简介
在WinUI3中Acrylic分为Base和Thin两种,Base属于颜色较重,Thin属于颜色较浅的一种风格,下图是两者的对于vu效果图:
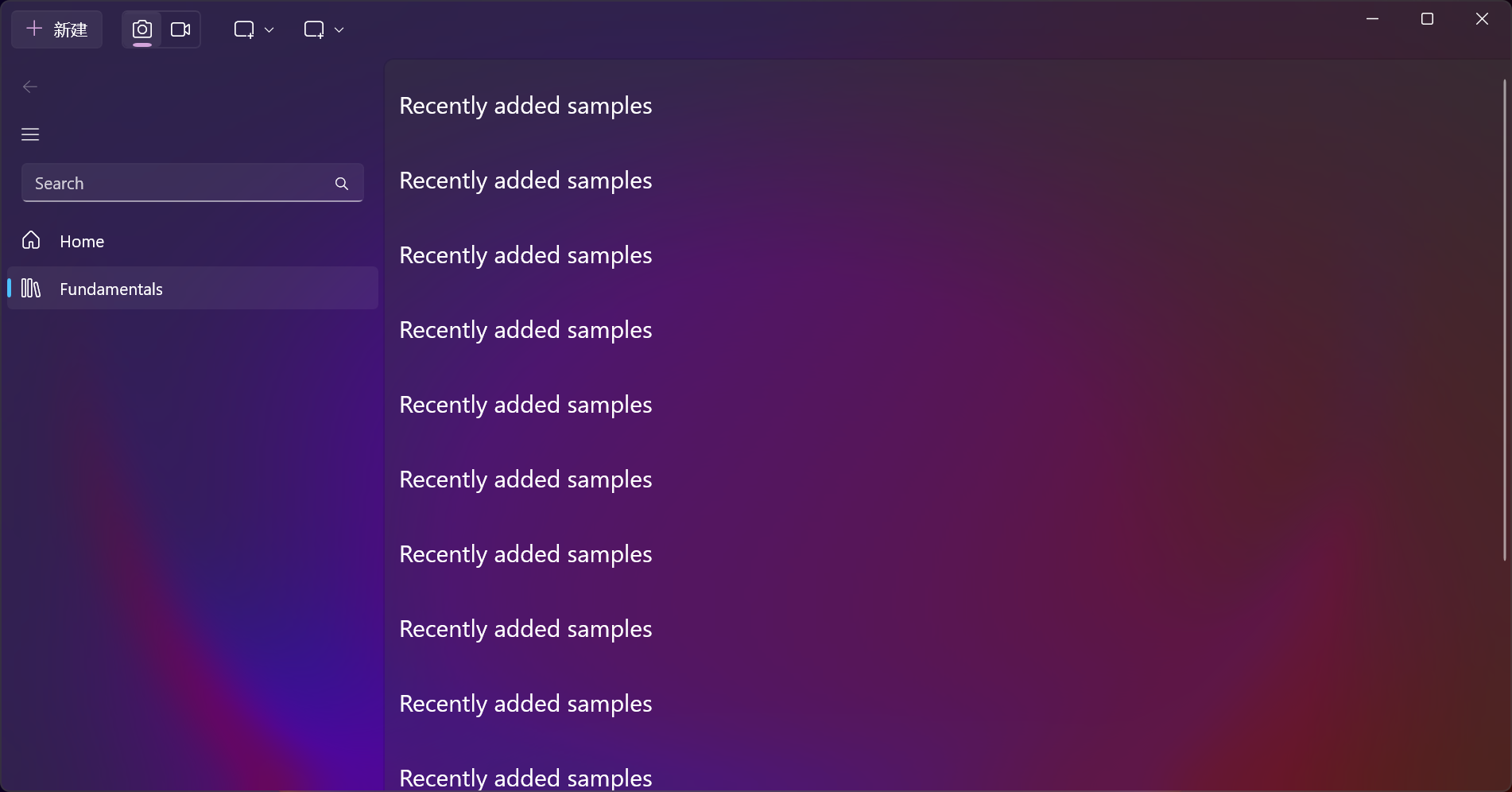
Base:

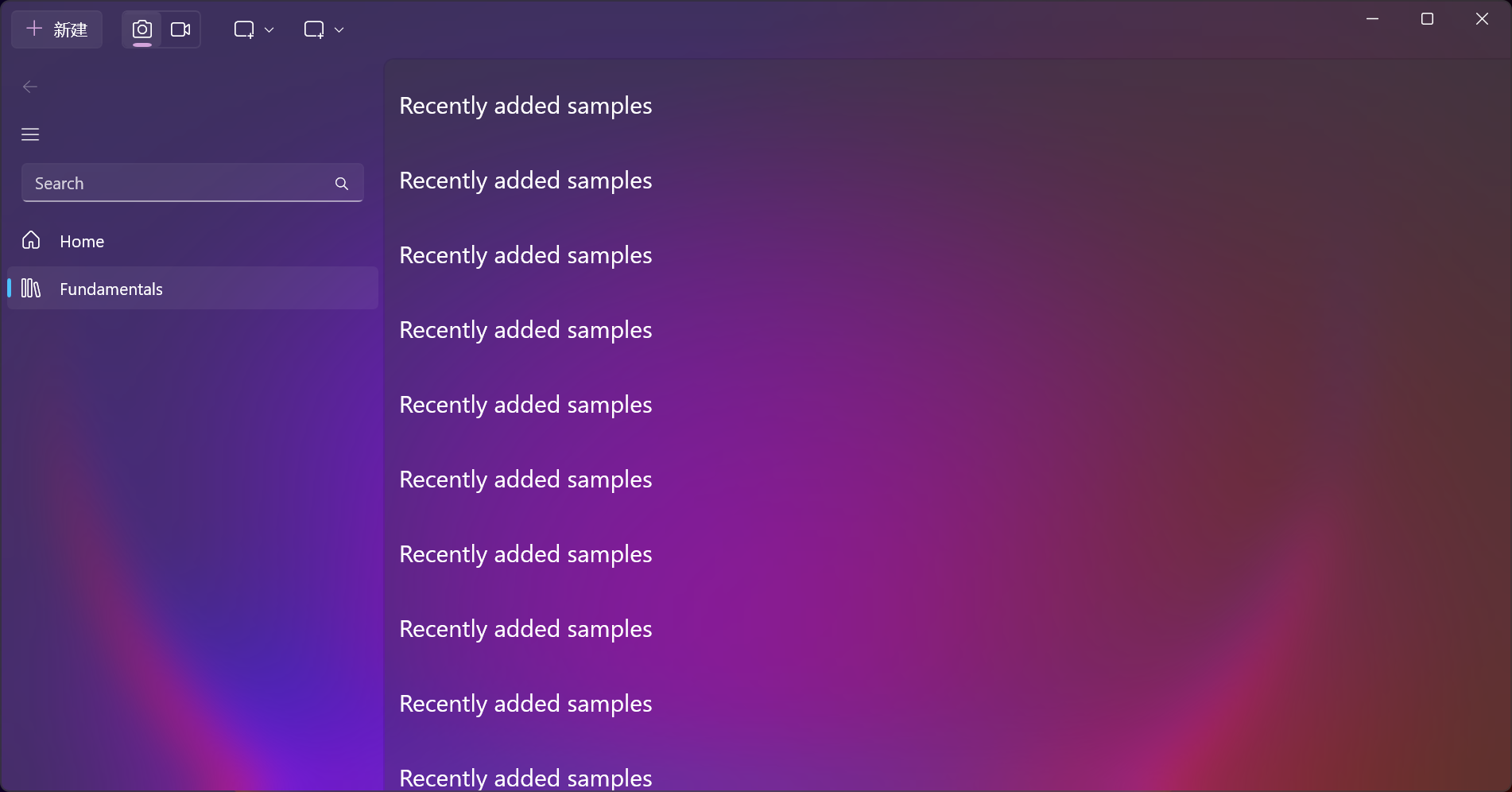
Thin

关于Base的详细讲解可以参考我这篇文章:WinUI3开发_Acrylic(亚巧克力效果)
Thin的颜色会浅一点,看起来更像是薄薄的亚巧克力材质的玻璃,而Base则看起来像厚厚的亚巧克力材质的玻璃,从代码角度来说就是两者的颜色透明度一个较深一个较浅,就是两种样式。
如何使用Thin?
在WinUI3中使用Thin不能像使用Base那样通过DesktopAcrylicBackdrop,而需要使用更底层的API:DesktopAcrylicController、SystemBackdropConfiguration,DesktopAcrylicBackdrop其实就是封装了DesktopAcrylicController,因为DesktopAcrylicBackdrop是设置Backdrop的,所以需要使用SystemBackdropConfiguration来配置相关背景属性,否则是无法生效的。
另外DesktopAcrylicController需要设置为全局变量或类的成员变量,以为DesktopAcrylicController需要为运行时SystemBackdrop提供支持,它的生命周期需要持续到应用程序结束,否则会无效。
下面我将一步一步通过代码来实现一个AcrylicThin效果的应用程序。
首先声明两个DesktopAcrylicController、SystemBackdropConfiguration成员变量:
SystemBackdropConfiguration configuration;
DesktopAcrylicController acrylicController;
首先在构造函数里配置SystemBack属性:
configuration.IsInputActive(true);
configuration.Theme(SystemBackdropTheme::Default);
IsInputActive是设置让窗口处于激活态,启用激活效果,这样Windows就会对该窗口进行渲染,如果设置为False的画Acrylic就无效了。
Theme是设置应用主题,关于主题可以参考我的这篇文章:WinUI3开发_设置主题样式
然后设置Acrylic的属性:
acrylicController.Kind(DesktopAcrylicKind::Thin);
acrylicController.SetSystemBackdropConfiguration(configuration);
Kind是设置类型有三种:
Base
Thin
Default
Default样式会跟随系统选择,如果是浅色模式就选择Thin如果是深色模式就选择Base,如果强制设置成Base或者Thin,例如在浅色设置为Base会让透明颜色偏向黑色,反之如果在深色设置为Thin会让透明颜色偏向白色,不会影响颜色深度。
最后需要让acrylicController知道让哪个窗口背景生效,可以通过AddSystemBackdropTarget来实现:
acrylicController.AddSystemBackdropTarget(this->try_as<Microsoft::UI::Composition::ICompositionSupportsSystemBackdrop>());
通过窗口类的try_as转换为Microsoft::UI::Composition::ICompositionSupportsSystemBackdrop,ICompositionSupportsSystemBackdrop就是用于控制窗口Backdrop的功能类,关于为什么可以这样转换可以参考我的这篇:WinUI3开发_模态窗口文章里关于IInspectable方面的说明。
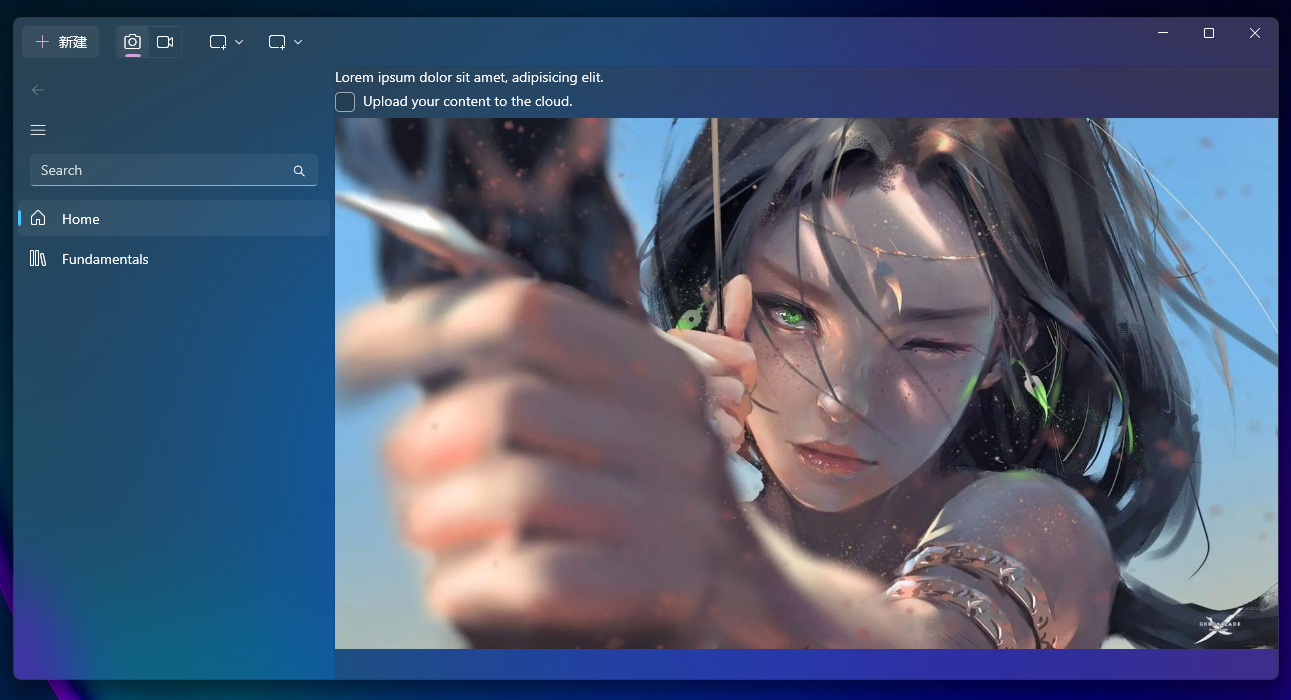
最终运行效果如下:

Tips
注意,需要使用ExtendsContentIntoTitleBar扩展一下标题栏,如果使用系统提供的默认标题栏样式它是属于非客户区不会使用Acrylic效果的,WinUI3的Acrylic效果仅限于渲染客户区。






















 1901
1901

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










