这个周末,我决定通过编写一个允许用户搜索和显示来自 iTunes 商店的应用程序的简单应用程序来温习一下 SwiftUI。
我想分享我是如何创建一个通用的 SwiftUI 视图来充当我的应用程序中的搜索栏的。

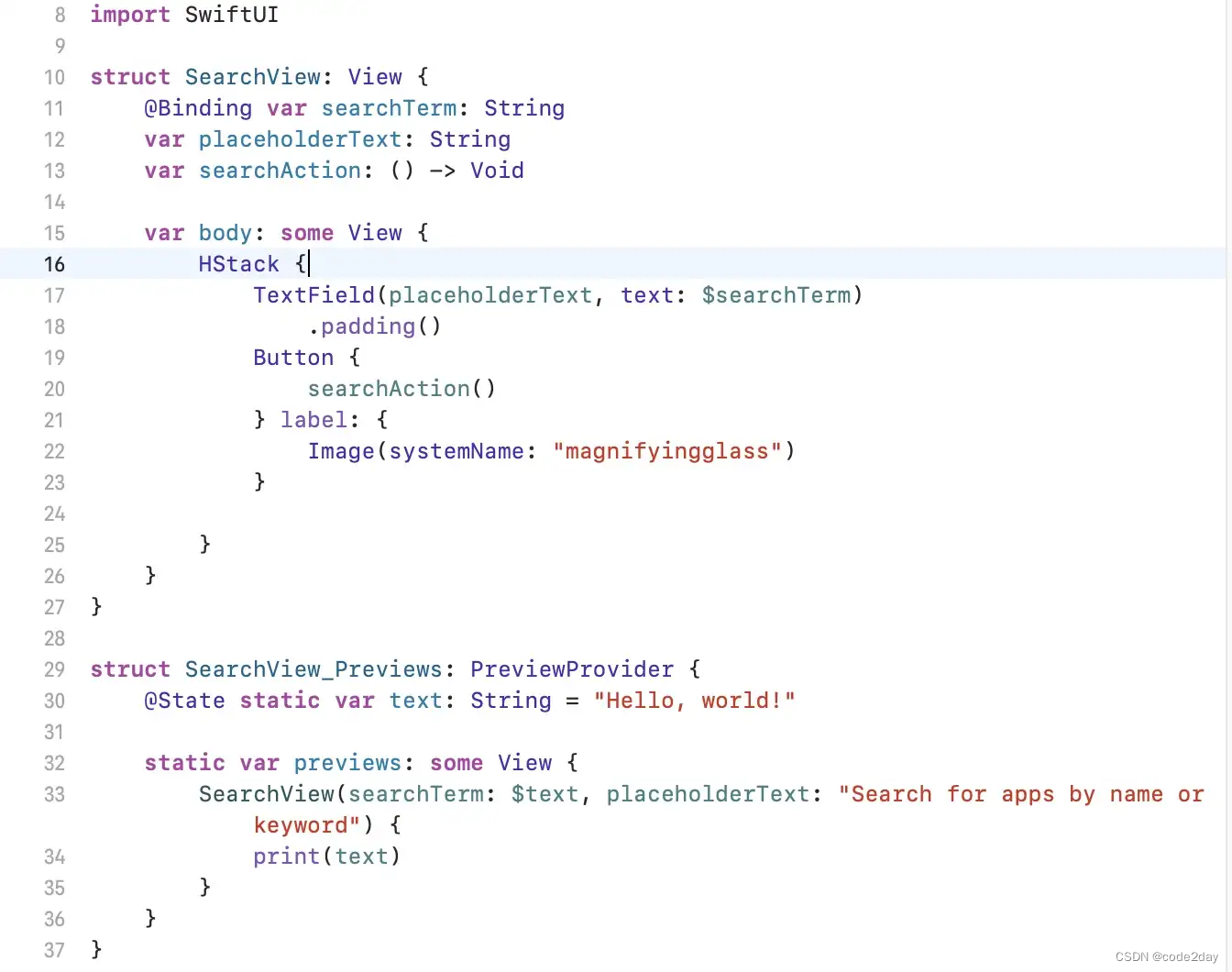
从一个仅包含 ContentView 文件的新 SwiftUI Xcode 项目开始,我创建了一个名为“SearchView”的新 SwiftUI 文件。
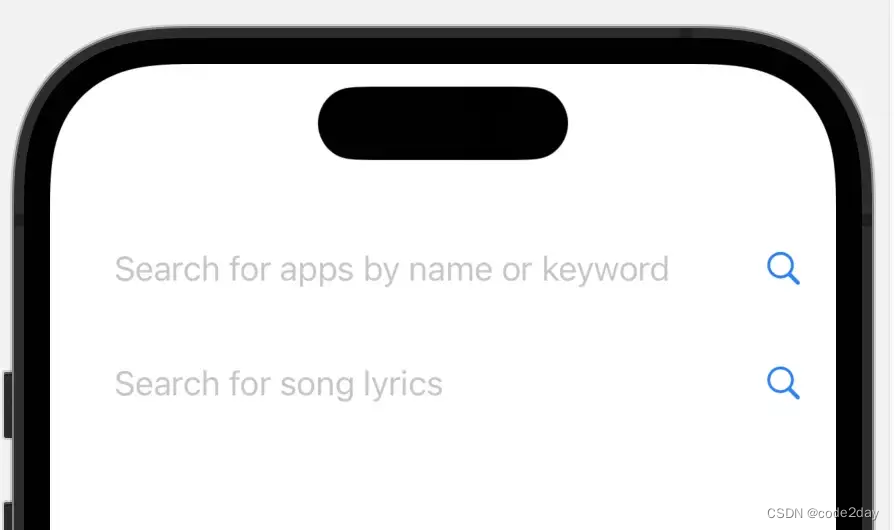
我希望这个通用视图由三个元素组成:一个包含文本字段和按钮的 HStack。

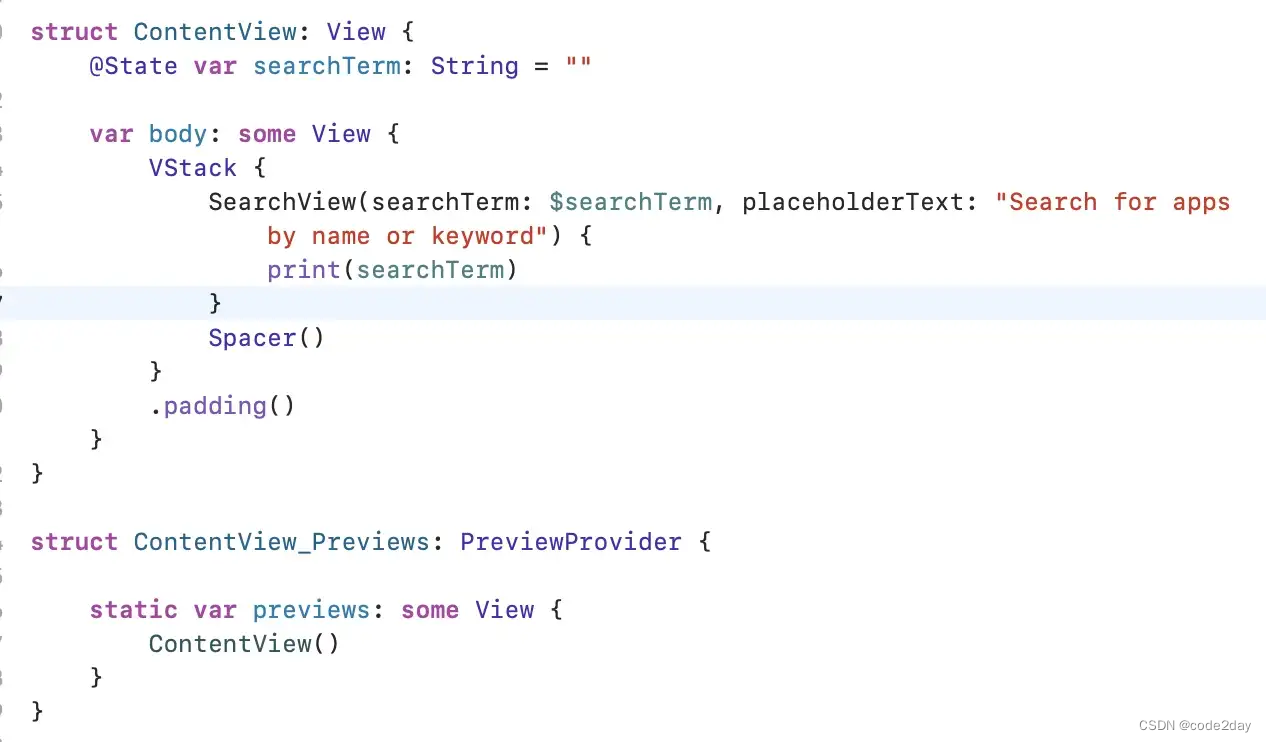
为了保持此视图的通用性,我将占位符文本注入到文本字段中,这样当我使用 SearchView 时,我可以为正在使用它的上下文传递适当的占位符。
更重要的是,我将 searchAction 注入到 SearchView 中,这使我可以重用具有不同搜索功能的 SearchView。UI 层和业务层的这种分离是关注点明确分离的一个例子。









 本文介绍了如何使用 SwiftUI 创建一个通用的 SearchView,该视图独立于业务逻辑,允许在 iOS 应用中实现灵活且实用的搜索功能。通过注入占位符文本和 searchAction,SearchView 可以根据上下文重用,展示UI与业务层关注点的明确分离。
本文介绍了如何使用 SwiftUI 创建一个通用的 SearchView,该视图独立于业务逻辑,允许在 iOS 应用中实现灵活且实用的搜索功能。通过注入占位符文本和 searchAction,SearchView 可以根据上下文重用,展示UI与业务层关注点的明确分离。

 订阅专栏 解锁全文
订阅专栏 解锁全文
















 1179
1179

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








