
实例:
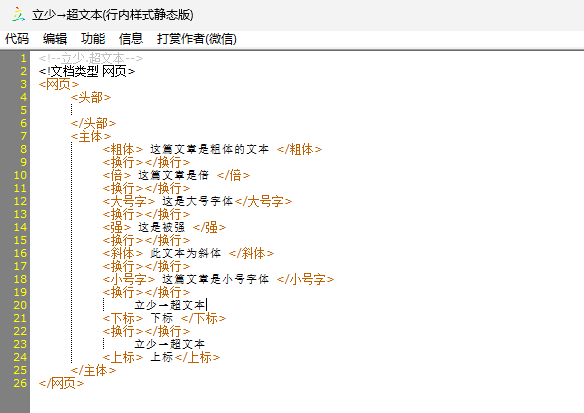
<!--立少.超文本-->
<!文档类型 网页>
<网页>
<头部>
</头部>
<主体>
<粗体> 这篇文章是粗体的文本 </粗体>
<换行></换行>
<倍> 这篇文章是倍 </倍>
<换行></换行>
<大号字> 这是大号字体</大号字>
<换行></换行>
<强> 这是被强 </强>
<换行></换行>
<斜体> 此文本为斜体 </斜体>
<换行></换行>
<小号字> 这篇文章是小号字体 </小号字>
<换行></换行>
立少→超文本
<下标> 下标 </下标>
<换行></换行>
立少→超文本
<上标> 上标</上标>
</主体>
</网页>
定义和用法:
以下的元素均是字体样式元素。我们并不被反对使用这些标签。但是如果您只是希望通过这些标签单纯地改变文本的样式,建议您使用样式表来取得更加丰富的效果。
立少→超文本 编写的代码都是汉字代码,有些英文字体的设置方法不适合中文字体,。。。。。。
<斜体> 显示斜体文本效果。
<粗体> 呈现粗体文本效果。
<大号字> 呈现大号字体效果。
<小号字> 呈现小号字体效果。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










