一、为什么需要 Trace Viewer?
在自动化测试中,偶发性故障是最难排查的问题,传统截图和日志往往无法还原完整的测试上下文。Playwright 的 Trace Viewer 通过录屏级追踪(含完整 DOM 快照、网络请求、操作日志)实现:
-
操作回放:逐帧查看点击、输入、导航等动作的页面状态变化
-
多维度分析:同步检查网络请求响应、控制台错误、元素可操作性检查结果
-
零遗漏记录:支持全程录制或按需分块录制(
tracing.start_chunk())
典型痛点:某按钮点击失败,但手动执行可成功——Trace Viewer 可定位到动态加载导致的元素偏移问题
二、Trace Viewer 全流程实战
1. 启用追踪配置
# 同步模式示例
browser = chromium.launch()
context = browser.new_context()
# 关键配置:记录截图、DOM 快照、源码
context.tracing.start(screenshots=True, snapshots=True, sources=True)
page.goto("https://example.com")
# ...执行测试操作...
context.tracing.stop(path="trace.zip") # 保存追踪文件
参数解析:
screenshots=True:生成操作截图(悬停可放大)
snapshots=True:记录 DOM 结构(可交互式调试)
sources=True:关联测试源代码
2. 分析追踪报告
运行命令打开可视化界面:
playwright show-trace trace.zip
界面功能解析:
!https://example.com/trace-viewer-ui.png
-
左侧时间轴:点击任意步骤回放操作
-
中央视窗:显示该步骤的 DOM 快照(支持元素检查)
-
右侧面板:
-
Action Log:操作耗时与可操作性检查结果(如
element visible & enabled) -
Console:JavaScript 错误或日志
-
Network:API 请求详情(状态码、响应体)
-
3. 实战案例:登录失败根因定位
-
现象:登录按钮点击后无响应
-
Trace 分析步骤:
-
定位到点击操作的时间节点
-
检查 Network 面板:发现
/login接口返回 504 超时 -
查看 Console 面板:发现
Uncaught TypeError: button.click is not a function错误 -
结论:前端脚本错误导致事件监听失效
-
三、AI 辅助定位修复:零人工干预的自愈系统
当 Trace Viewer 发现元素定位失效(如 LocatorError: No element found),可结合 DeepSeek AI 实现自动修复:
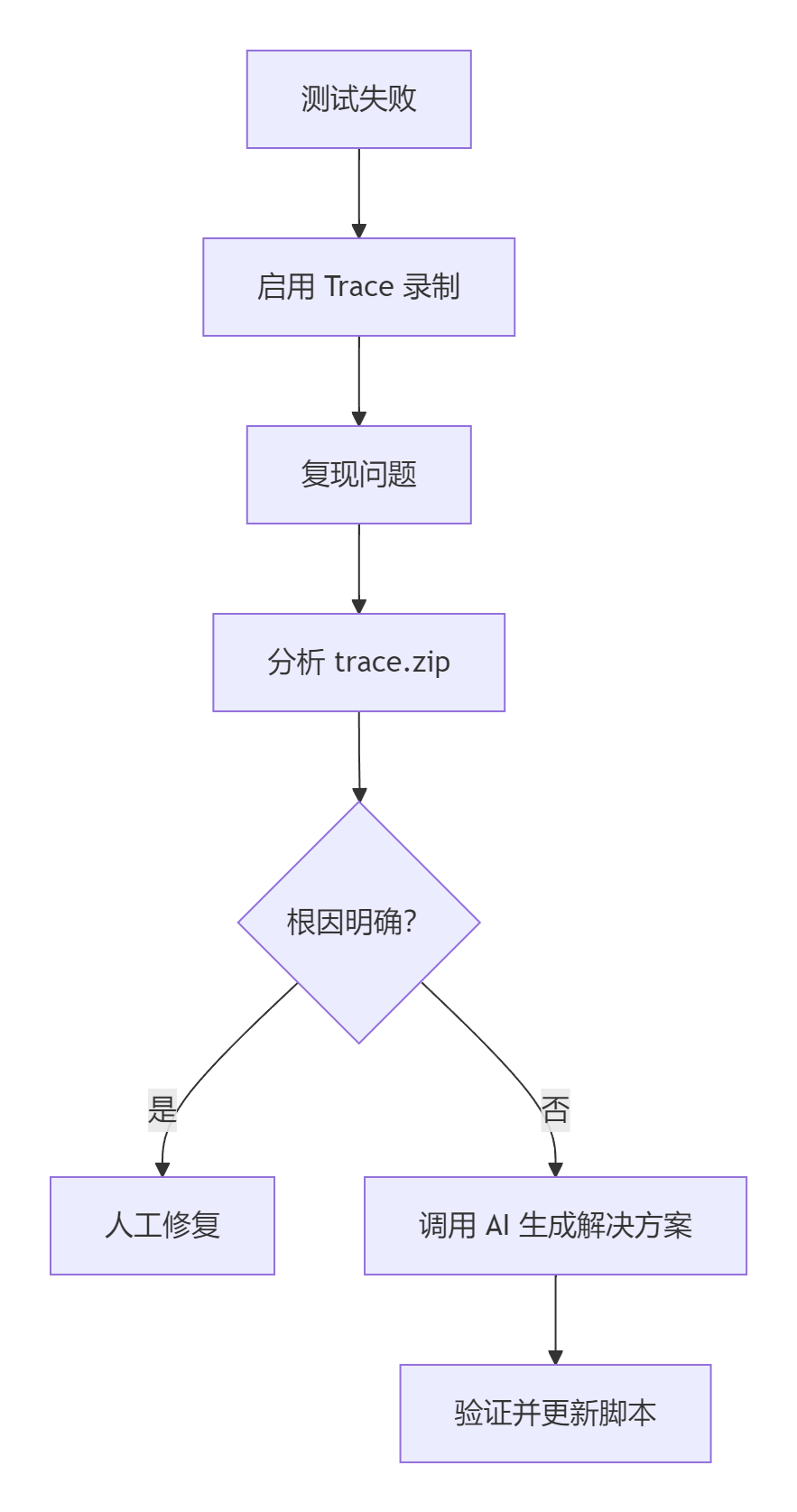
1. 自愈流程架构

2. 代码实现(Python 示例)
import requests
from playwright.sync_api import Page
class LocatorHealer:
def __init__(self, page: Page):
self.page = page
def generate_ai_locators(self, failed_selector: str) -> list:
"""调用 DeepSeek 生成候选定位器"""
prompt = f"""
生成3个替代定位器,要求:
1. 替代失效选择器:{failed_selector}
2. 基于当前页面片段:{self.page.content()[:2000]}
输出格式:["css=button.new-selector", "text=Submit"]
"""
response = requests.post(
"https://api.deepseek.com/v1/chat/completions",
headers={"Authorization": "Bearer YOUR_API_KEY"},
json={"model": "deepseek-coder", "messages": [{"role": "user", "content": prompt}]}
)
return eval(response.json()["choices"][0]["message"]["content"])
def heal_and_update(self, test_file_path: str, old_selector: str):
candidates = self.generate_ai_locators(old_selector)
for new_selector in candidates:
try:
self.page.wait_for_selector(new_selector, timeout=3000)
# 验证通过后更新脚本文件
with open(test_file_path, "r") as f:
content = f.read().replace(old_selector, new_selector)
with open(test_file_path, "w") as f:
f.write(content)
returnTrue
except:
continue
returnFalse
效果:平均修复时间从 30 分钟/用例 降至 3 分钟/用例
四、Trace + AI 联合调试策略
场景 1:动态 ID 导致定位失败
-
Trace 分析:发现元素 ID 变为
button-jsdh82(随机后缀) -
AI 修复:
-
生成语义化定位器:
page.get_by_role("button", name="Submit") -
或属性匹配:
css=[id^="button-"](匹配前缀)
-
场景 2:跨 iframe 操作失效
-
Trace 分析:操作停留在父页面,未切换到 iframe
- AI 修复:
# AI 生成的修复代码 frame = page.frame_locator("iframe.login") frame.locator("text=Login").click() # 在 iframe 内操作
场景 3:Shadow DOM 元素不可见
-
Trace 分析:可操作性日志显示
element not visible - AI 修复:生成穿透 Shadow 的定位器:
page.locator("div#shadow-host >> .inner-button").click()
五、最佳实践与避坑指南
-
Trace 录制策略:
-
全量录制:
context.tracing.start() -
按需录制:失败时触发(配置
trace: 'on-first-retry')
-
-
AI 辅助优化原则:
-
优先级:语义化定位 > CSS 属性匹配 > XPath
-
验证机制:必须通过
wait_for_selector()检查稳定性
-
-
调试流程标准化:

终极价值:
Trace Viewer 解决 “发生了什么”(可视化回溯)
AI 修复解决 “如何解决”(自动化代码更新)
掌握这两大工具,你将成为 Playwright 调试领域的终极猎手!下一步可进阶学习 网络请求 Mock 与 多浏览器并行追踪。
推荐阅读:




















 2712
2712

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








