概念:把多个组件之间共享数据抽离出来,通过一个“单例模式”进行管理
工具:具备全局状态管理的库
Vuex:全局状态管理中的库
步骤:
1.建立Store文件夹
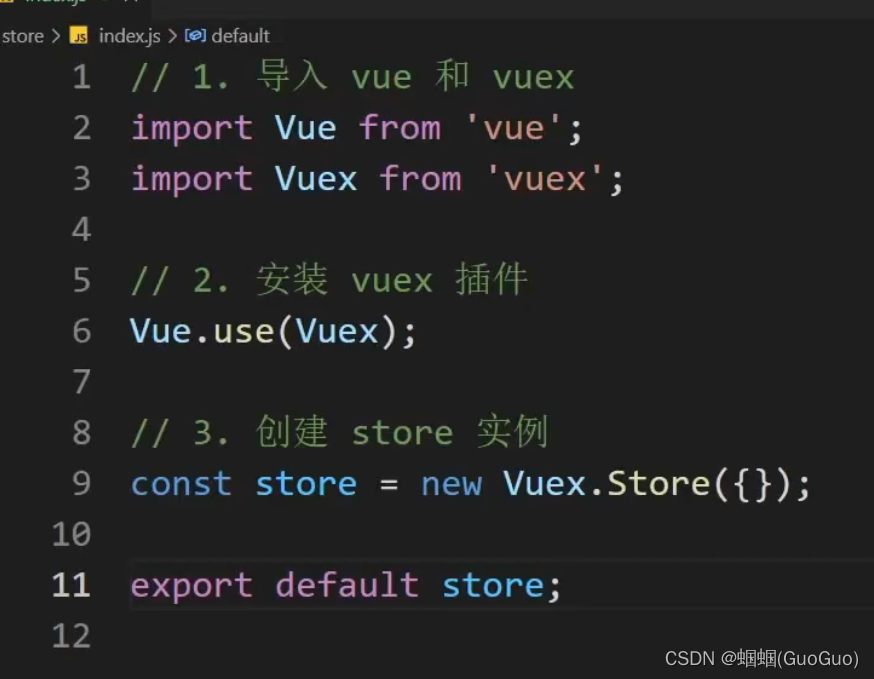
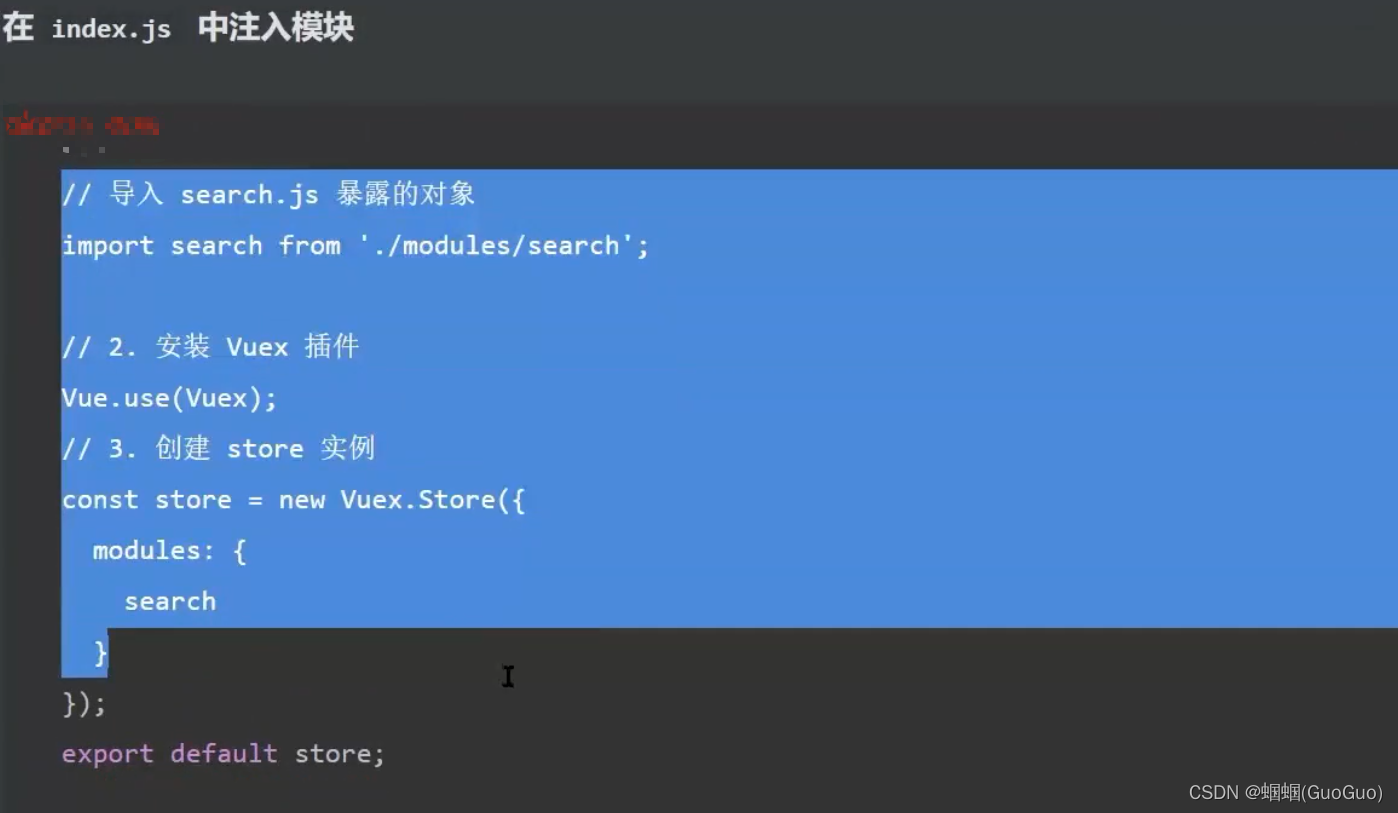
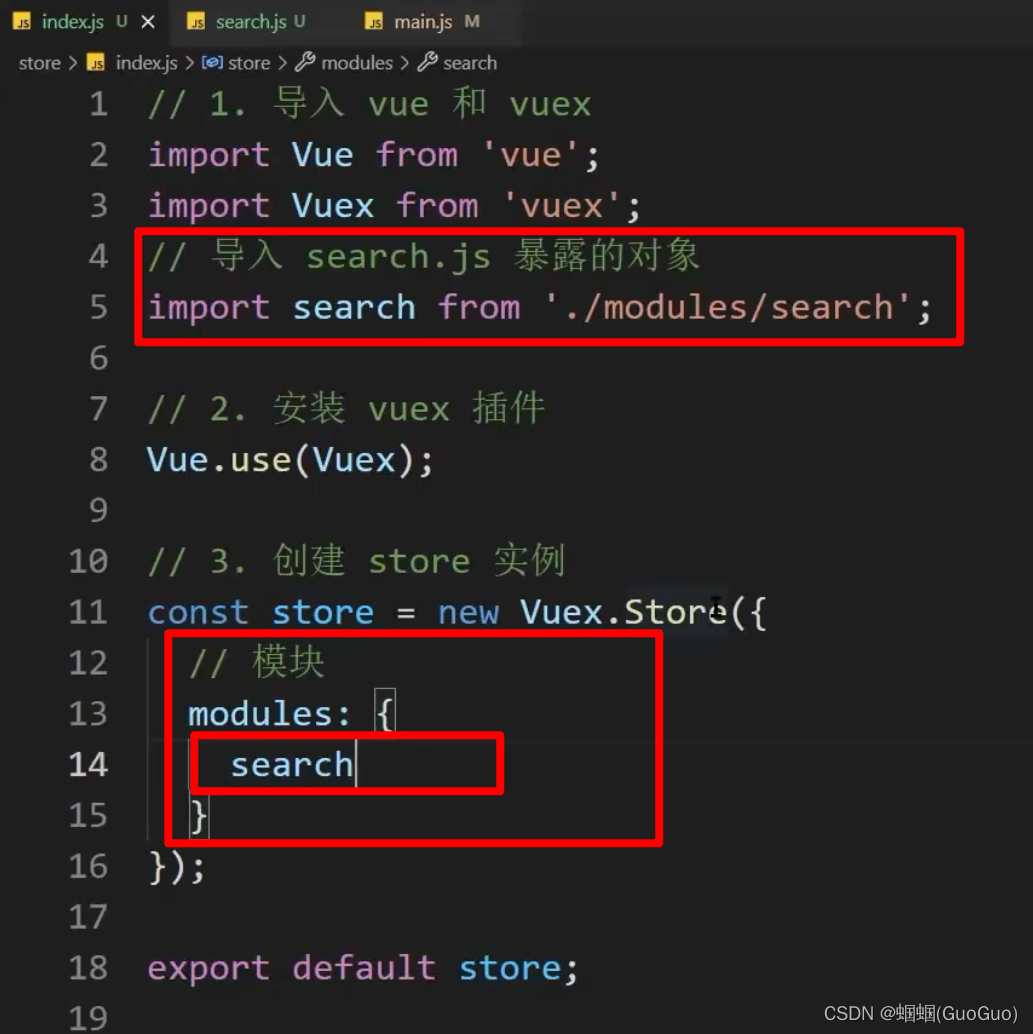
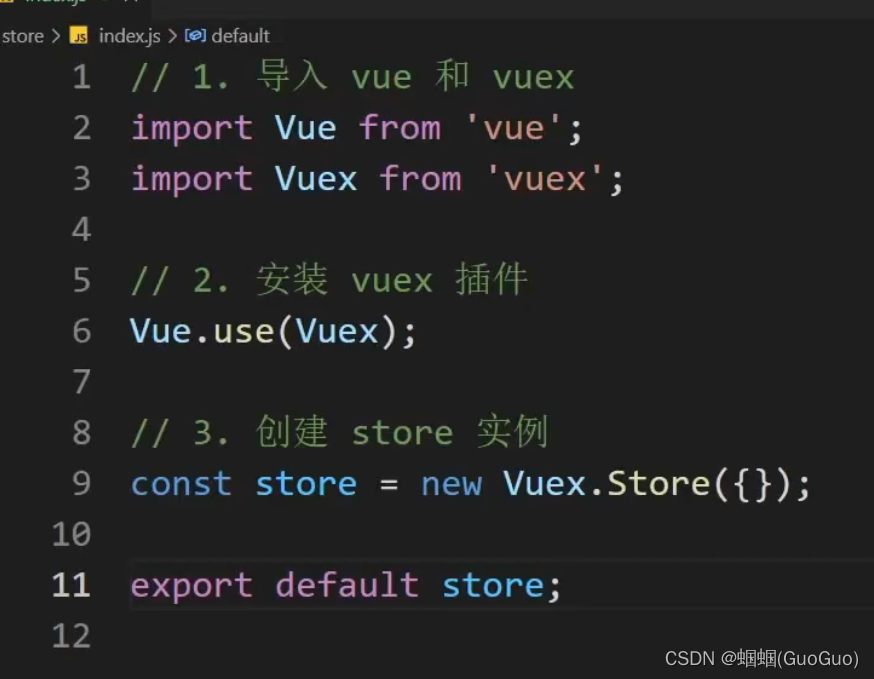
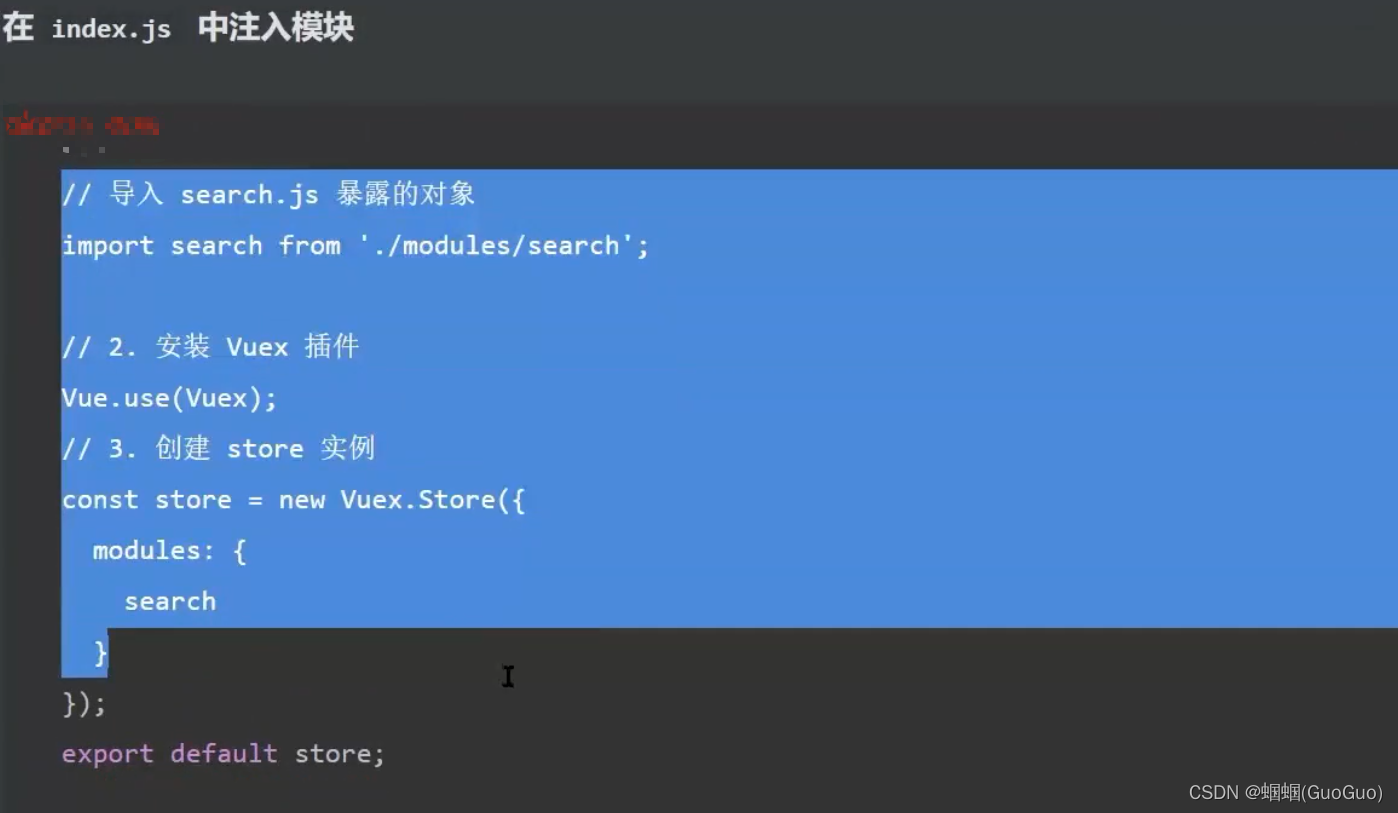
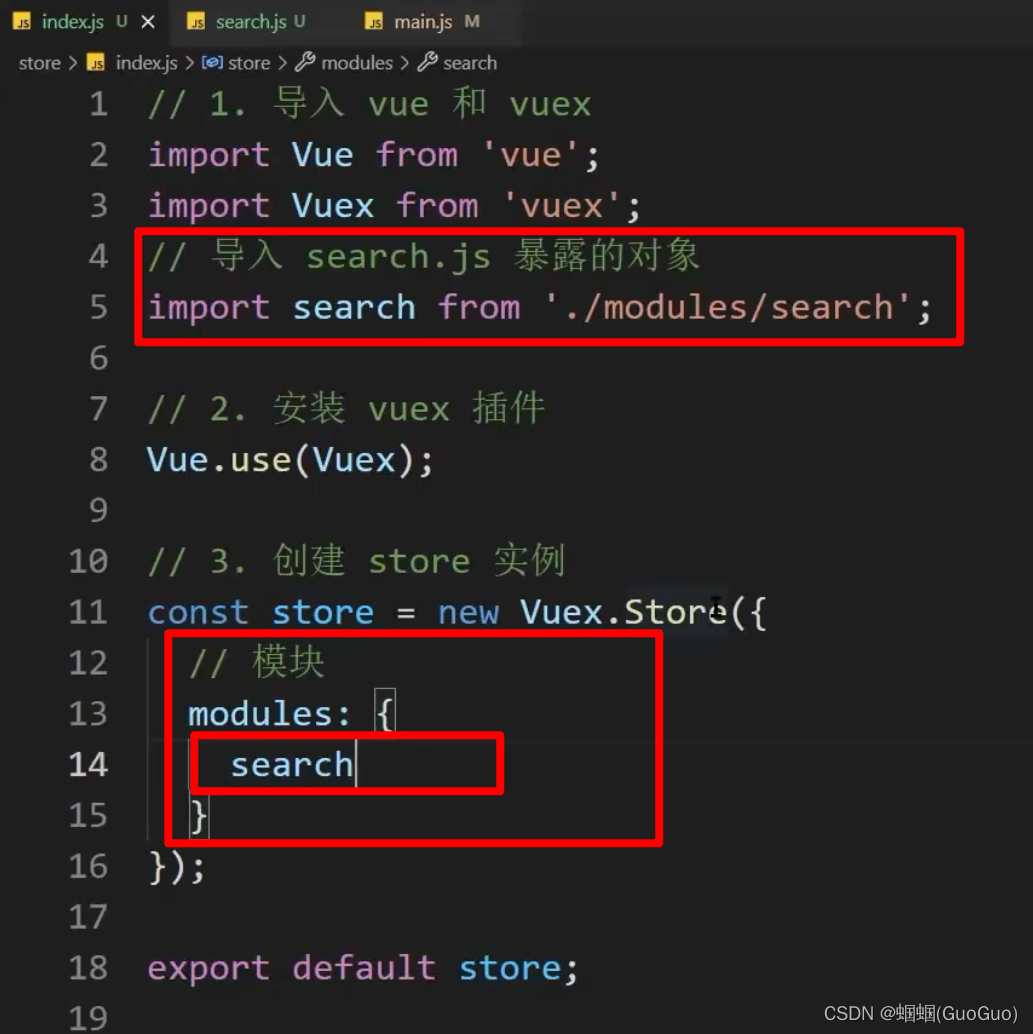
2.建立index.js文件

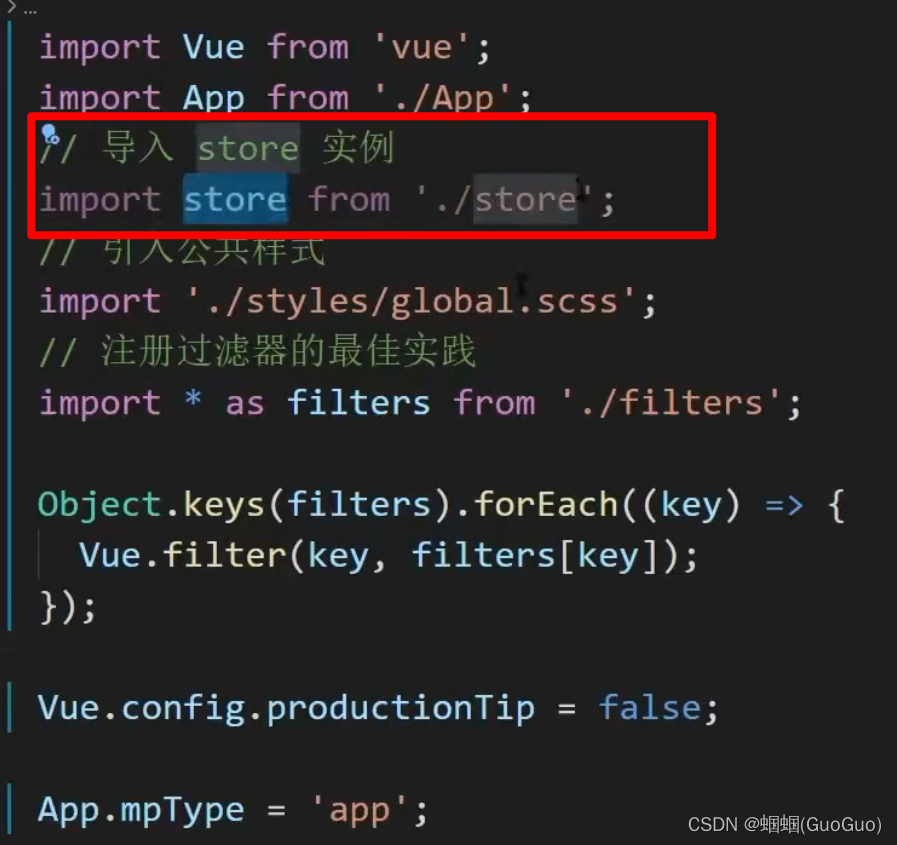
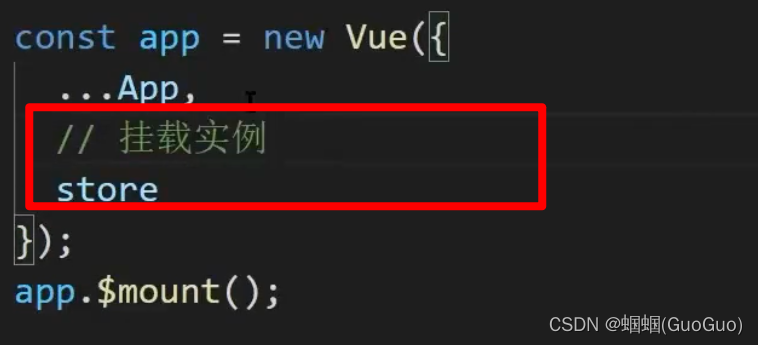
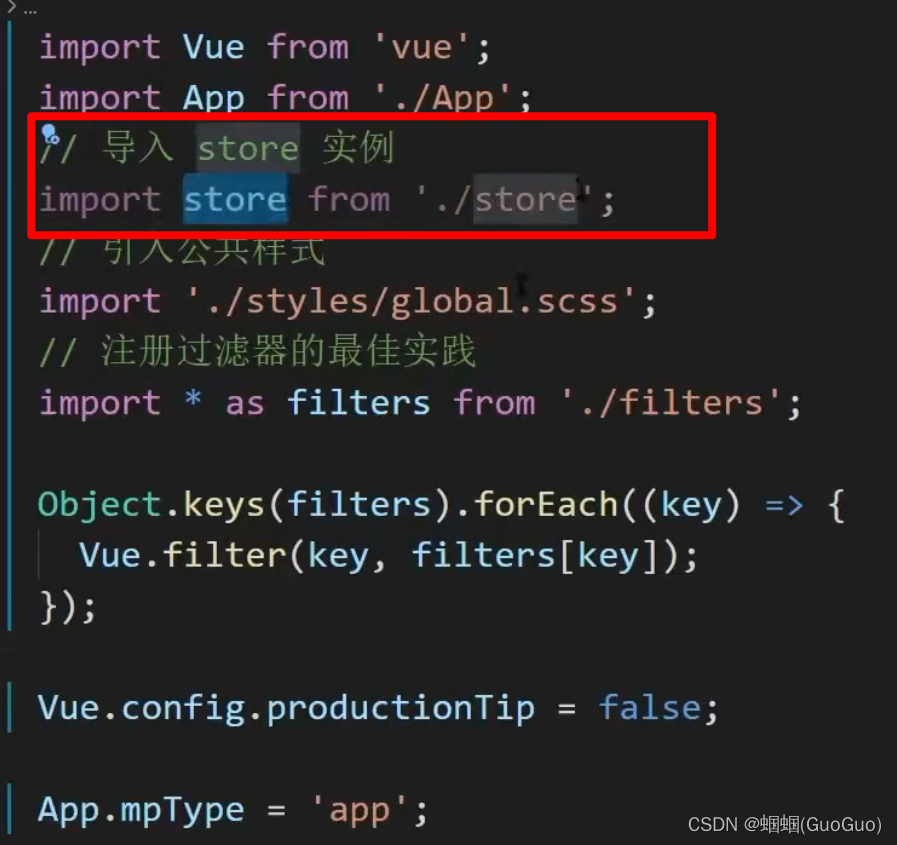
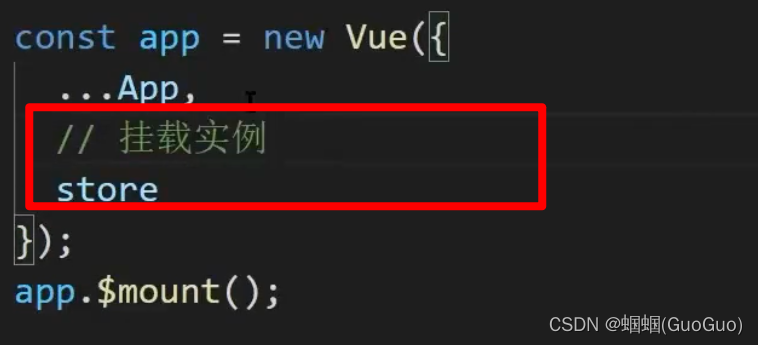
3.在main.js中注册Vue插件


4.测试Vuex是否导入成功
a.


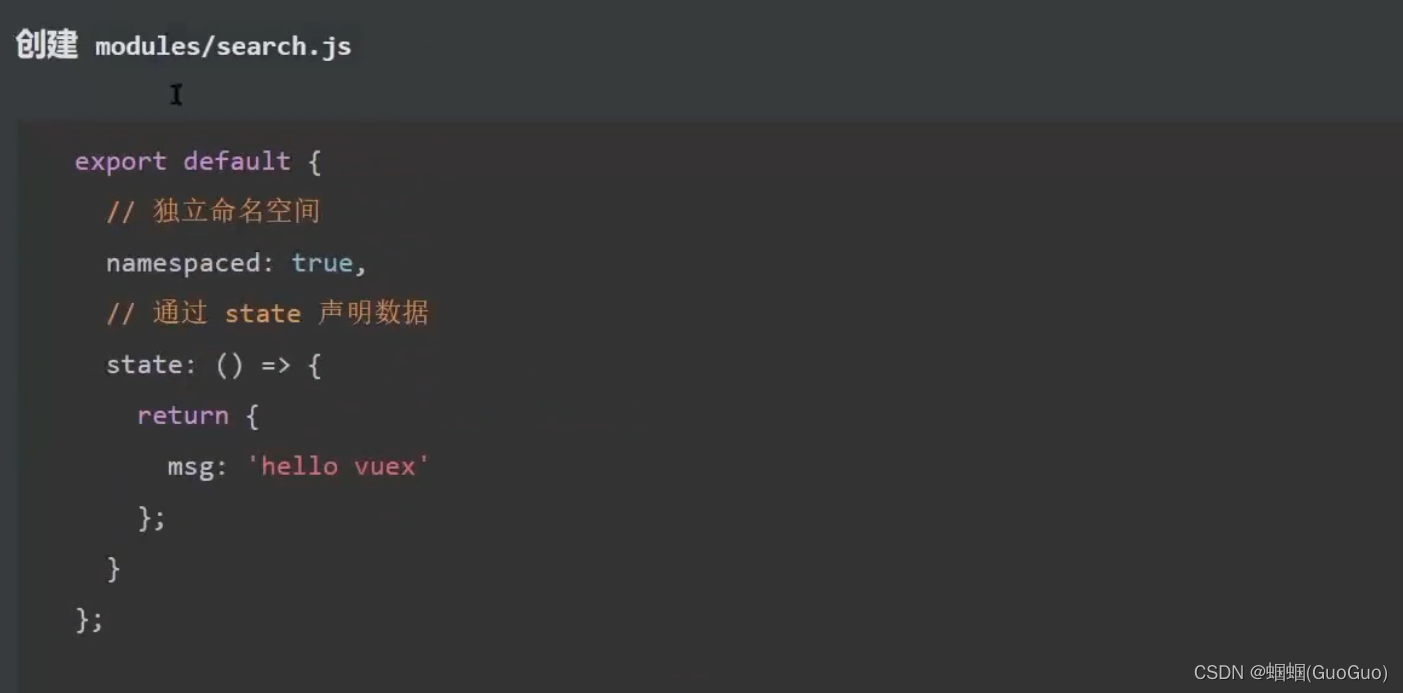
 博客介绍了在uni-app中使用Vuex进行全局状态管理的方法。先阐述了Vuex概念及作用,接着详细说明了建立Store文件夹、index.js文件,在main.js中注册插件、测试导入、构建Search模块等步骤,还提及状态管理的数据持久化,包括保存和读取。
博客介绍了在uni-app中使用Vuex进行全局状态管理的方法。先阐述了Vuex概念及作用,接着详细说明了建立Store文件夹、index.js文件,在main.js中注册插件、测试导入、构建Search模块等步骤,还提及状态管理的数据持久化,包括保存和读取。
概念:把多个组件之间共享数据抽离出来,通过一个“单例模式”进行管理
工具:具备全局状态管理的库
Vuex:全局状态管理中的库
步骤:



a.


 1098
1098
 1287
1287
 1520
1520
 1052
1052

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


