-
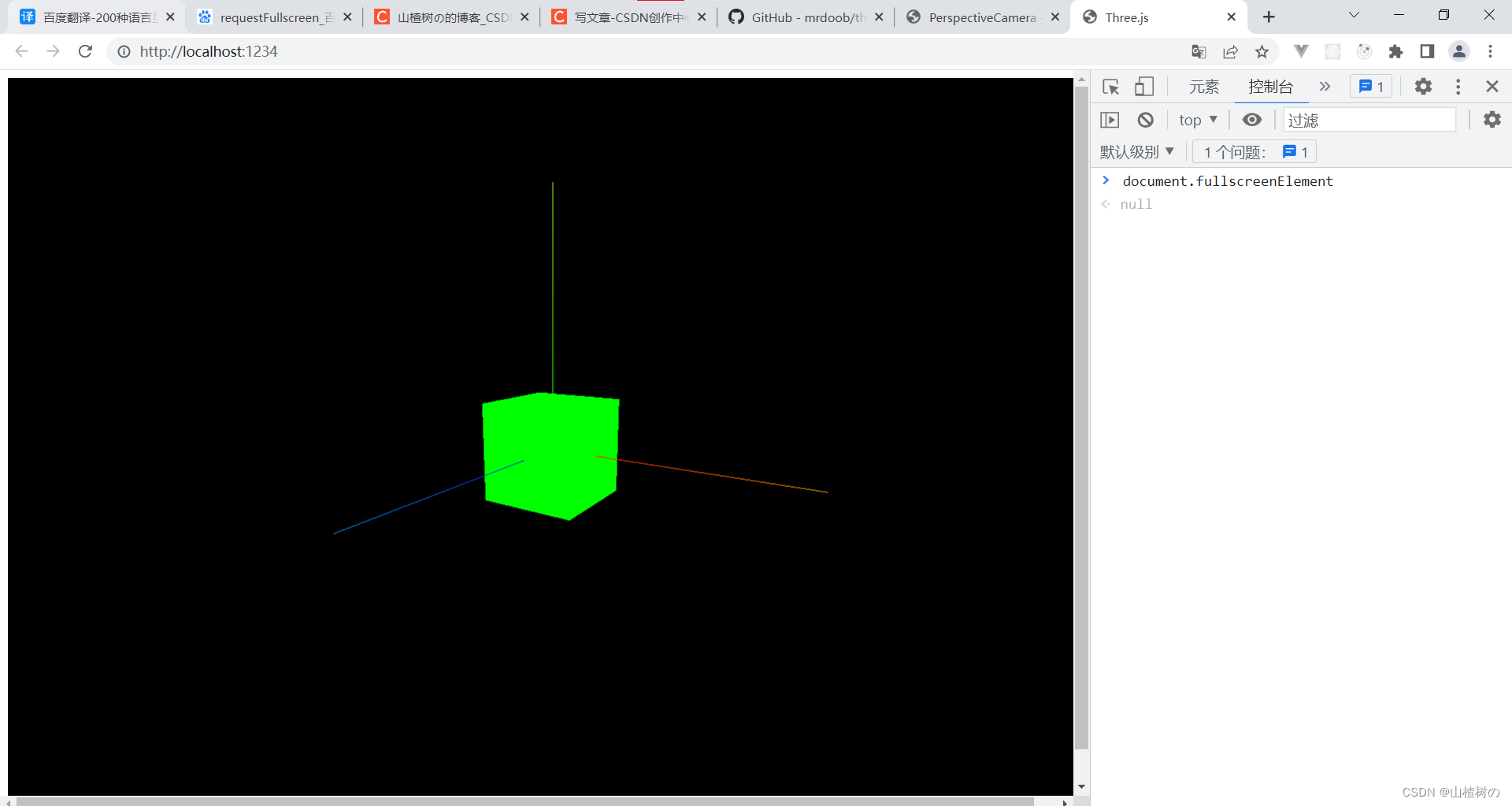
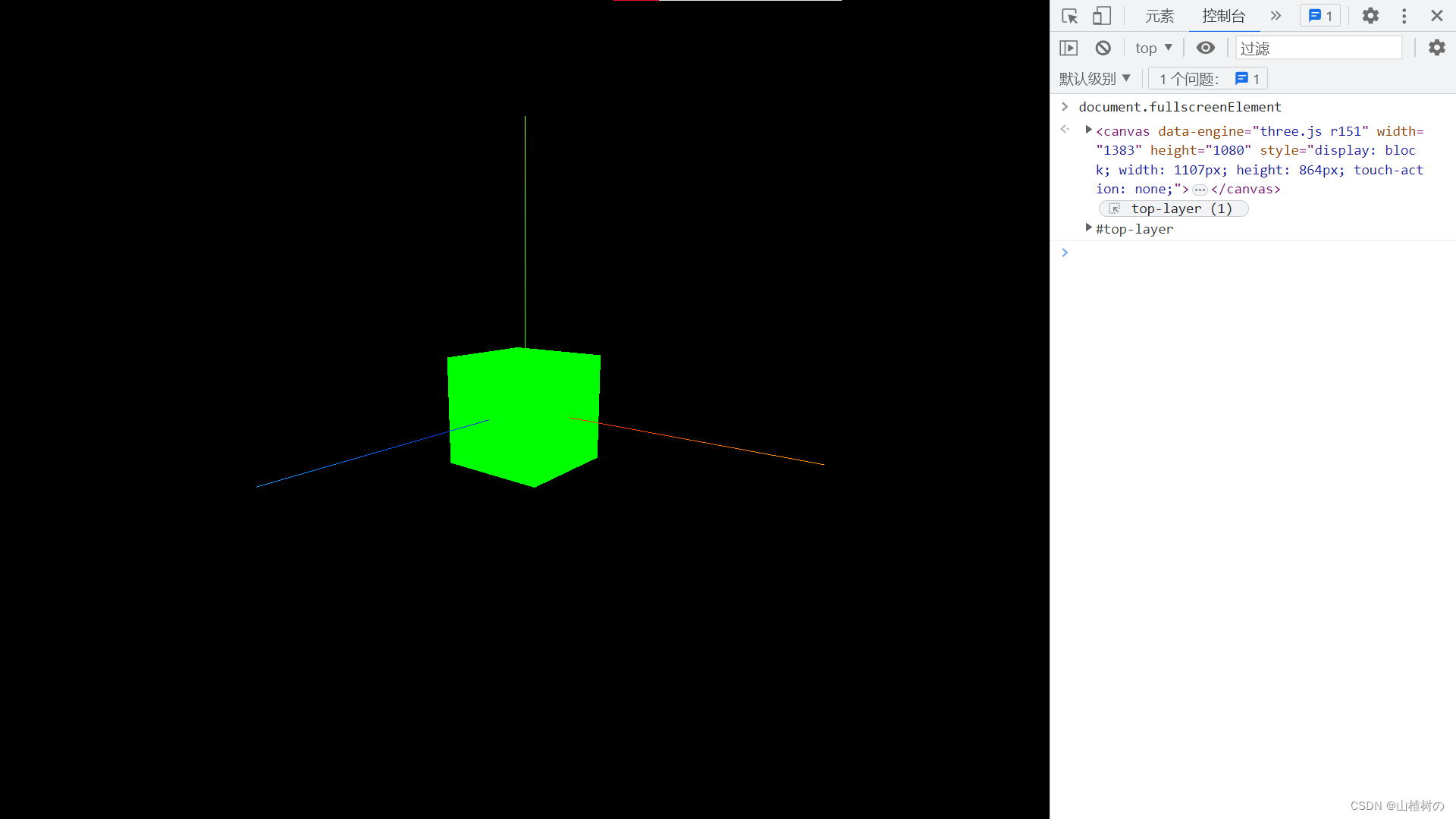
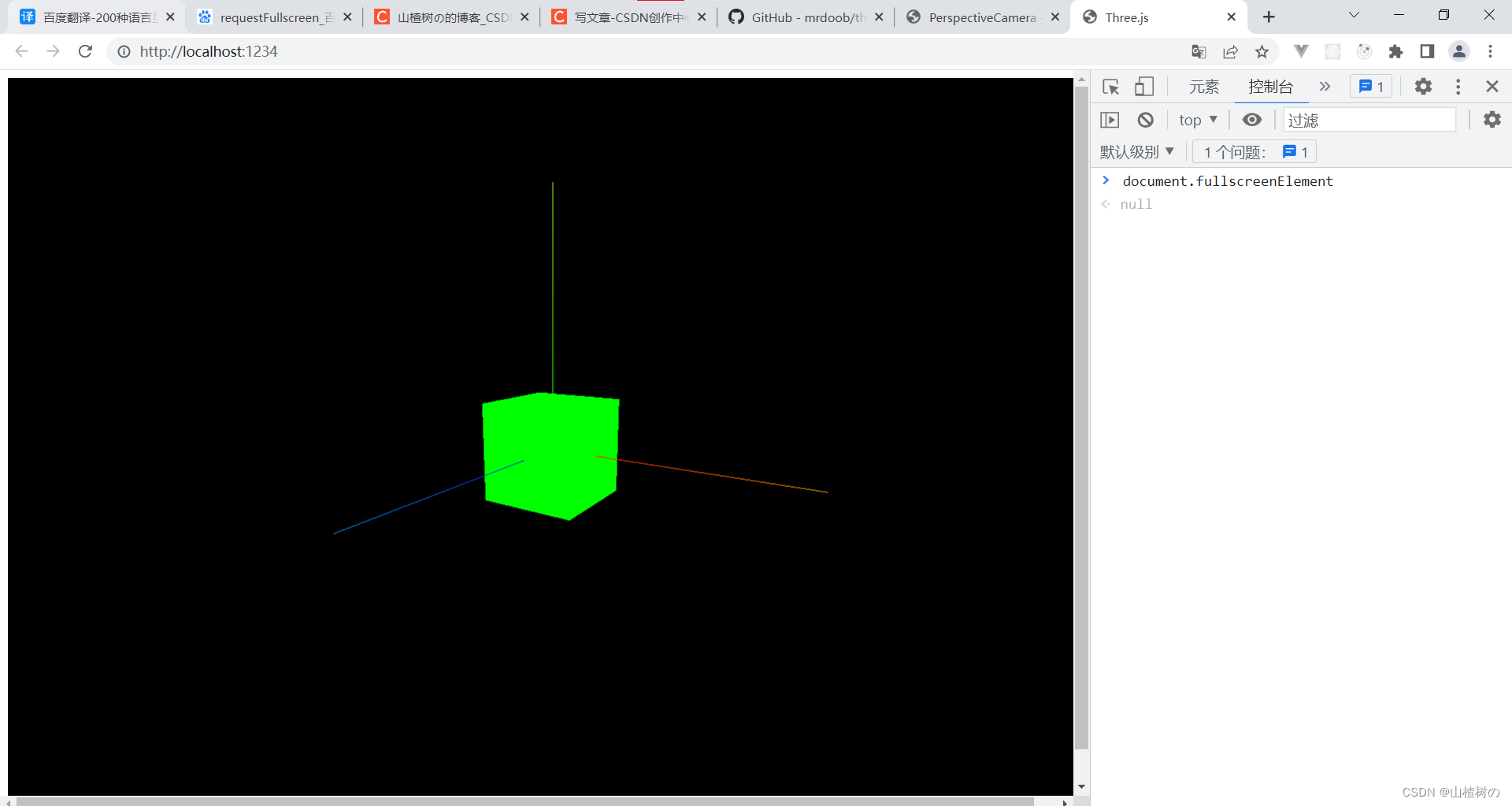
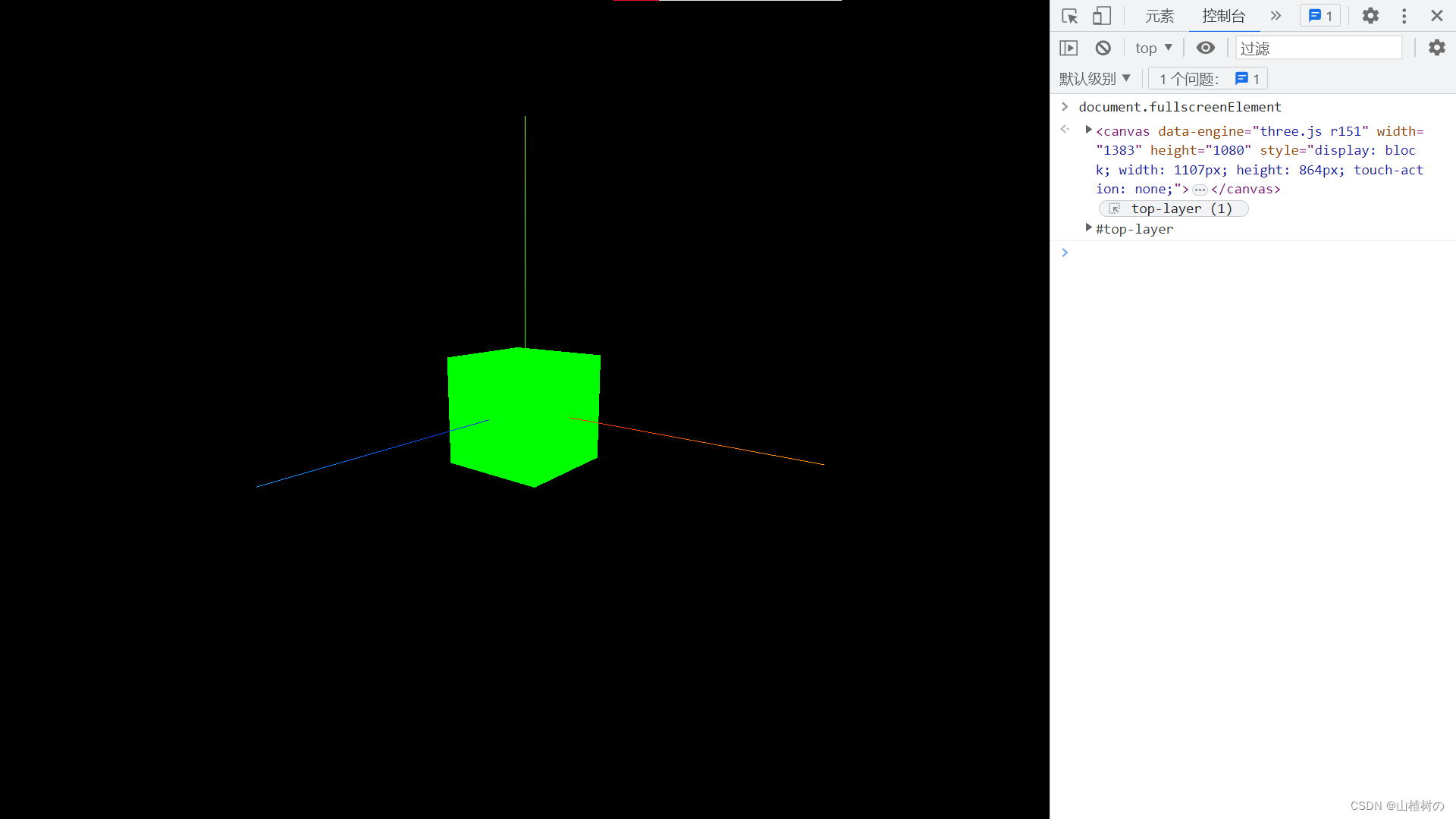
document.fullscreenElement:判断是否全屏
不是全屏返回null

全屏返回全屏的元素
-
element.requestFullscreen():设置dom全屏展示
-
document.exitFullscreen() :退出全屏
 document.fullscreenElement属性用于判断是否全屏,返回值为全屏元素或null。element.requestFullscreen()方法可将指定DOM元素设为全屏,而document.exitFullscreen()用于退出全屏状态。这些是Web开发中处理全屏交互的关键API。
document.fullscreenElement属性用于判断是否全屏,返回值为全屏元素或null。element.requestFullscreen()方法可将指定DOM元素设为全屏,而document.exitFullscreen()用于退出全屏状态。这些是Web开发中处理全屏交互的关键API。
不是全屏返回null

全屏返回全屏的元素
 4424
4424
 2223
2223
 829
829
 584
584
 744
744

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


