JavaScript引入方式
内部脚本:将JS代码定义在HTML页面中
javaScript代码必须位于<script></script>标签之中
在HTML文档中,可以在任意地方,放置任意数量的<script>
一般会把脚本至于<body>元素的底部,可改善显示速度
<script>
alert("Hello JavaScript“)
</script>
外部文件:将JS代码定义在外部JS文件中,然后引入到HTML页面中
外部文件JS文件中,只包含JS代码,不包含<script>
<script>标签不能自闭合 不能这样<script src="js/demo.js/>
JS书写语法
区分大小写:与Java一样,变量名,函数名,以及其他一切东西都是区分大小写的
每行结尾的分号可有可无
注释
单号注释: //注释内容
多行注释: /*注释内容*/
大括号表示代码块{}
JS输出语句
window.alert() 写入警告框
document.write() 写入HTML输出
console.log() 写入浏览器控制带
变量
JavaSript中用var关键字来声明变量
JavaScript是一门弱类型语言,变量可以存放不同类型的值
变量名需要遵循如下规则
组成字符可以是任何字母,数字,下划线,或美元符号
数字不能开头
建议使用驼峰命名
特点
作用域比较大,即使在{} 里面,依旧可以作用到外面
可以重复定义 var x=1 var x="A"
新增的变量
let关键字来定义变量,它的用法类似于var,但是所声明的变量,只有let关键字所在的代码块内有效,且不允许重复声明
const关键字,用来声明一个只读的常量。一旦声明,常量的值就不能改变
数据类型
原始数据类型
number:数字
string:字符串 单双引皆可
boolean:布尔
null:对象为空
undefined:当声明的变量未初始化时,该变量的默认值时undefined
typeof 可以看到很对类型
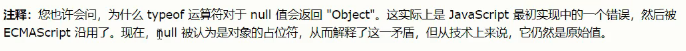
typeof null的结果时Object ,为啥呢
运算符
算术运算符: +,-,*,/,%,++,--
赋值运算符:=,+=,-=,*=,/=,%=
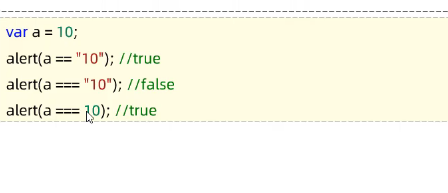
比较运算符:>,<,>=,<=,!=,==,===
逻辑运算符:&&,||,!
三元运算符:条件表达式?true_value:false_value
==会进行类型转换 ===不会进行类型转换
类型转换
字符串类型转化为数字
将字符串字面值转为数字,如果字面值不是数字,则转为NaN
其他类型转为boollean:
Number:0和NaN为false,其他转为true
String:空字符串为false,其他转为true
Null和undefined 均转为flase
函数
函数时被设计为执行特定任务的代码块
JavaScript函数是通过function关键字进行定义的
function functionName(参数){}
形式参数不需要类型,因为JavaScript是若类型语言
返回值也不需要定义类型,可以在函数内部直接使用return返回即可
function add(a,b) //形参不需要定义类型
{
return a+b;
}
var result=add(10,20);
//第二种函数形式
var add1=function(a,b){
return a+b;
}
var r1=add1(20,30);
alert(r1);
JS对象
Array: 数组
var 变量名=new Array(元素列表); var arr=new Array(1,2,3,4);
var 变量名=[元素列表] var arr=[1,2,3,4];
访问 arr[索引]=值 arr[10]="hello"
属性:length 设置或返回数组中的元素
方法:foreach() 遍历数组中每个有值的元素
push:添加元素到数组末尾
splish(start,size)删除元素
String
属性 length 字符串的长度
方法 charAt() 返回在指定位置的字符
indexOf() 检索字符串 字符在字符串的位置
trim() 去除字符串两边的空格
substring() 提取字符串两个指定的索引号之间的字符
自定义对象
var 对象名={
属性名:属性值,这里必须有逗号
函数名称: funtion(形参列表){}
};
调用格式 对象名.属性名
对象名.函数名()
JSON-基础语法
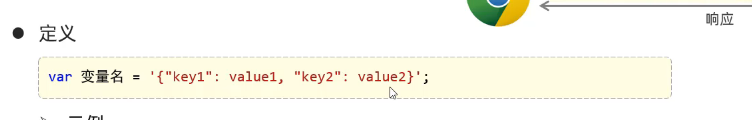
定义:
单引号是必须的,JSON的本质是个字符串,所以不能 Json.属性
value的数据类型
数字(正数或者浮点数) 数组:在方括号内 对象:在花括号内
字符串(在双引号) 逻辑值(true或者false) null
JSON字符串转为JS对象
var jsObject=JSon.parse(userStr);
JS对象转为JSON字符串
var jsonStr=JSON.Stringify(jsObject);
BOM
获取: 直接使用window,其中window可以省略。 window.alert(); ==alert();
属性:
history:对History对象的只读引用
location:用于窗口或框架的Location对象
navigtor:对Navigator对象的只读引用
方法:
alert(); 显示带有一段消息和一个确认按钮的警告框
confirm();显示带有一段消息以及确认按钮和取消按钮的对话框
setInterval();按照指定的周期来调用函数或计算表达式
setTimeout();值指定的毫秒数后用函数或计算表达式
























 10
10

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








