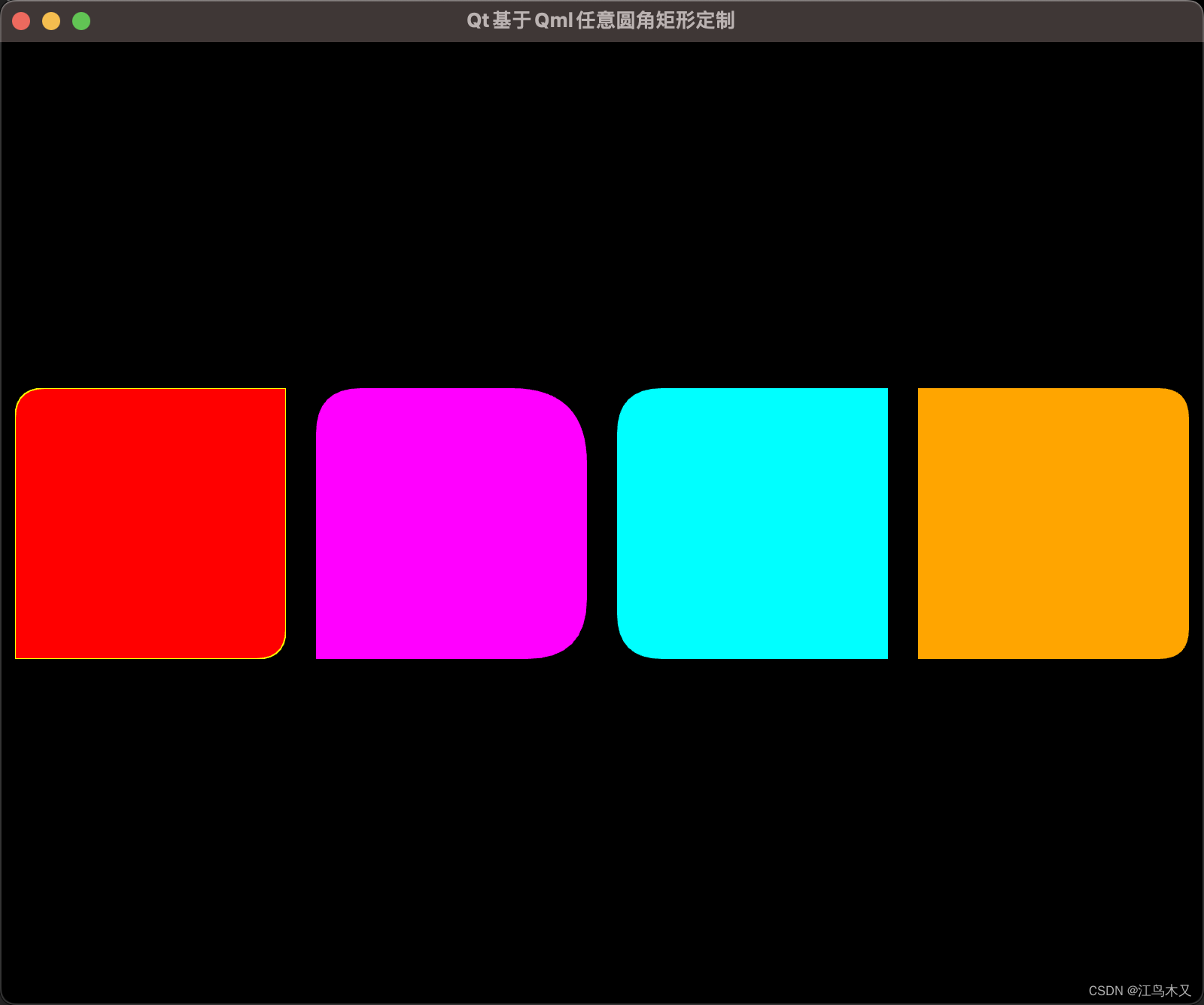
演示效果

完整测试Qml代码
main.qml
import QtQuick 2.12
import QtQuick.Window 2.12
Window {
width: 800
height: 640
visible: true
title: qsTr("Qt基于Qml任意圆角矩形定制")
color:"black"
//测试组件
Row{
id:idRow
spacing: 20
anchors.centerIn: parent
property int w: 180
property int h: 180
property var colors :["red","#FF00FF","#00FFFF","orange"]
RadiusRectangle{
width: parent.w
height: parent.h
color: parent.colors[0]
cornersRadius: [20,0,20,0]
borderWidth:1
borderColor:"yellow"
}
RadiusRectangle{
width: parent.w
height: parent.h
color: parent.colors[1]
cornersRadius: [30,50,40,0]
}
RadiusRectangle{
width: parent.w
height: parent.h
color: parent.colors[2]
cornersRadius: [30,0,0,30]
}
RadiusRectangle{
width: parent.w
height: parent.h
color: parent.colors[3]
cornersRadius: [0,20,20,0]
}
}
}
完整任意圆角组件qml源码
RadiusRectangle.qml
import QtQuick 2.12
import QtQuick.Shapes 1.12
//自定义矩形组件
Shape {
id: idShapeControl
property var cornersRadius
property color color
property color borderColor:"transparent"
property int borderWidth: 1
layer.enabled: true
layer.samples: 4
layer.smooth: true
ShapePath {
startX: 0
startY: cornersRadius[0]
fillColor: color
strokeColor: borderColor
strokeWidth: borderWidth
PathQuad { x: cornersRadius[0]; y: 0; controlX: 0; controlY: 0 }
PathLine { x: idShapeControl.width - cornersRadius[1]; y: 0 }
PathQuad { x: idShapeControl.width; y: cornersRadius[1]; controlX: idShapeControl.width; controlY: 0 }
PathLine { x: idShapeControl.width; y: idShapeControl.height - cornersRadius[2] }
PathQuad { x: idShapeControl.width - cornersRadius[2]; y: idShapeControl.height; controlX: idShapeControl.width; controlY: idShapeControl.height }
PathLine { x: cornersRadius[3]; y: idShapeControl.height }
PathQuad { x: 0; y: idShapeControl.height - cornersRadius[3]; controlX: 0; controlY: idShapeControl.height }
PathLine { x: 0; y: cornersRadius[0] }
}
}








 本文展示了如何使用Qt Qml创建可自定义颜色和圆角的RadiusRectangle组件,通过Row组件动态展示不同组合。通过实例代码,学习如何控制矩形的尺寸、颜色和圆角设置,适合前端开发者了解Qml在图形界面设计中的应用。
本文展示了如何使用Qt Qml创建可自定义颜色和圆角的RadiusRectangle组件,通过Row组件动态展示不同组合。通过实例代码,学习如何控制矩形的尺寸、颜色和圆角设置,适合前端开发者了解Qml在图形界面设计中的应用。


















 75
75

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










