去,供外界使用。使用require()方法导入自定义模块时,得到的就是module.exports所指向的对象。

注意:使用require()方法导入模块时,导入的结果,永远以module.exports指向的对象为准。
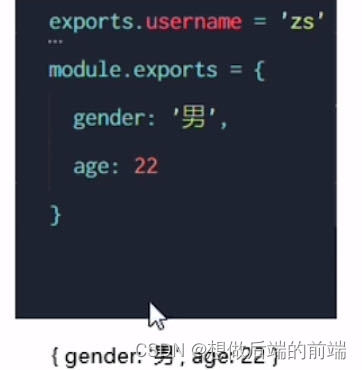
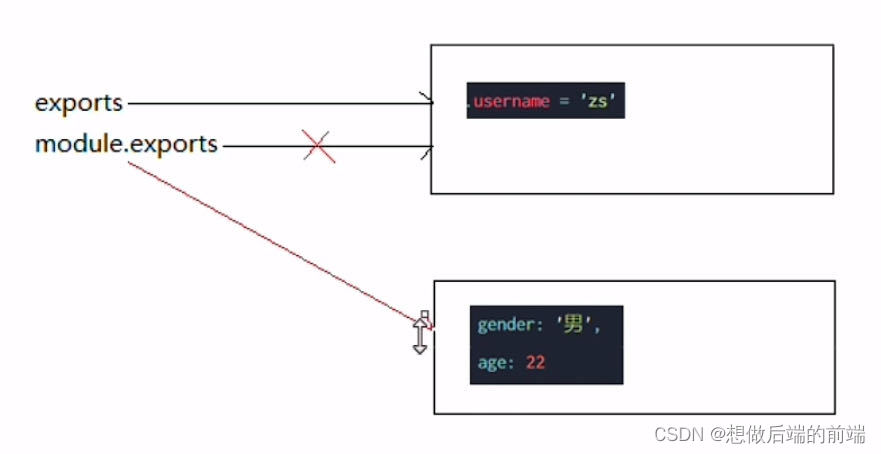
exports对象:由于 module.exports 单词写起来比较复杂,为了简化向外共享成员的代码,Node 提供了 exports 对象。默认情况下,exports 和 module.exports 指向同一个对象。最终共享的结果,还是以 module.exports 指向的对象为准。
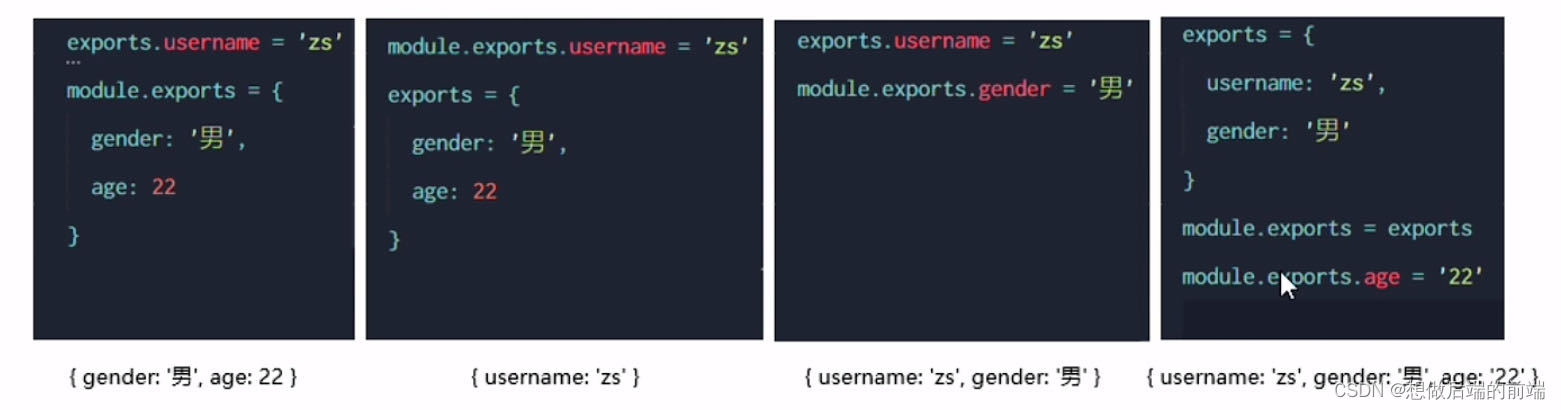
exports和module.exports的使用误区:时刻谨记,require()模块时,得到的永远是module.exports指向的对象。



2.5 Node.js中的模块化规范
Node.js 遵循了 CommonJS 模块化规范,CommonJS 规定了模块的特性和各模块之间如何相互依赖
CommonJS 规定:
- 每个模块内部,module 变量代表当前模块。
- module 变量是 个对象,它的 exports 属性(即 module.exports) 是对外的接口
- 加载某个模块,其实是加载该模块的 module.exports 属性。require0 方法用于加载模块.








 模块化是将复杂系统分解为可重用模块的过程,提高代码复用性和可维护性。在Node.js中,模块分为内置、自定义和第三方模块,通过require()加载。模块作用域保护变量不被全局污染,module.exports和exports用于导出模块成员,遵循CommonJS规范。
模块化是将复杂系统分解为可重用模块的过程,提高代码复用性和可维护性。在Node.js中,模块分为内置、自定义和第三方模块,通过require()加载。模块作用域保护变量不被全局污染,module.exports和exports用于导出模块成员,遵循CommonJS规范。


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










