
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.div {
width: 150px;
height: 150px;
margin: 10px auto;
float: left;
margin-right: 10px;
position: relative;
}
.box {
border: 1px solid #03a9f3;
background-color: #fff;
}
.box::after,
.box::before {
width: 50px;
height: 50px;
content: "";
position: absolute;
transition: all 0.8s ease;
}
.box::before {
top: -5px;
left: -5px;
border-top: 1px solid #03a9f3;
border-left: 1px solid #03a9f3;
}
.box::after {
right: -5px;
bottom: -5px;
border-bottom: 1px solid #03a9f3;
border-right: 1px solid #03a9f3;
}
.box:hover::after,
.box:hover::before {
width: calc(100% + 9px);
height: calc(100% + 9px);
}
.big {
border: 3px solid;
/* border-radius: 5px; */
border-image: linear-gradient(45deg, gold, deeppink) 1;
clip-path: inset(-2px round 10px);
animation: huerotate 6s infinite linear;
filter: hue-rotate(360deg);
}
@keyframes huerotate {
0% {
filter: hue-rotate(0deg);
}
100% {
filter: hue-rotate(360deg);
}
}
.border {
background: linear-gradient(90deg, #333 50%, transparent 0) repeat-x,
linear-gradient(90deg, #333 50%, transparent 0) repeat-x,
linear-gradient(0deg, #333 50%, transparent 0) repeat-y,
linear-gradient(0deg, #333 50%, transparent 0) repeat-y;
background-size: 4px 1px, 4px 1px, 1px 4px, 1px 4px;
background-position: 0 0, 0 100%, 0 0, 100% 0;
}
.border:hover {
animation: linearGradientMove .3s infinite linear;
}
@keyframes linearGradientMove {
100% {
background-position: 4px 0, -4px 100%, 0 -4px, 100% 4px;
}
}
.linear {
overflow: hidden;
z-index: 2;
}
.linear::after {
content: "";
position: absolute;
top: -50%;
left: -50%;
width: 200%;
height: 200%;
background-repeat: no-repeat;
background-size: 50% 50%;
background-position: 0 0, 100% 0, 100% 100%, 0 100%;
background-image: linear-gradient(#399953, #399953),
linear-gradient(#fbb300, #fbb300),
linear-gradient(#d53e33, #d53e33),
linear-gradient(#377af5, #377af5);
animation: rotate 4s linear infinite;
z-index: -1;
}
.linear::before {
content: "";
width: calc(100% - 4px);
height: calc(100% - 4px);
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color: #fff;
z-index: 0;
}
@keyframes rotate {
100% {
transform: rotate(1turn);
}
}
.main {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
text-align: center;
font-size: 18px;
}
.linear_one::after {
background-repeat: no-repeat;
background-size: 50% 50%;
background-position: 0 0, 100% 0, 100% 100%, 0 100%;
background-image: linear-gradient(#399953, #399953),
linear-gradient(rgba(255, 255, 255, 0), rgba(255, 255, 255, 0)),
linear-gradient(rgba(255, 255, 255, 0), rgba(255, 255, 255, 0)),
linear-gradient(rgba(255, 255, 255, 0), rgba(255, 255, 255, 0));
animation: rotate 4s linear infinite;
}
.linear_one .main {
width: calc(100% - 4px);
height: calc(100% - 4px);
border: 2px solid rgba(0, 0, 0, 0.1);
}
.rotate {
width: 200px;
height: 100px;
}
.rotate:hover::before {
border: 2px solid gold;
animation: clippath 3s infinite linear;
}
.rotate:hover::after {
border: 2px solid gold;
animation: clippath_one 3s infinite linear;
}
.rotate::after,
.rotate::before {
content: "";
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
}
@keyframes clippath {
0%,
100% {
clip-path: inset(0 0 95% 0);
}
25% {
clip-path: inset(0 95% 0 0);
}
50% {
clip-path: inset(95% 0 0 0);
}
75% {
clip-path: inset(0 0 0 95%);
}
}
@keyframes clippath_one {
0%,
100% {
clip-path: inset(95% 0 0 0);
}
25% {
clip-path: inset(0 0 0 95%);
}
50% {
clip-path: inset(0 0 95% 0);
}
75% {
clip-path: inset(0 95% 0 0);
}
}
.btn {
width: 90%;
height: 80%;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color: gold;
border-radius: 5px;
}
.demo {
width: 250px;
height: 100px;
float: left;
margin: 10px auto;
background: repeating-conic-gradient(#fff, #000, #fff 0.1deg);
}
</style>
</head>
<body>
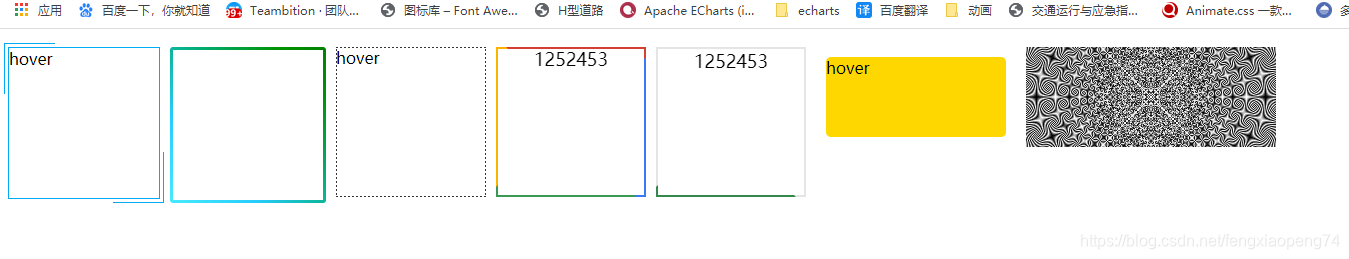
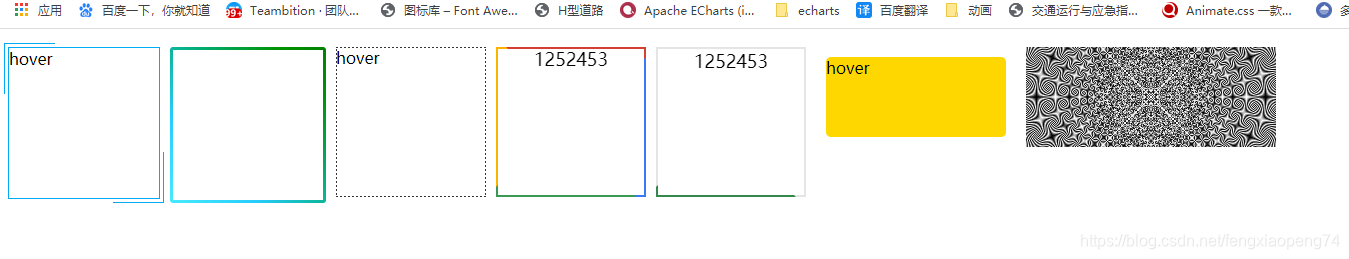
<div class="div box">hover</div>
<div class="div big"></div>
<div class="div border">hover</div>
<div class="div linear">
<div class="main">1252453</div>
</div>
<div class="div linear linear_one">
<div class="main">1252453</div>
</div>
<div class="div rotate">
<div class="btn">hover</div>
</div>
<div class="demo"></div>
</body>
<script>
let a = [{
name: '12345',
active: true
},
{
name: '486',
active: false
}
]
console.table(a)
</script>
</html>






















 1002
1002

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








