什么是Lottie动画?
Lottie动画是一种基于JSON描述的矢量动画格式,由Airbnb开发,目的是将设计师在After Effects中做的动画“原样”搬到 App、网页、桌面UI中,并能实时播放、无需转成帧图、体积小、分辨率无限。
它是一种「代码与设计桥梁」的动画格式。
在WinUI3中使用它
目前WinRT/C++仅支持代码生成的Lottie动画,不支持在线解析json,运行时的Lottie库目前只有C#版本,没有为WinRT/C++提供运行时库,所以目前仅支持代码方式。
下面是两个常用工具:
Lottie View:
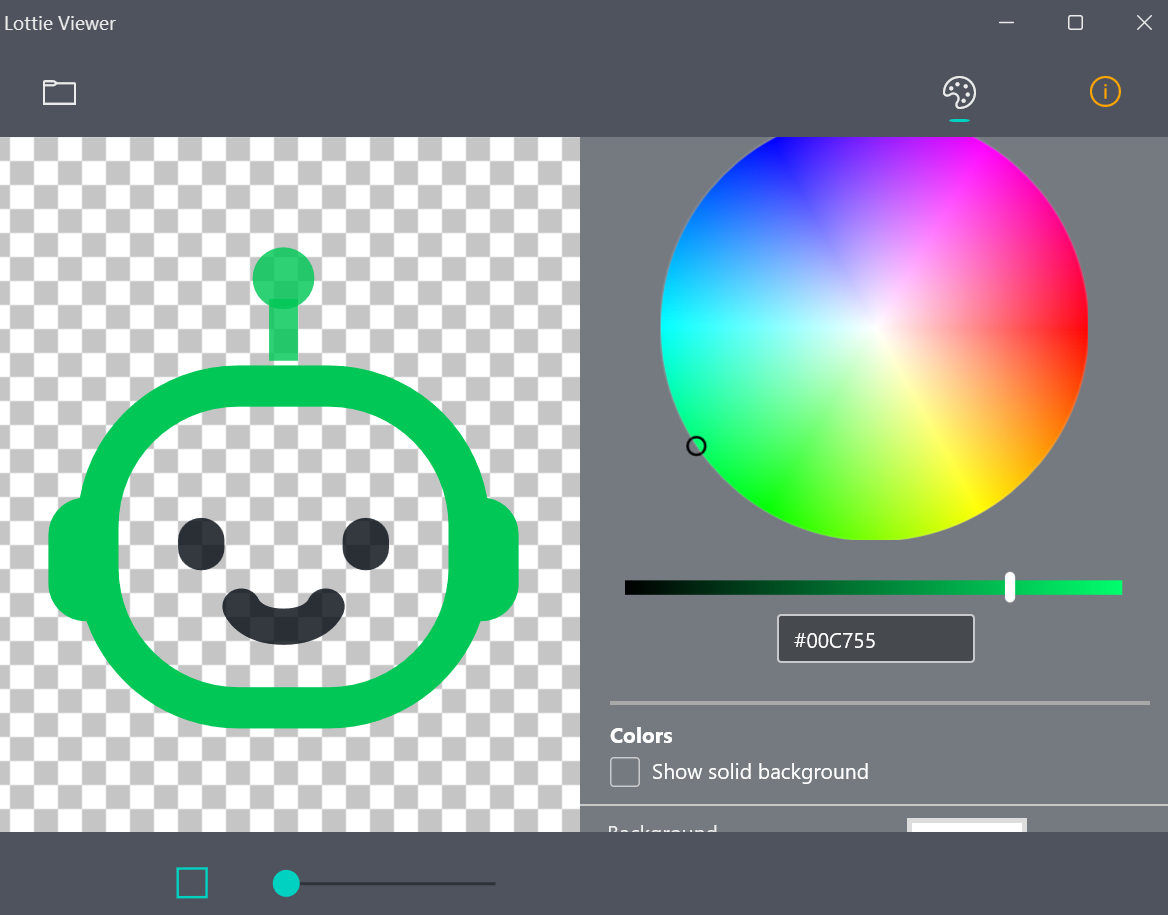
用于在线实时查看Lottie Json文件动画效果
下载地址:Download Lottie View
Lottie Gen:
用于将Lottie Json转换成WinRT/C++或WinRT/C#代码,直接嵌入到代码级里,这样效率会比解析json更高。
Lottie Gen只能通过Net平台下载:
dotnet tool install --global LottieGen
如果没有dotnet可以到微软官网下载Net开发平台支持包:Download .NET
通过Lottie View可以查看Lottie Json动画效果,还可以在线修改颜色:

如果我们想要将它在我们的WinUI3中运行需要通过Lottie Gen来生成C++代码:
lottiegen -InputFile test1.json -Language cppwinrt -WinUIVersion 3.0
注意一定要通过-WinUIVersion来指定其版本,否则生成的代码可能会有兼容问题。
运行lottiegen命令之后会生成如下三个文件:
AnimatedVisuals.Test1.h: 动画类头文件
AnimatedVisuals.Test1.cpp: 动画类实现文件
AnimatedVisuals.Test1.idl: 动画类接口文件,用于让xaml构建工具识别
将上面三个文件加入到你的工程里,然后重新构建整个工程,查看idl文件看下导出的名字空间是什么:
namespace AnimatedVisuals
{
runtimeclass Test1
: [default] Microsoft.UI.Xaml.Controls.IAnimatedVisualSource
, Microsoft.UI.Xaml.Controls.IAnimatedVisualSource2
{
Test1();
};
}
然后在xaml里使用它:
xmlns:my_animatedvisuals="using:AnimatedVisuals"
然后在AnimatedVisualPlayer里就可以使用它了:
<AnimatedVisualPlayer x:Name="Player"
Width="64"
Height="64"
AutoPlay="False"
Stretch="Uniform">
<animatedvisuals:Test1/>
</AnimatedVisualPlayer>
然后需要在代码里控制它播放:
Player().PlayAsync(0.0, 1.0, 0);
运行效果如下:

最后推荐一个网站:lottiefiles,该网站有许多免费的lottie动画,并且支持在线编辑,非常方便没有设计经验的开发人员使用。
WinUI3 Lottie官方仓库:Lottie-Windows






















 671
671

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










