冯氏光照模型
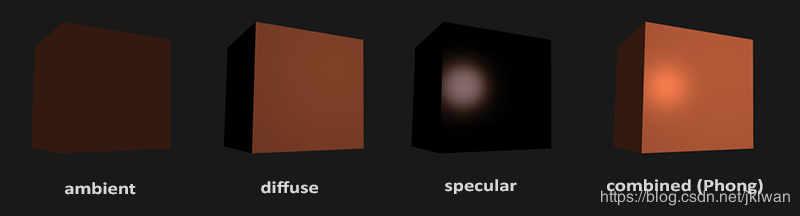
想要模拟真实世界的光照效果是比较困难的,我们使用一种叫做冯氏光照模型(Phong Lighting Model)的模型来实现近似的效果。冯氏光照模型的主要结构由3个分量组成:环境(Ambient)、漫反射(Diffuse)和镜面(Specular)光照。下面这张图展示了这些光照分量看起来的:

- 环境光照(Ambient Lighting):即使在黑暗的情况下,世界上通常也仍然有一些光亮(月亮、远处的光),所以物体几乎永远不会是完全黑暗的。为了模拟这个,我们会使用一个环境光照常量,它永远会给物体一些颜色。
- 漫反射光照(Diffuse Lighting):模拟光源对物体的方向性影响(Directional Impact)。它是冯氏光照模型中视觉上最显著的分量。物体的某一部分越是正对着光源,它就会越亮。
- 镜面光照(Specular Lighting):模拟有光泽物体上面出现的亮点。镜面光照的颜色相比于物体的颜色会更倾向于光的颜色。
环境光照
环境光照比较简单,定义一个常量环境因子,乘以光的颜色,再乘以物体的颜色,然后将最终结果作为片段的颜色即可。为了方便分辨每个面,我们定义每个面的颜色不同。修改后的着色器代码如下:
vertexShaderCode =
"uniform mat4 uMVPMatrix;" +
"attribute vec3 aPosition;" +
"attribute vec3 objectColor;" +
"varying vec4 aColor;" +
"void main() {" +
" vec3 lightColor = vec3(1.0, 1.0, 1.0);" +
// ambient
" float ambientStrength = 0.3;" +
" vec3 ambient = ambientStrength * lightColor;" +
" aColor = vec4(ambient * objectColor, 1.0);" +
" gl_Position = uMVPMatrix * vec4(aPosition, 1.0);" +
"}";
fragmentShaderCode =
"precision mediump float;" +
"varying vec4 aColor;" +
"void main() {" +
" gl_FragColor = aColor;" +
"}";
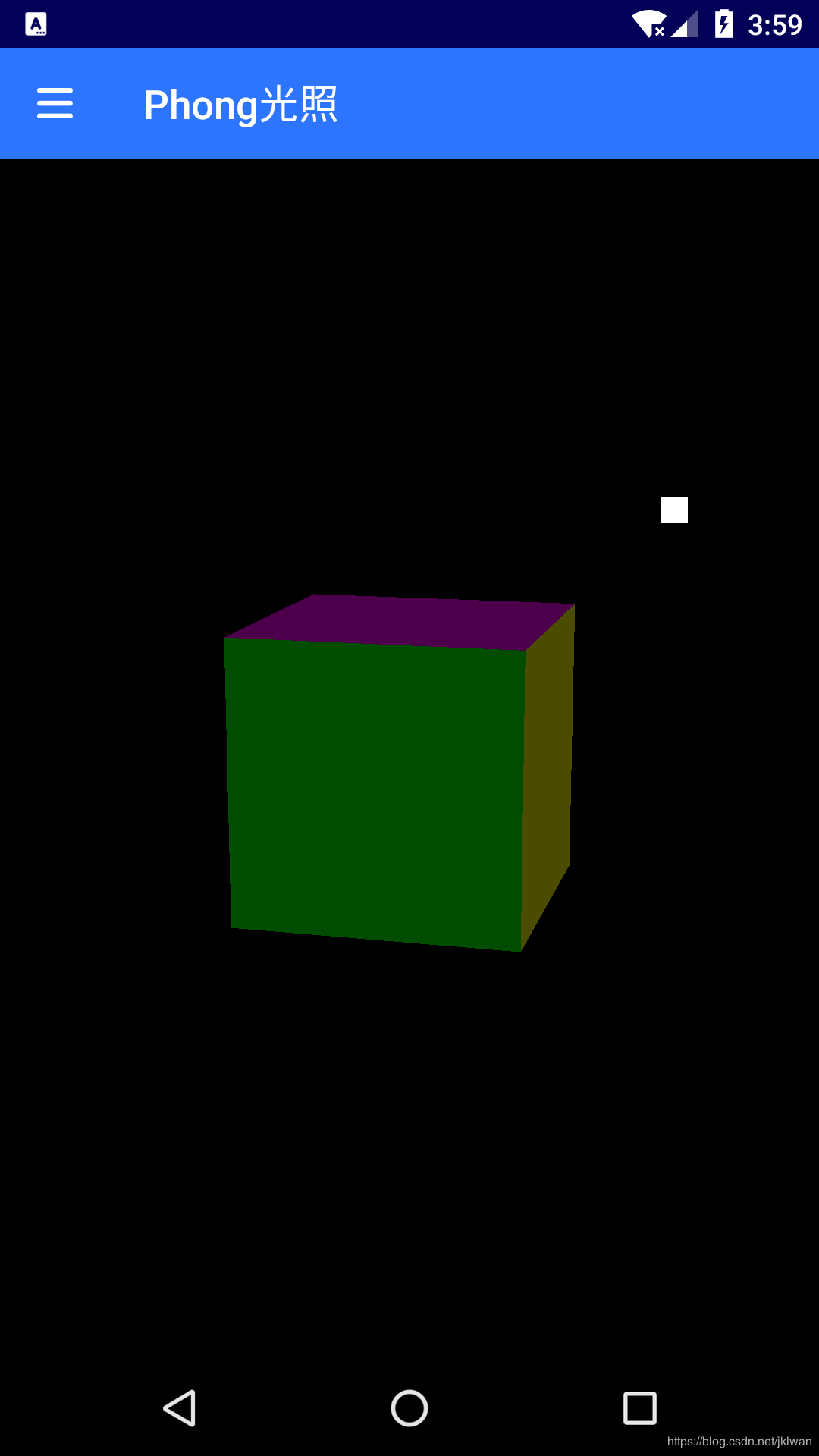
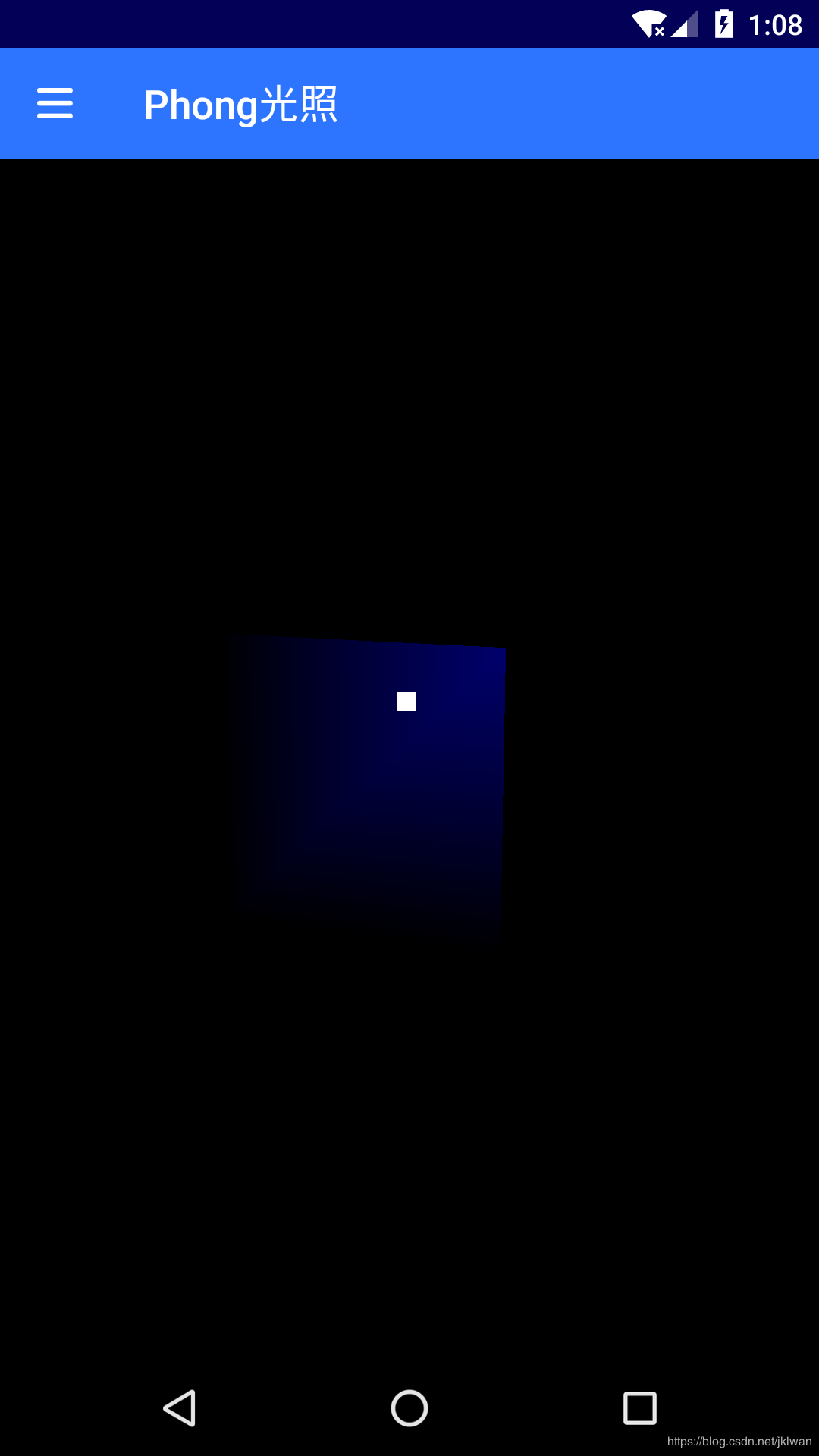
显示效果如下:

当增加ambientStrength的值时,物体就会变亮;反之减小时就会变暗。
漫反射光照
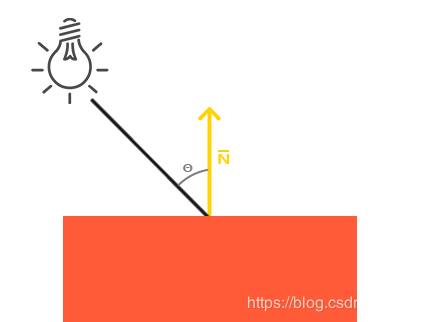
环境光照并不能体现现实世界的光照效果,但是漫反射光照可以体现显著的视觉效果了。漫反射光照使物体上与光线方向越接近的片段能从光源处获得更多的亮度。为了能够更好的理解漫反射光照,请看下图:

不难看出,当夹角越小时,照射的点会越亮,反之则越暗。我们定义一个向量叫法向量,垂直于当前的平面,因为我们的顶点构成了面,我们定义顶点坐标时,同时定义法向量,计算连接光源点和顶点与法向量的夹角。关于更详细的介绍请参考文档https://learnopengl-cn.github.io/02%20Lighting/02%20Basic%20Lighting/。看下修改后的着色器代码:
vertexShaderCode =
"uniform mat4 uMVMatrix;" +
"uniform mat4 uMVPMatrix;" +
// 光源坐标
"uniform vec3 aLightPos;" +
"attribute vec4 aPosition;" +
// 法向量
"attribute vec3 aNormal;" +
"attribute vec3 objectColor;" +
// 结果
"varying vec4 aColor;" +
"void main() {" +
" vec3 lightColor = vec3(1.0, 1.0, 1.0);" +
// 环境光照
" float ambientStrength = 0.3;" +
" vec3 ambient = ambientStrength * lightColor;" +
// 转换坐标
" vec3 fragPos = vec3(uMVMatrix * aPosition);" +
// 漫反射光照
// 归一化法向量
" vec3 modelViewNormal = vec3(uMVMatrix * vec4(aNormal, 0.0));" +
// 归一化光源线
" vec3 lightDir = normalize(aLightPos - fragPos);" +
" float diff = max(dot(modelViewNormal, lightDir), 0.0);" +
" vec3 diffuse = diff * lightColor;" +
" vec3 result = (ambient + diffuse) * objectColor;" +
" aColor = vec4(result, 1.0);" +
" gl_Position = uMVPMatrix * aPosition;" +
"}";
fragmentShaderCode =
"precision mediump float;" +
"varying vec4 aColor;" +
"void main() {" +
" gl_FragColor = aColor;" +
"}";
需要传入的数据:光源点的坐标;法向量。首先光源点的坐标必须是经过变换的,计算中用到了normalize内置方法,这个方法主要是用来归一化的,如果你的顶点和光源都经过了位移或缩放之类的变换,那么它可能变长或变短,而法向量定义的却是1,用这个方法是为了防止计算错误。dot方法用来计算向量两个向量之间的点积。max防止数值小于0时也会计算。
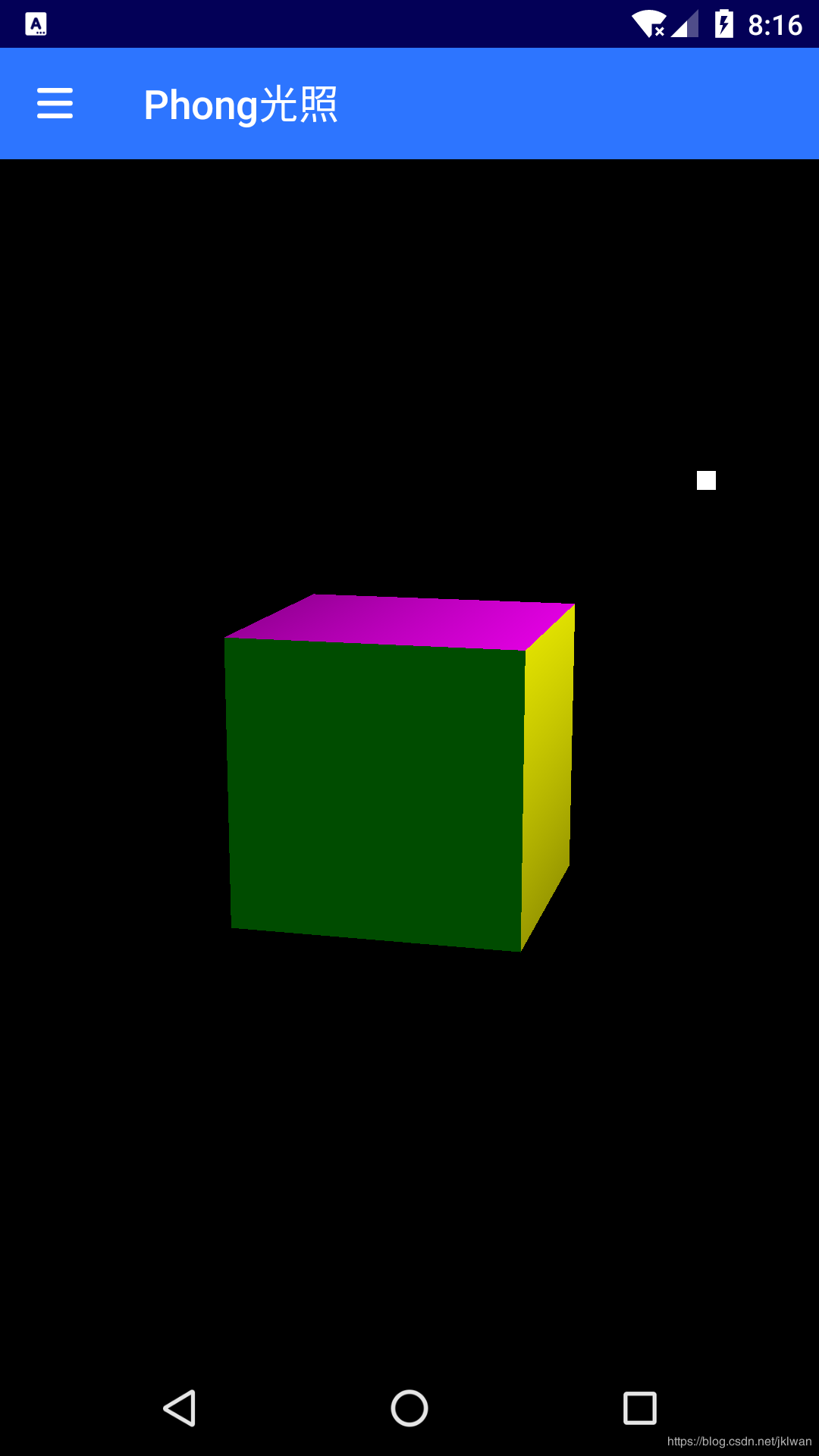
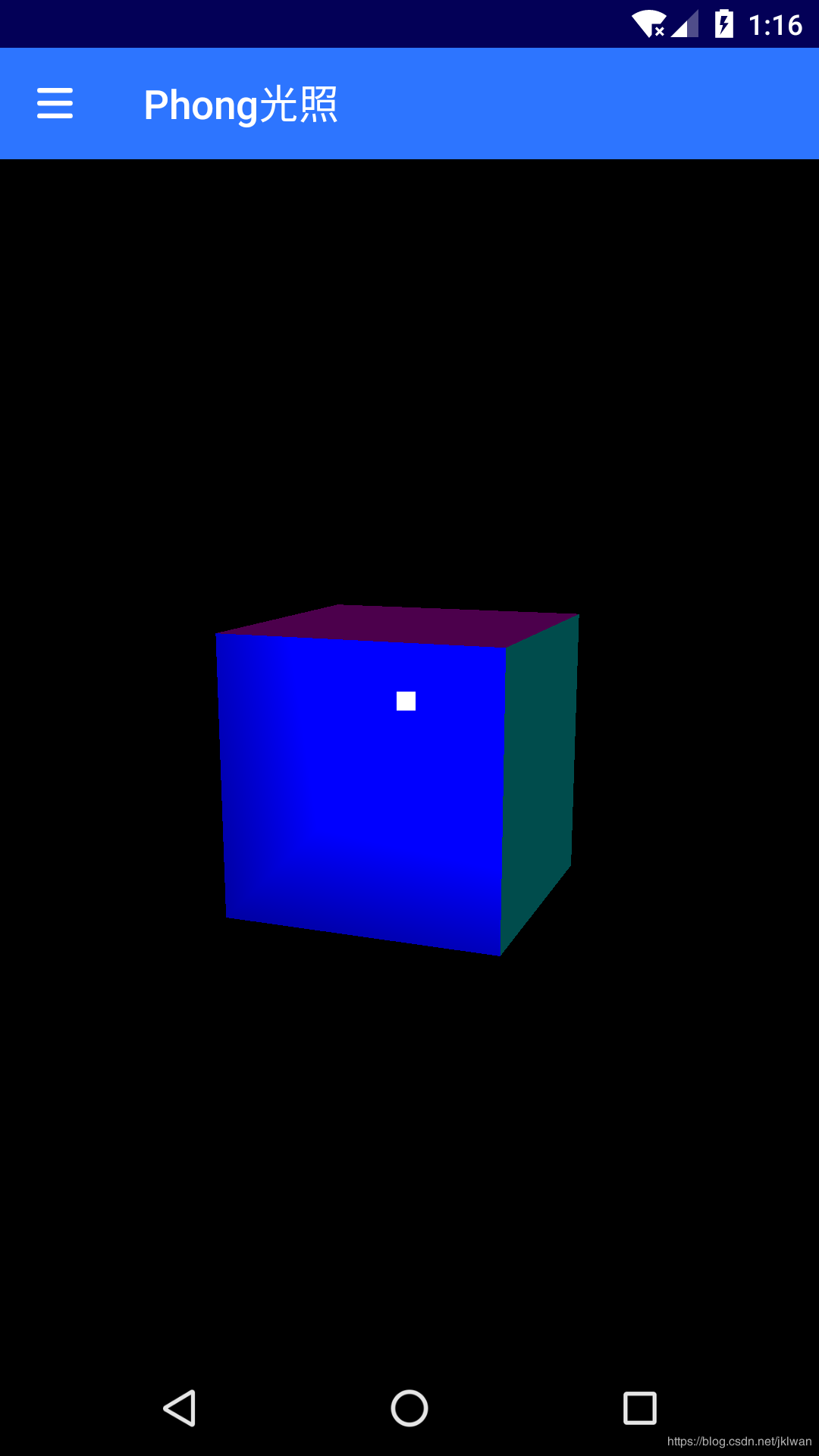
显示效果如下:

我们看到面向光源的面亮度高,背面和侧面亮度低或无亮度。
镜面光照
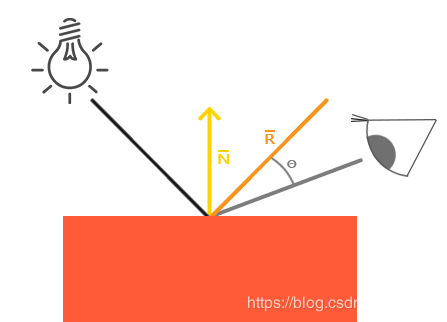
最后的一项和漫反射光照类似,某个点的颜色不光和光源点的距离有关,还和观察点的位置有关,参考下图:

当观察位置在R线上时,看到那个点的亮度最高,会看到一个高光的区域。首先我们需要定义一个观察点,这里我们就设置为我们摄像机的坐标位置,那么在观察空间之内转换之后观察点坐标永远是(0,0,0)。使用reflect计算反射方向之后再计算点积。关键代码:
// 镜面光照
" float specularStrength = 0.5;" +
" vec3 viewDir = normalize(-fragPos);" +
" vec3 reflectDir = reflect(-lightDir, modelViewNormal);" +
" float spec = pow(max(dot(viewDir, reflectDir), 0.0), 32.0);" +
" vec3 specular = specularStrength * spec * lightColor;" +
// 结果
" vec3 result = (ambient + diffuse + specular) * objectColor;"
我们先看镜面光照的单独的效果:

三种效果叠加如下:

然后我们让光源进行旋转,可以观察到物体的亮度在不断的变化。







 本文介绍了使用OpenGL ES在Android平台上实现冯氏光照模型,包括环境光照、漫反射光照和镜面光照三个部分。通过示例代码展示了如何在着色器中计算光照效果,以达到模拟真实世界光照的视觉体验。
本文介绍了使用OpenGL ES在Android平台上实现冯氏光照模型,包括环境光照、漫反射光照和镜面光照三个部分。通过示例代码展示了如何在着色器中计算光照效果,以达到模拟真实世界光照的视觉体验。
















 743
743

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








