一、前言
接下来我们总结第二部分的控件。
二、示例
1、image(图像)
1.1、示例1
#include "../../lv_examples.h"
#if LV_USE_IMAGE && LV_BUILD_EXAMPLES
void lv_example_image_1(void)
{
LV_IMAGE_DECLARE(img_cogwheel_argb);
lv_obj_t * img1 = lv_image_create(lv_screen_active());
lv_image_set_src(img1, &img_cogwheel_argb);
lv_obj_align(img1, LV_ALIGN_CENTER, 0, 0);
lv_obj_t * img2 = lv_image_create(lv_screen_active());
lv_image_set_src(img2, LV_SYMBOL_OK "Accept");
lv_obj_align_to(img2, img1, LV_ALIGN_OUT_BOTTOM_MID, 0, 20);
}
#endif- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.

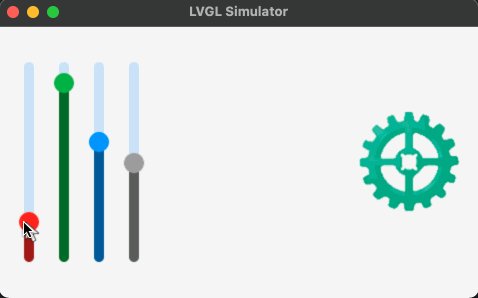
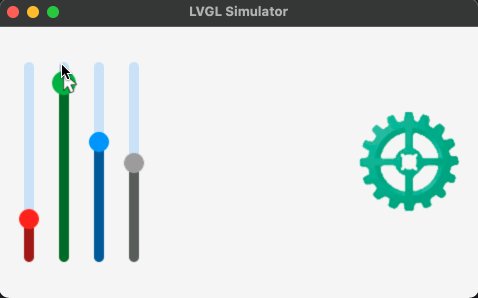
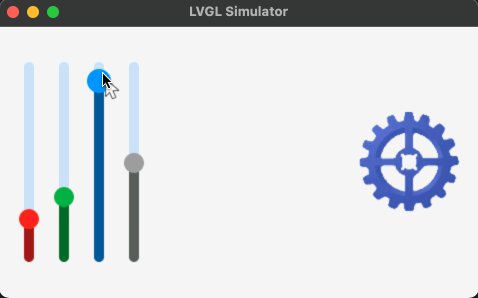
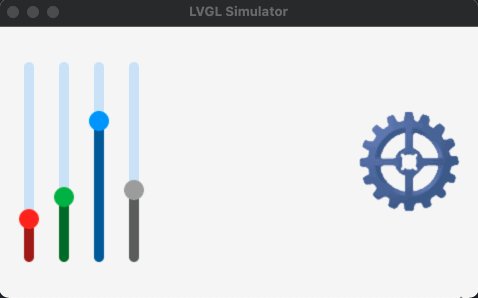
1.2、示例2
#include "../../lv_examples.h"
#if LV_USE_IMAGE && LV_USE_SLIDER && LV_BUILD_EXAMPLES
static lv_obj_t * create_slider(lv_color_t color);
static void slider_event_cb(lv_event_t * e);
static lv_obj_t * red_slider, * green_slider, * blue_slider, * intense_slider;
static lv_obj_t * img1;
/**
* 演示运行时图像重新着色
*/
void lv_example_image_2(void)
{
/*创建 4 个滑块来调整 RGB 颜色和重新着色强度*/
red_slider = create_slider(lv_palette_main(LV_PALETTE_RED));
green_slider = create_slider(lv_palette_main(LV_PALETTE_GREEN));
blue_slider = create_slider(lv_palette_main(LV_PALETTE_BLUE));
intense_slider = create_slider(lv_palette_main(LV_PALETTE_GREY));
lv_slider_set_value(red_slider, LV_OPA_20, LV_ANIM_OFF);
lv_slider_set_value(green_slider, LV_OPA_90, LV_ANIM_OFF);
lv_slider_set_value(blue_slider, LV_OPA_60, LV_ANIM_OFF);
lv_slider_set_value(intense_slider, LV_OPA_50, LV_ANIM_OFF);
lv_obj_align(red_slider, LV_ALIGN_LEFT_MID, 25, 0);
lv_obj_align_to(green_slider, red_slider, LV_ALIGN_OUT_RIGHT_MID, 25, 0);
lv_obj_align_to(blue_slider, green_slider, LV_ALIGN_OUT_RIGHT_MID, 25, 0);
lv_obj_align_to(intense_slider, blue_slider, LV_ALIGN_OUT_RIGHT_MID, 25, 0);
/*现在创建实际图像*/
LV_IMAGE_DECLARE(img_cogwheel_argb);
img1 = lv_image_create(lv_screen_active());
lv_image_set_src(img1, &img_cogwheel_argb);
lv_obj_align(img1, LV_ALIGN_RIGHT_MID, -20, 0);
lv_obj_send_event(intense_slider, LV_EVENT_VALUE_CHANGED, NULL);
}
static void slider_event_cb(lv_event_t * e)
{
LV_UNUSED(e);
/*根据滑块的值重新着色图像*/
lv_color_t color = lv_color_make(lv_slider_get_value(red_slider), lv_slider_get_value(green_slider),
lv_slider_get_value(blue_slider));
lv_opa_t intense = lv_slider_get_value(intense_slider);
lv_obj_set_style_image_recolor_opa(img1, intense, 0);
lv_obj_set_style_image_recolor(img1, color, 0);
}
static lv_obj_t * create_slider(lv_color_t color)
{
lv_obj_t * slider = lv_slider_create(lv_screen_active());
lv_slider_set_range(slider, 0, 255);
lv_obj_set_size(slider, 10, 200);
lv_obj_set_style_bg_color(slider, color, LV_PART_KNOB);
lv_obj_set_style_bg_color(slider, lv_color_darken(color, LV_OPA_40), LV_PART_INDICATOR);
lv_obj_add_event_cb(slider, slider_event_cb, LV_EVENT_VALUE_CHANGED, NULL);
return slider;
}
#endif- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.
- 43.
- 44.
- 45.
- 46.
- 47.
- 48.
- 49.
- 50.
- 51.
- 52.
- 53.
- 54.
- 55.
- 56.
- 57.
- 58.
- 59.
- 60.
- 61.
- 62.
- 63.

1.3、示例3
#include "../../lv_examples.h"
#if LV_USE_IMAGE && LV_BUILD_EXAMPLES
static void set_angle(void * img, int32_t v)
{
lv_image_set_rotation(img, v);
}
static void set_scale(void * img, int32_t v)
{
lv_image_set_scale(img, v);
}
/**
* 使用枢轴点显示变换(缩放和旋转)。
*/
void lv_example_image_3(void)
{
LV_IMAGE_DECLARE(img_cogwheel_argb);
/*现在创建实际图像*/
lv_obj_t * img = lv_image_create(lv_screen_active());
lv_image_set_src(img, &img_cogwheel_argb);
lv_obj_align(img, LV_ALIGN_CENTER, 50, 50);
lv_image_set_pivot(img, 0, 0); /*绕左上角旋转*/
lv_anim_t a;
lv_anim_init(&a);
lv_anim_set_var(&a, img);
lv_anim_set_exec_cb(&a, set_angle);
lv_anim_set_values(&a, 0, 3600);
lv_anim_set_duration(&a, 5000);
lv_anim_set_repeat_count(&a, LV_ANIM_REPEAT_INFINITE);
lv_anim_start(&a);
lv_anim_set_exec_cb(&a, set_scale);
lv_anim_set_values(&a, 128, 256);
lv_anim_set_playback_duration(&a, 3000);
lv_anim_start(&a);
}
#endif- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.

1.4、示例4
#include "../../lv_examples.h"
#if LV_USE_IMAGE && LV_BUILD_EXAMPLES
static void ofs_y_anim(void * img, int32_t v)
{
lv_image_set_offset_y(img, v);
}
/**
* 图像样式和偏移
*/
void lv_example_image_4(void)
{
LV_IMAGE_DECLARE(img_skew_strip);
static lv_style_t style;
lv_style_init(&style);
lv_style_set_bg_color(&style, lv_palette_main(LV_PALETTE_YELLOW));
lv_style_set_bg_opa(&style, LV_OPA_COVER);
lv_style_set_image_recolor_opa(&style, LV_OPA_COVER);
lv_style_set_image_recolor(&style, lv_color_black());
lv_obj_t * img = lv_image_create(lv_screen_active());
lv_obj_add_style(img, &style, 0);
lv_image_set_src(img, &img_skew_strip);
lv_obj_set_size(img, 150, 100);
lv_obj_center(img);
lv_anim_t a;
lv_anim_init(&a);
lv_anim_set_var(&a, img);
lv_anim_set_exec_cb(&a, ofs_y_anim);
lv_anim_set_values(&a, 0, 100);
lv_anim_set_duration(&a, 3000);
lv_anim_set_playback_duration(&a, 500);
lv_anim_set_repeat_count(&a, LV_ANIM_REPEAT_INFINITE);
lv_anim_start(&a);
}
#endif- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.

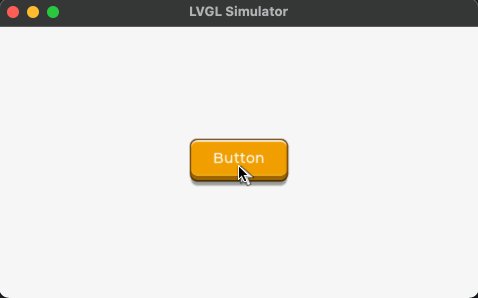
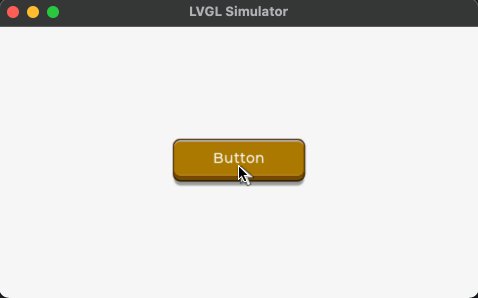
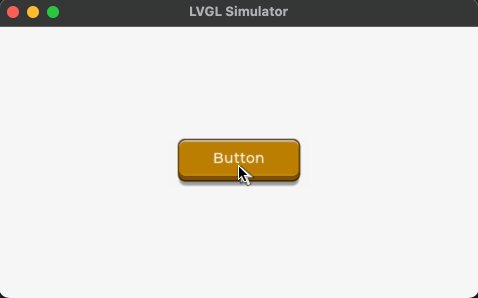
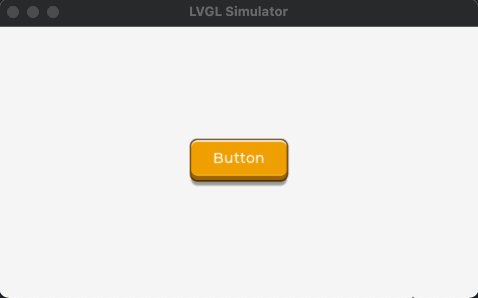
2、image button(图像按钮)
#include "../../lv_examples.h"
#if LV_USE_IMAGEBUTTON && LV_BUILD_EXAMPLES
void lv_example_imagebutton_1(void)
{
LV_IMAGE_DECLARE(imagebutton_left);
LV_IMAGE_DECLARE(imagebutton_right);
LV_IMAGE_DECLARE(imagebutton_mid);
/*创建宽度变换和重新着色的过渡动画。*/
static lv_style_prop_t tr_prop[] = {LV_STYLE_TRANSFORM_WIDTH, LV_STYLE_IMAGE_RECOLOR_OPA, 0};
static lv_style_transition_dsc_t tr;
lv_style_transition_dsc_init(&tr, tr_prop, lv_anim_path_linear, 200, 0, NULL);
static lv_style_t style_def;
lv_style_init(&style_def);
lv_style_set_text_color(&style_def, lv_color_white());
lv_style_set_transition(&style_def, &tr);
/*按下按钮时使按钮变暗并使其反射*/
static lv_style_t style_pr;
lv_style_init(&style_pr);
lv_style_set_image_recolor_opa(&style_pr, LV_OPA_30);
lv_style_set_image_recolor(&style_pr, lv_color_black());
lv_style_set_transform_width(&style_pr, 20);
/*创建图像按钮*/
lv_obj_t * imagebutton1 = lv_imagebutton_create(lv_screen_active());
lv_imagebutton_set_src(imagebutton1, LV_IMAGEBUTTON_STATE_RELEASED, &imagebutton_left, &imagebutton_mid,
&imagebutton_right);
lv_obj_add_style(imagebutton1, &style_def, 0);
lv_obj_add_style(imagebutton1, &style_pr, LV_STATE_PRESSED);
lv_obj_set_width(imagebutton1, 100);
lv_obj_align(imagebutton1, LV_ALIGN_CENTER, 0, 0);
/*在图像按钮上创建标签*/
lv_obj_t * label = lv_label_create(imagebutton1);
lv_label_set_text(label, "Button");
lv_obj_align(label, LV_ALIGN_CENTER, 0, -4);
}
#endif- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.
- 43.

3、keyboard(键盘)
3.1、示例1
#include "../../lv_examples.h"
#if LV_USE_KEYBOARD && LV_BUILD_EXAMPLES
static void ta_event_cb(lv_event_t * e)
{
lv_event_code_t code = lv_event_get_code(e);
lv_obj_t * ta = lv_event_get_target(e);
lv_obj_t * kb = lv_event_get_user_data(e);
if(code == LV_EVENT_FOCUSED) {
lv_keyboard_set_textarea(kb, ta);
lv_obj_remove_flag(kb, LV_OBJ_FLAG_HIDDEN);
}
if(code == LV_EVENT_DEFOCUSED) {
lv_keyboard_set_textarea(kb, NULL);
lv_obj_add_flag(kb, LV_OBJ_FLAG_HIDDEN);
}
}
void lv_example_keyboard_1(void)
{
/*创建一个键盘以将其与文本区域一起使用*/
lv_obj_t * kb = lv_keyboard_create(lv_screen_active());
/*创建一个文本区域。键盘会写到这里*/
lv_obj_t * ta1;
ta1 = lv_textarea_create(lv_screen_active());
lv_obj_align(ta1, LV_ALIGN_TOP_LEFT, 10, 10);
lv_obj_add_event_cb(ta1, ta_event_cb, LV_EVENT_ALL, kb);
lv_textarea_set_placeholder_text(ta1, "Hello");
lv_obj_set_size(ta1, 140, 80);
lv_obj_t * ta2;
ta2 = lv_textarea_create(lv_screen_active());
lv_obj_align(ta2, LV_ALIGN_TOP_RIGHT, -10, 10);
lv_obj_add_event_cb(ta2, ta_event_cb, LV_EVENT_ALL, kb);
lv_obj_set_size(ta2, 140, 80);
lv_keyboard_set_textarea(kb, ta1);
/*







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1618
1618

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








