
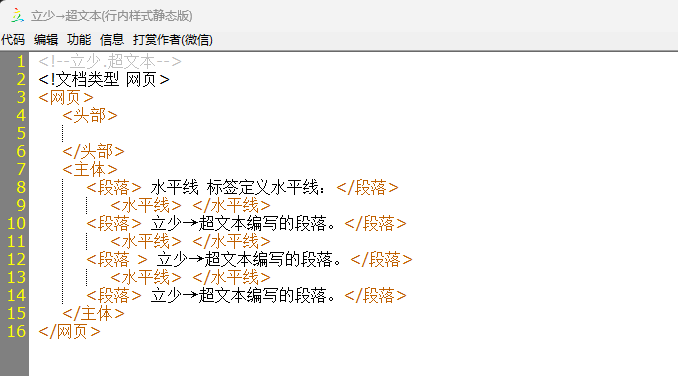
简单的实例:
<!--立少.超文本-->
<!文档类型 网页>
<网页>
<头部>
</头部>
<主体>
<段落> 水平线 标签定义水平线:</段落>
<水平线> </水平线>
<段落> 立少→超文本编写的段落。</段落>
<水平线> </水平线>
<段落 > 立少→超文本编写的段落。</段落>
<水平线> </水平线>
<段落> 立少→超文本编写的段落。</段落>
</主体>
</网页>
定义和用法:
<水平线> 标签在 网页 页面中创建一条水平线。
水平分隔线可以在视觉上将文档分隔成各个部分。
所有主流浏览器都支持 <水平线> 标签。
<水平线> 标签支持 网页 中的全局属性。
<水平线> 标签支持 网页 中的事件属性。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










