
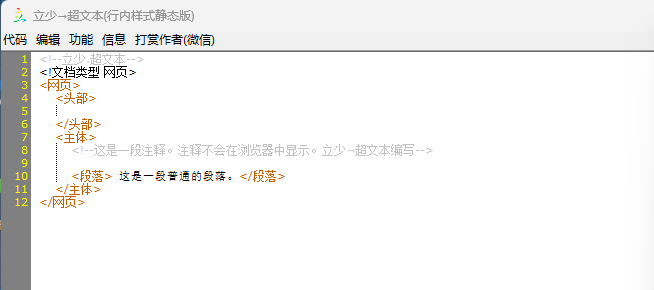
实例:
<!--立少.超文本-->
<!文档类型 网页>
<网页>
<头部>
</头部>
<主体>
<!--这是一段注释。注释不会在浏览器中显示。立少→超文本编写-->
<段落> 这是一段普通的段落。</段落>
</主体>
</网页>
定义和用法:
注释标签用于在源代码中插入注释。注释不会显示在浏览器中。
您可使用注释对您的代码进行解释,这样做有助于您在以后的时间对代码的编辑。当您编写了大量代码时尤其有用。
使用注释标签来隐藏浏览器不支持的脚本也是一个好习惯(这样就不会把脚本显示为纯文本):
<脚本 类型="文本/对象脚本">
<!-- function displayMsg() { alert("Hello World!") } //-->
</脚本>
注释:注释行结尾处的两条斜杠 (//) 是 对象脚本 注释符号。这可以避免 对象脚本 执行 --> 标签。
注释标签不支持任何标准属性。
注释标签不支持任何事件属性。
所有浏览器都支持注释标签。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










