一、异步加载的痛点与等待机制的本质
现代 Web 应用大量依赖异步加载(如 AJAX、动态渲染),传统基于 time.sleep() 的等待方式会导致两大问题:
-
资源浪费:固定等待时间无法适配网络波动,拖慢测试速度。
-
稳定性差:元素未就绪时操作会引发
ElementNotVisibleError等异常。
Playwright 的解决方案:
-
自动等待(Auto-Waiting):内置机制,操作前自动检查元素状态(可见性、可操作性等)。
-
智能等待(Smart Waiting):结合事件监听与条件判断,动态适配页面变化。
二、自动等待:零配置的防御性策略
1. 工作原理
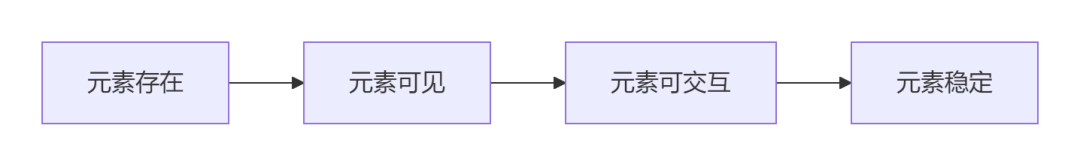
当执行 click()、fill() 等操作时,Playwright 自动触发 四重校验:

若 30 秒内未通过校验(默认超时),则抛出错误。
2. 实战代码示例
# 无需手动等待,直接操作!
page.get_by_role("button", name="提交").click() # 自动等待按钮可点击
page.get_by_p




 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 977
977

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








