前言
HarmonyOS的地图是一个非常重要的功能,其具体的API名称为MapKit,其具体连接为:HarmonyOS MapKit 具体API地址 我这里也是通过这个API进行学习的,但是API中有很多省略的地方,我们需要进行具体的实操,只有操作过一次才能真正的了解其整个过程,把过程中的各种坑都能填的上,否则在真正的开发过程中肯定会出现各种异常的,我这里就是为大家提前踩了坑的,希望本文能有一定的价值,为大家节约更多的时间。
前置配置
DevEco Studio真机调试完整方法演示——保姆级(HUAWEI nova 14演示机)-优快云博客
HarmonyOS MapKit 保姆级示例——1、显示地图
核心属性说明
先看一下基础代码:
import { MapComponent, mapCommon, map } from '@kit.MapKit';
import { AsyncCallback } from '@kit.BasicServicesKit';
@Entry
@Component
struct Index {
private TAG = "红目香薰-Kit地图示例";
private mapOptions?: mapCommon.MapOptions;
private callback?: AsyncCallback<map.MapComponentController>;
private mapController?: map.MapComponentController;
private mapEventManager?: map.MapEventManager;
aboutToAppear(): void {
// 地图初始化参数,设置地图中心点坐标及层级
this.mapOptions = {
position: {
target: {
latitude: 39.9,
longitude: 116.4
},
zoom: 10
}
};
// 地图初始化的回调
this.callback = async (err, mapController) => {
if (!err) {
// 获取地图的控制器类,用来操作地图
this.mapController = mapController;
// 返回地图组件的监听事件管理接口
this.mapEventManager = this.mapController.getEventManager();
let callback = () => {
console.info(this.TAG, `on-mapLoad`);
}
this.mapEventManager.on("mapLoad", callback);
// 启用我的位置图层
this.mapController.setMyLocationEnabled(true);
// 启用我的位置按钮
this.mapController.setMyLocationControlsEnabled(true);
// 执行自定义的方法
this.customizedMethod();
}
};
}
// 自定义的方法
private customizedMethod() {
// ...
}
build() {
Stack() {
// 调用MapComponent组件初始化地图
MapComponent({ mapOptions: this.mapOptions, mapCallback: this.callback })
.width('100%')
.height('100%')
}.height('100%')
}
}
重点代码说明:
setMyLocationControlsEnabled
设置是否启用“我的位置”按钮。只显示按钮,在不开启“我的位置”图层功能的情况下,点击按钮没反应。
// 启用我的位置图层
this.mapController.setMyLocationEnabled(true);
// 启用我的位置按钮
this.mapController.setMyLocationControlsEnabled(true);
模型约束:此接口仅可在Stage模型下使用。
元服务API:从版本4.1.0(11)开始,该接口支持在元服务中使用。
系统能力:SystemCapability.Map.Core
起始版本:4.1.0(11)
另外一种启用我的位置按钮方法:
myLocationControlsEnabled:true
这两种方法都是可以显示我的位置按钮的,第一种更为靠谱一些,启用我的位置图层,这个是我在工单里问到的,留在这里希望能有点价值。
注:当前只是显示了位置按钮,但是还没办法进行获取自己的位置。
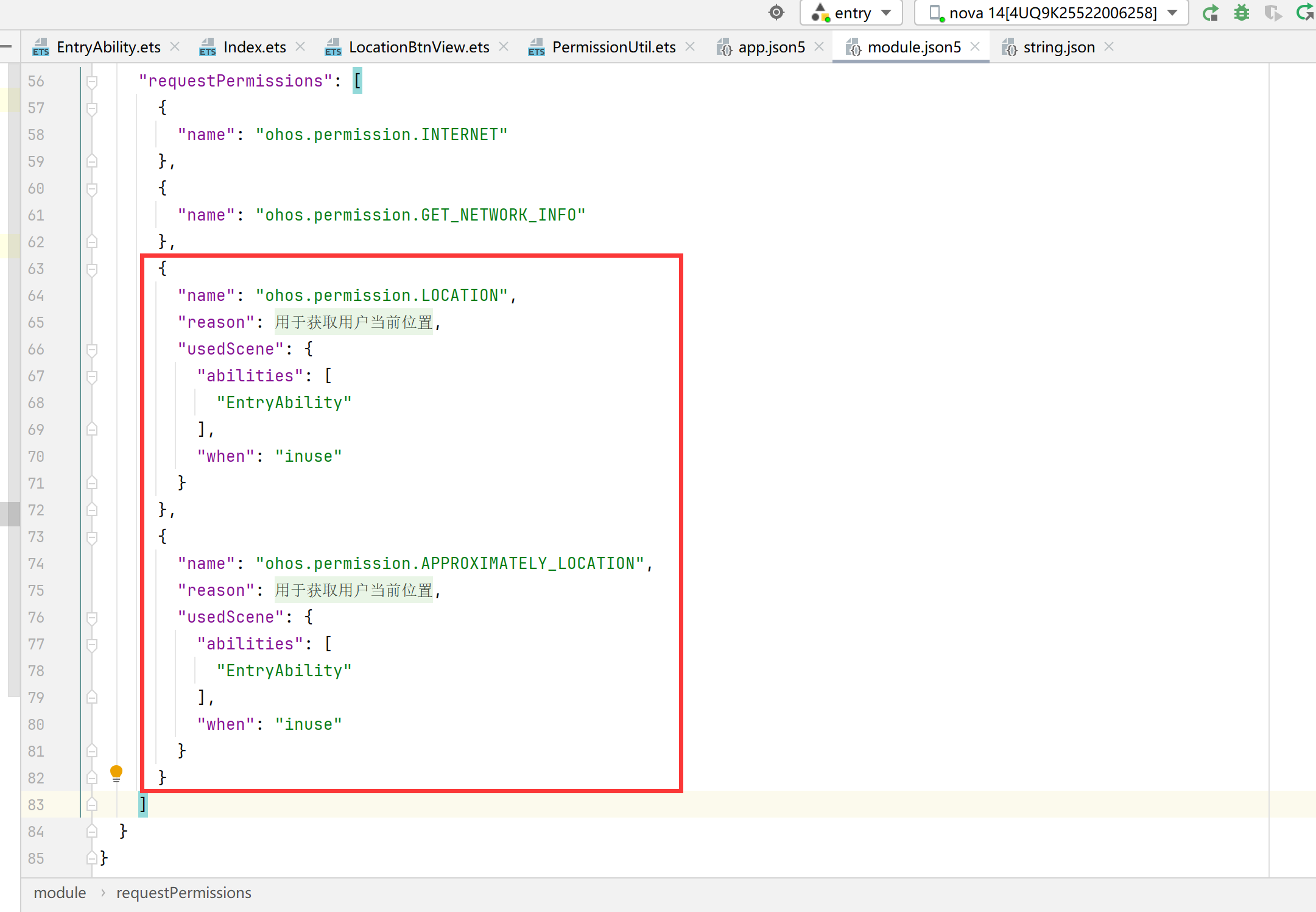
添加配置参数
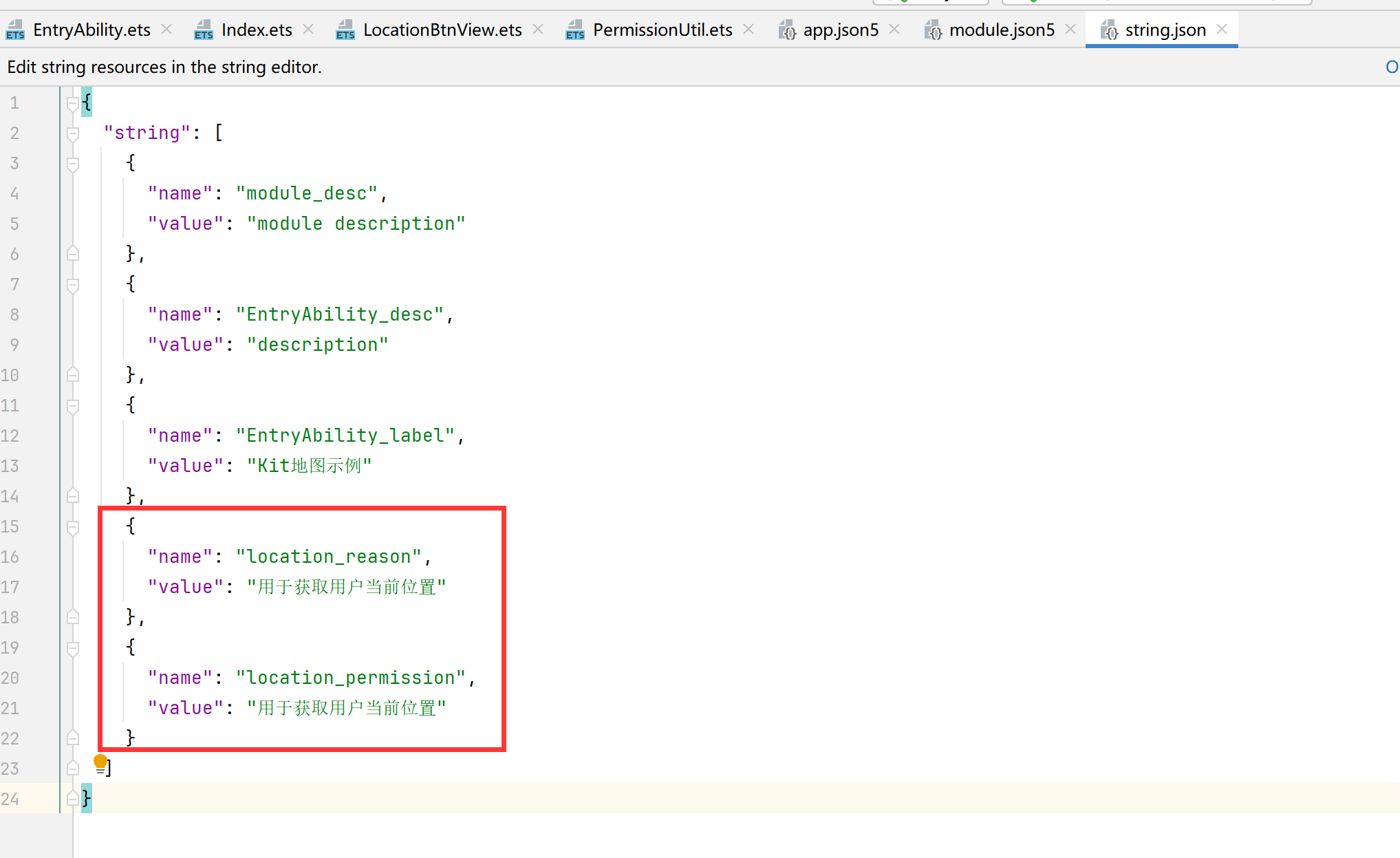
需要再module.json5中添加参数。对应的string.json中是对应的值。
{
"name": "ohos.permission.LOCATION",
"reason": "$string:location_reason",
"usedScene": {
"abilities": [
"EntryAbility"
],
"when": "inuse"
}
},
{
"name": "ohos.permission.APPROXIMATELY_LOCATION",
"reason": "$string:location_permission",
"usedScene": {
"abilities": [
"EntryAbility"
],
"when": "inuse"
}
}

{
"name": "location_reason",
"value": "用于获取用户当前位置"
},
{
"name": "location_permission",
"value": "用于获取用户当前位置"
}

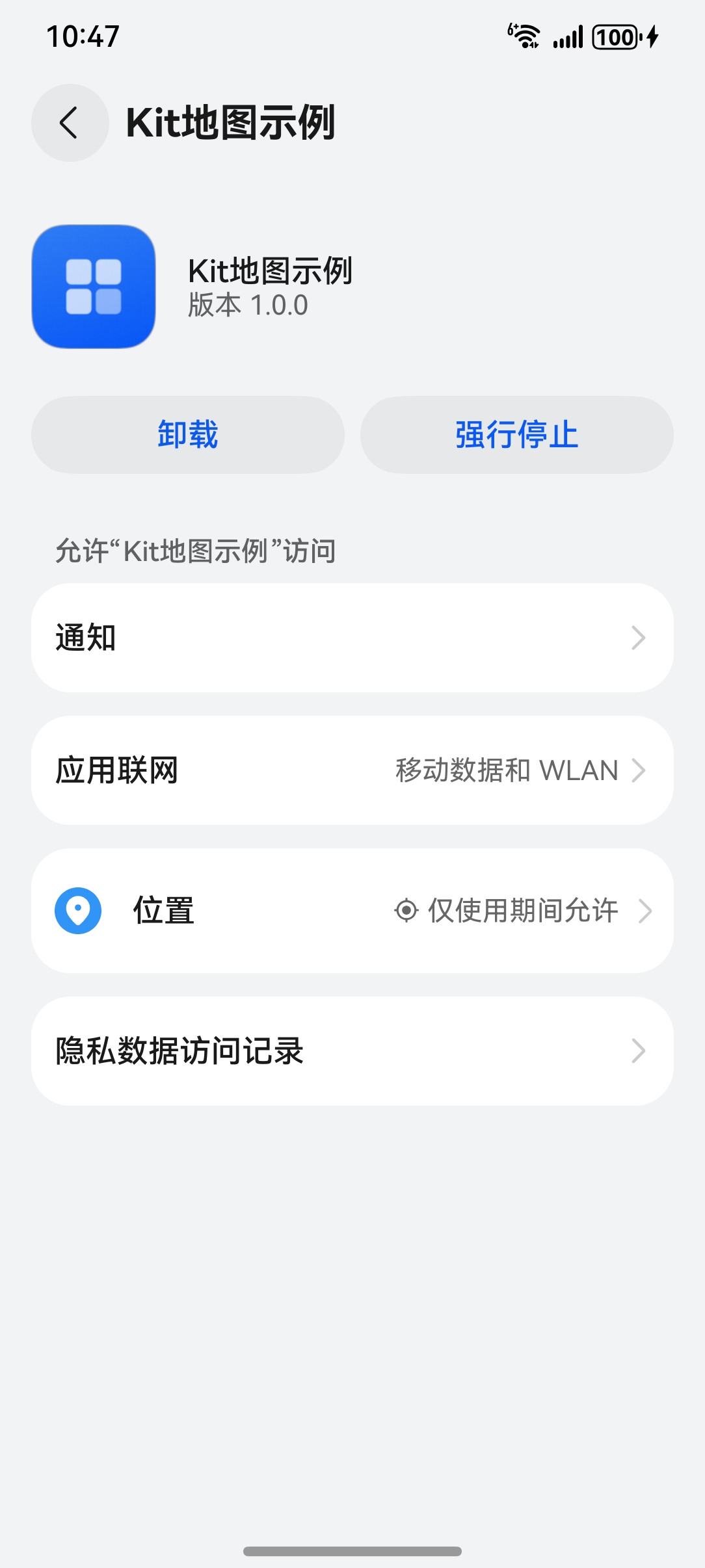
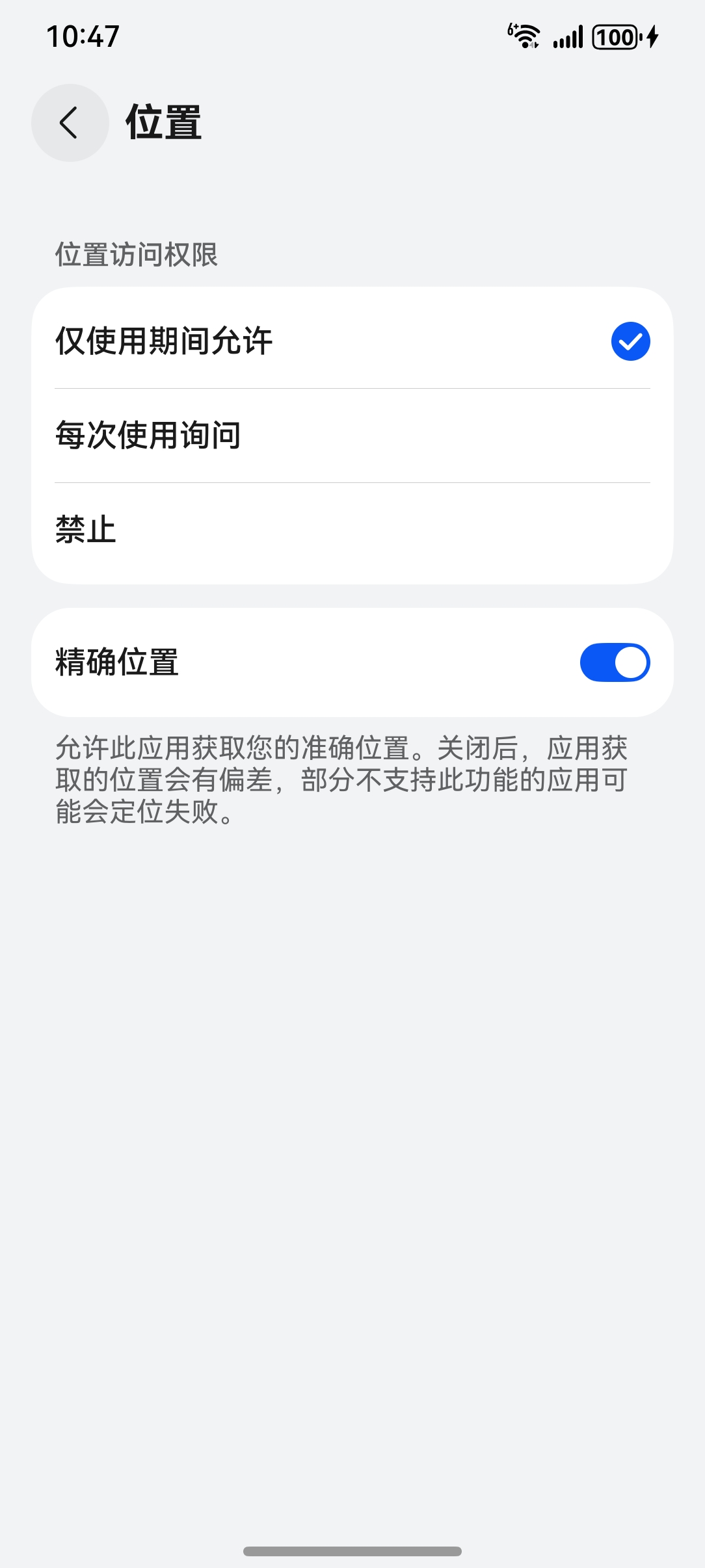
我的位置权限
这里需要手动的给一下权限,当然也可以使用代码来控制,仅仅是测试的话我们自己来改一下更为方便。

不同机型的效果有一些区别,上面是工单给我返回的,下面是我自己的:


看看你们自己的,应该也都是差不多的。
显示的后端代码:

我的具体位置:

一点问题没有,超几准确的。
显示比例尺
比例尺的重要性 :
以下通过表格形式总结比例尺在不同领域中的关键作用:
| 领域/场景 | 重要性体现 | 具体应用示例 |
|---|---|---|
| 地图与测绘 | 确保距离、面积、方位的准确换算,避免实地测量误差 | 城市规划、军事作战、地质勘探 |
| 工程设计 | 精确缩放图纸尺寸,保证施工或制造与设计一致 | 建筑蓝图、机械零件设计 |
| 模型制作 | 按比例还原实物特征,保持细节真实性 | 沙盘模型、产品原型 |
| 数据可视化 | 图形化呈现数据时,比例尺决定信息传达的准确性 | 统计图表、GIS地图 |
| 教育与研究 | 帮助学生或研究者理解空间关系与规模对比 | 地理教材、科学实验示意图 |
| 导航与旅行 | 用户快速估算实际距离和时间,提升路线规划效率 | 徒步地图、交通路线图 |
| 艺术创作 | 维持构图比例协调性,如人体素描或透视画法 | 绘画、雕塑 |
表格说明:
- 准确性:比例尺是量化转换的核心依据,直接影响结果的可靠性。
- 一致性:跨团队协作时需统一比例尺以避免沟通误差。
- 效率性:合理选择比例尺(如1:1000 vs 1:100)可平衡细节与展示范围。
// 显示比例尺
this.mapController.setScaleControlsEnabled(true);
实际效果,在左下角可以看到当前的比例尺为2M,这个数值就已经很强了,所以我极力推荐大家使用华为哦,真的在精准度上没的说,绝对number1。

总结
本文详细的说明了如何获取我的位置操作,并对所有的权限进行了图形性质的说明,方便大家进行具体的实操,但是给别人用的时候需要使用具体的代码来完成权限赋予操作,这里就比较麻烦了,当前的API中并没有给,如果在后面我看到了具体的代码给予权限的方法我会尽快更新文章或发布新文章的。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










