
不想折腾配置环境?项目需要部署发布到公网环境让更多人看到?如何从零开始快速构建项目?
本期我们使用腾讯云开发 CloudBase 作为后端,尝试体验开发自己的项目。
腾讯云开发(Tencent CloudBase,TCB)是腾讯云提供的一款开发平台,可以帮助开发者在云端快速构建和部署全端应用,包括Web端、移动端APP和小程序等。CloudBase具有一站式开发等诸多优点。
非常简单,保证你也可以一学就会。
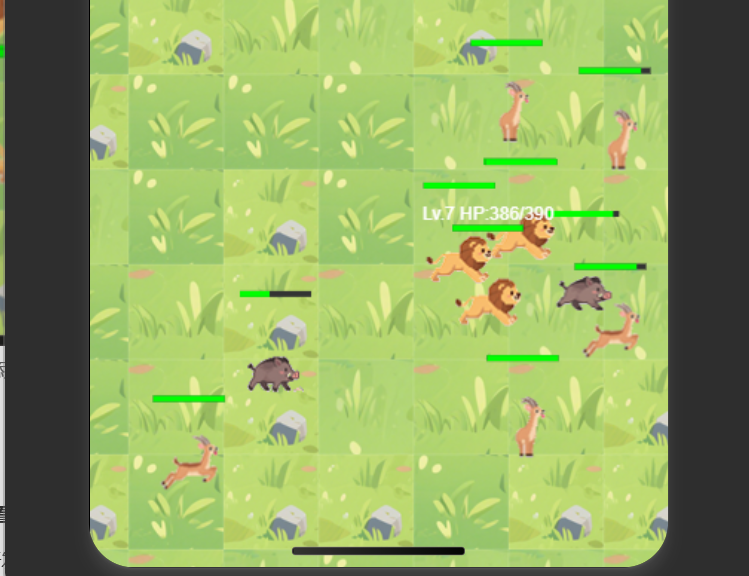
我就用它开发了一款狮子捕捉羚羊的好玩小游戏,我给它取名为《草原之王》,因为这个游戏让我想起了辛巴,哈哈。
一、基础准备
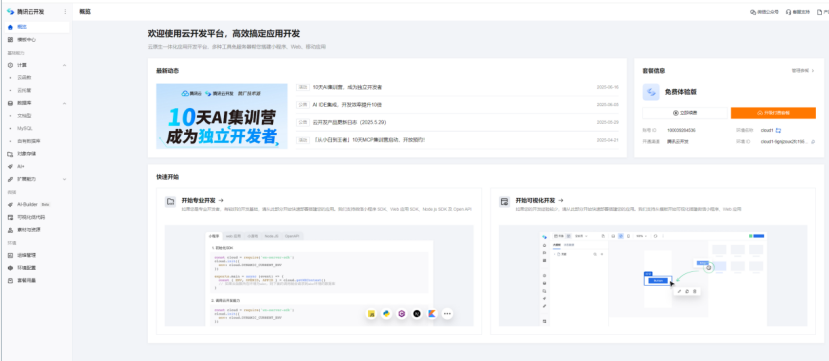
首先前往云开发CloudBase官网(tcb.cloud.tencent.com),开通并创建环境,作为新用户可开通一个免费环境,登录云开发平台开通账号获取免费体验。云开发集成了多种 MCP,功能非常丰富实用。访问界面如下:

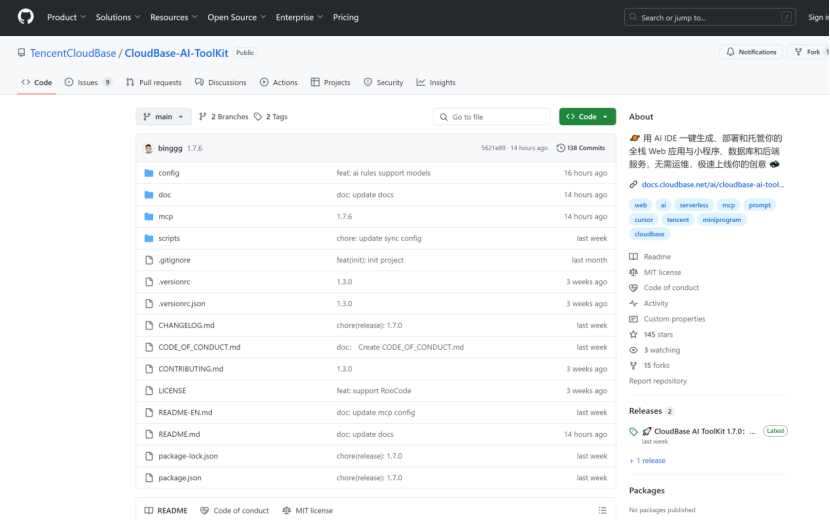
访问github项目代码地址下载 CloudBase-AI-ToolKit
https://github.com/TencentCloudBase/CloudBase-AI-ToolKit?tab=readme-ov-file

然后根据云开发相关文档、教程进行开发,根据页面操作提示,选择所需的示例项目代码环境下载。

因为我第一次使用这个开发工具,所以这里我选择下载了微信小程序+云开发模板,你也可以根据自身习惯和项目需要下载合适的项目模板。
或者下载:AI 规则通用云开发模板 :不限定语言和框架,内置 CloudBase AI 规则和MCP,适用于任意云开发项目。
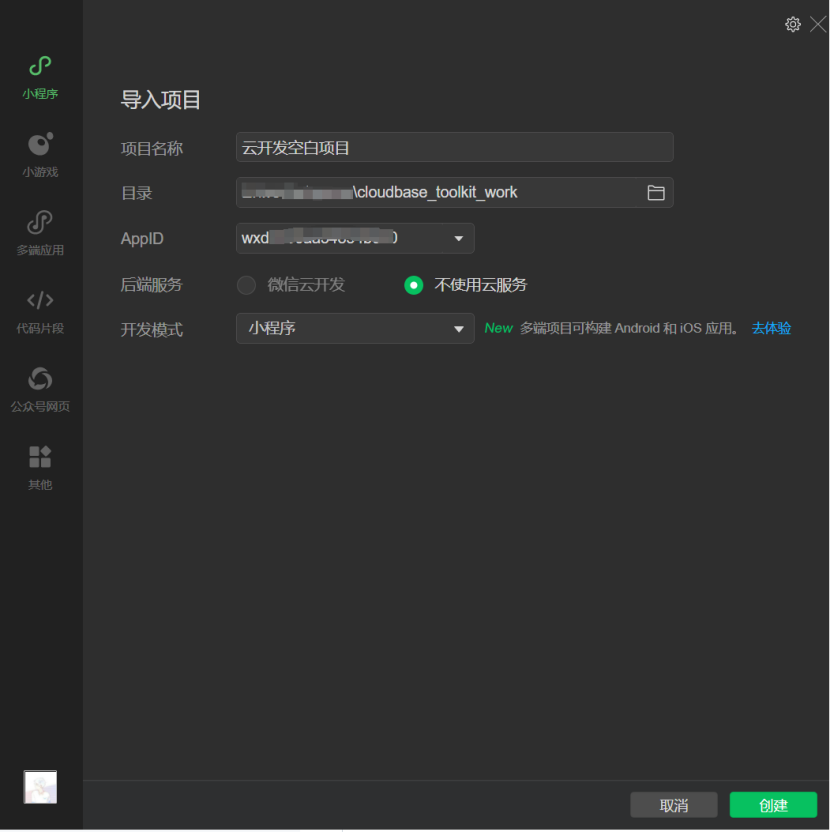
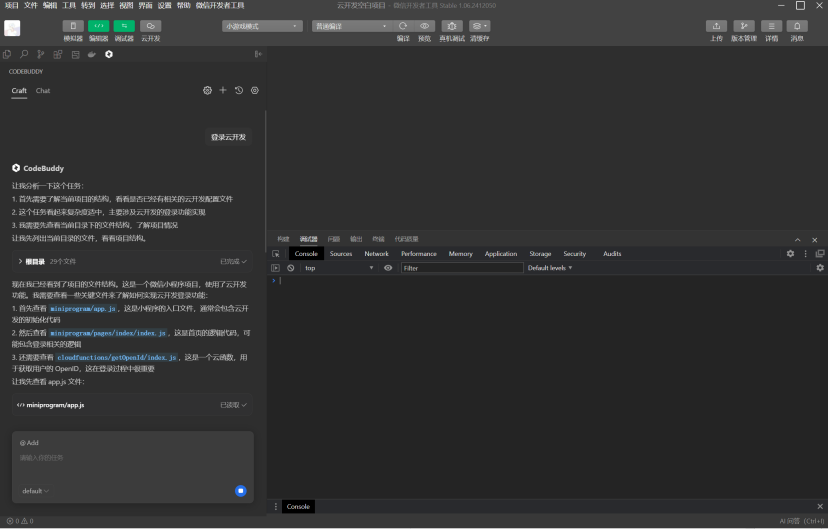
下载完成后解压到自己要进行开发的文件目录下,然后打开微信开发者工具导入项目模板。

输入登录云开发进行登录

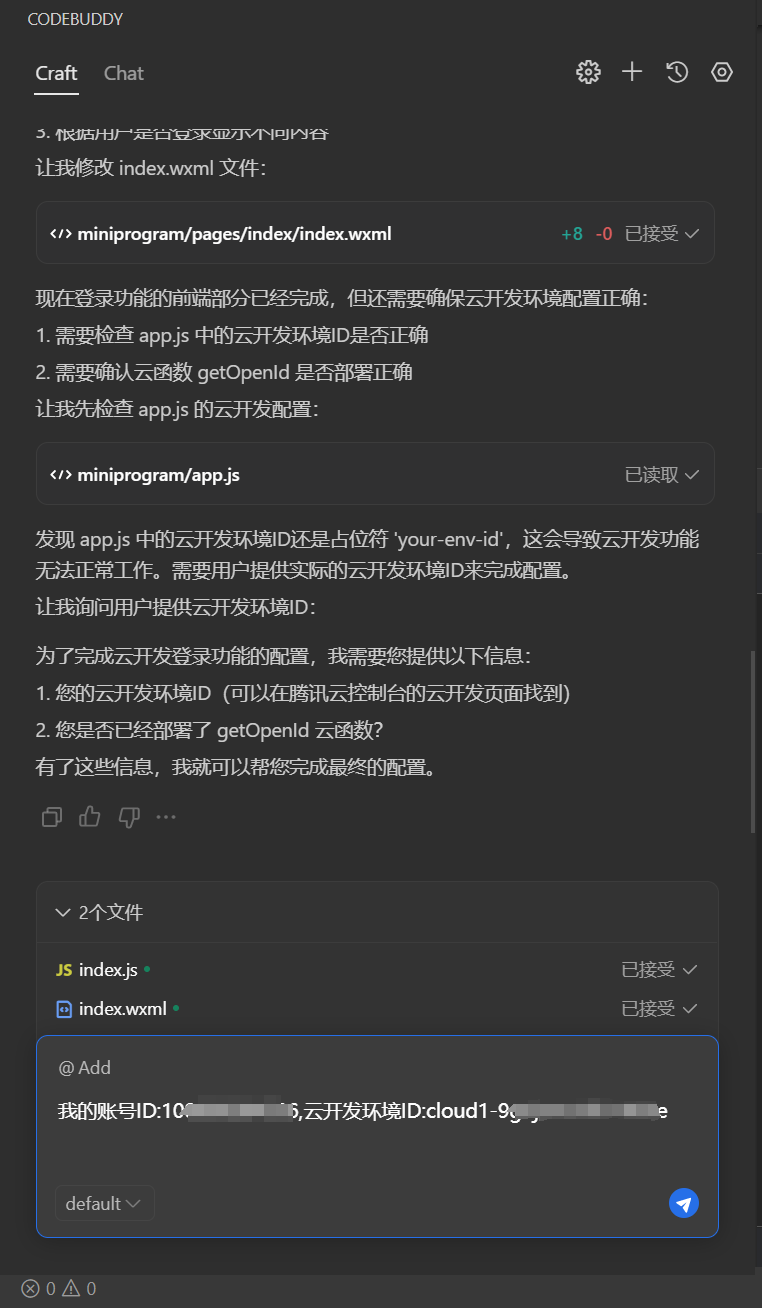
发现 app.js 中的云开发环境ID还是占位符 'your-env-id',这会导致云开发功能无法正常工作。需要用户提供实际的云开发环境ID来完成配置。
查看Readme.md文件,发现提示信息如下:
### 配置云开发环境
在小程序开发工具中,打开 `miniprogram/app.js` 文件里修改环境 ID,找到如下代码部分:
```javascript
wx.cloud.init({
env: 'your-env-id', // 替换为你的云开发环境 ID
traceUser: true,
});
```
将 `your-env-id` 替换为你实际的云开发环境 ID。这里需要云开发环境ID,可以访问云开发网站获取后直接提供给它。
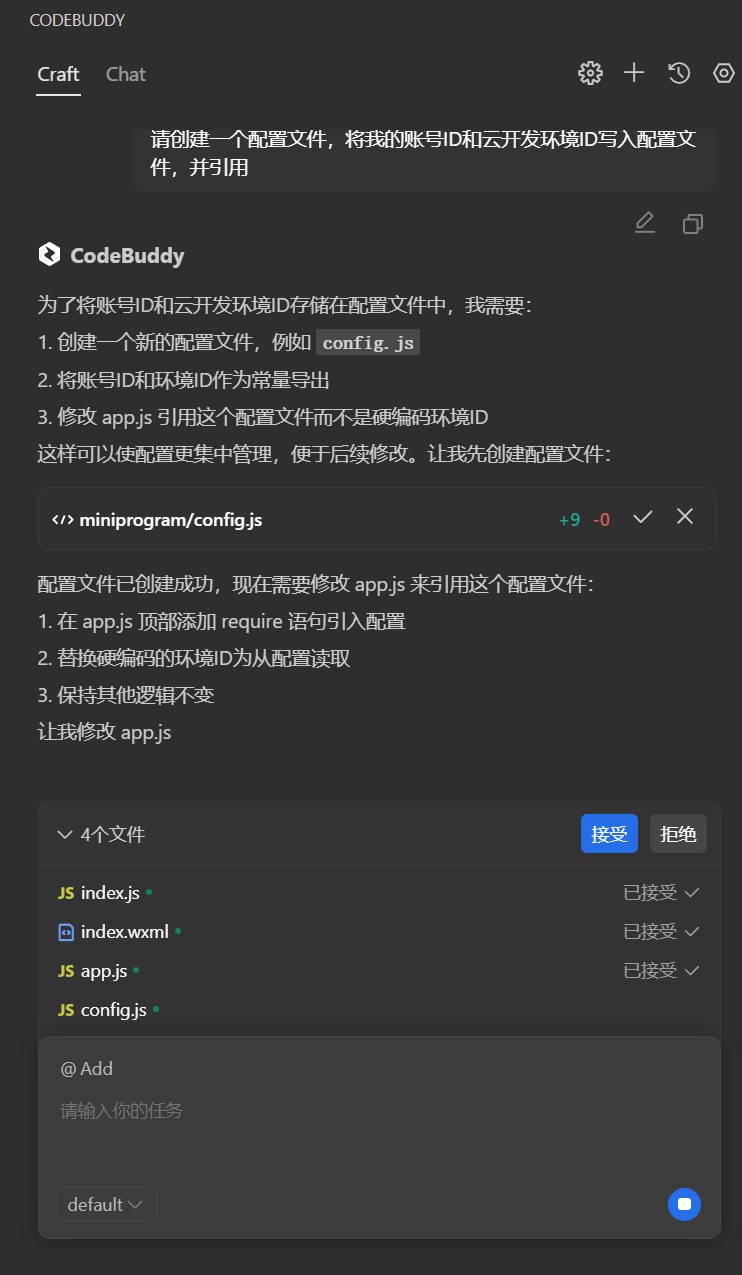
于是我输入,请创建一个配置文件,将我的账号ID和云开发环境ID写入配置文件,并引用。


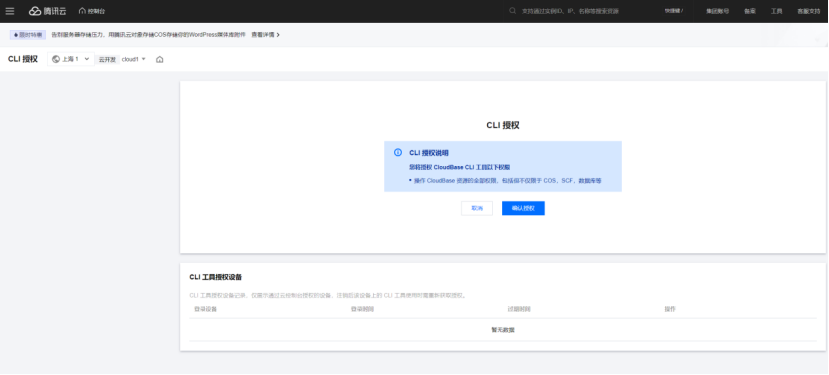
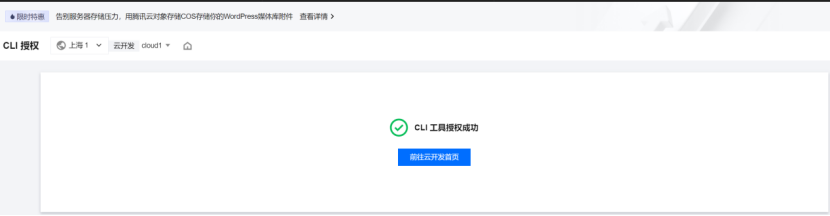
再次输入登录云开发弹出云开发授权界面。

点击确认授权即可完成授权。

直接在微信开发者工具中进行测试,发现已经完成配置成功并使用。

二、CloudBase AI ToolKit应用
游戏逻辑功能设计比较简单,本项目需要实现狮子捕捉羚羊功能,主要设计思路就是草原上的狮子捕捉羚羊和野猪,这些小动物见到狮子会主动逃跑躲避。就是这么简单。但是要实现起来却并不容易。因为需要设计多个对象之间的交互和碰撞逻辑检测,以及一堆图片资源调用和数据显示文本代码的编写。想想还有点头疼呢。
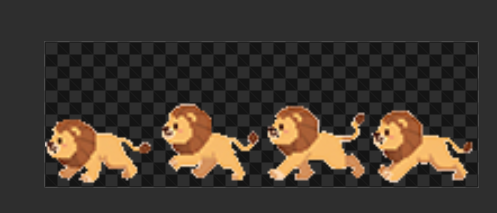
不过不用着急,我们只需要准备好动物素材和背景图片素材,其他编程过程我们交给AI来搞定。这里因为篇幅有限不做详细介绍。只需要对话几分钟就能实现。


然后,我们在VSCode中可以找到CloudBase AI ToolKit这一神奇的MCP,于是我们切换到VSCode中通过CodeBudddy插件安装到CloudBase AI ToolKit MCP,目的主要是让CodeBuddy使用云开发工具帮助我们自动开发相关程序功能。
AI ToolKit GitHub地址:https://github.com/TencentCloudBase/CloudBase-AI-ToolKit
使用说明:
1. 在使用前需要替换'your-env-id'为实际的云环境ID;
2. 确保微信开发基础库版本在2.2.3或以上;
3. 需要在微信开发者平台开通云开发功能;
4. 在云开发控制台创建scores集合并配置相应的访问权限。
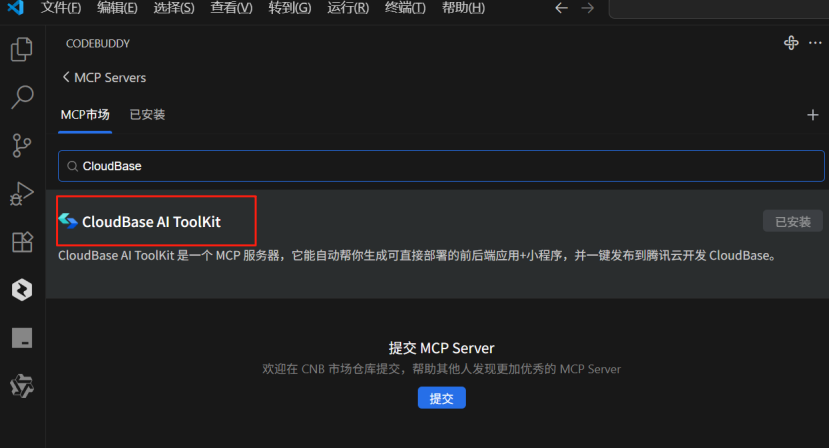
在如图所示对话框,点开MCP后直接搜索找到CloudBase AI ToolKit


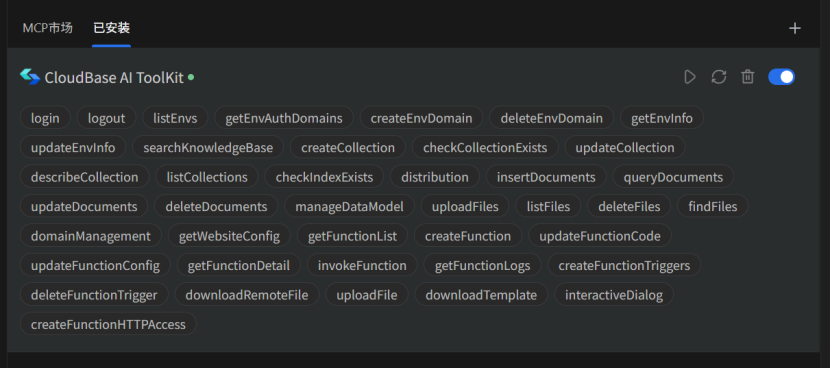
安装完成后会显示已经安装的工具集。绿色的小点表示功能可以正常使用。

返回到CodeBuddy Craft对话框中让它基于对项目功能进行构建。我们先让CodeBuddy完成好狮子捕捉羚羊的微信小游戏基本代码逻辑搭建,然后利用CloudBase AI ToolKit完成。

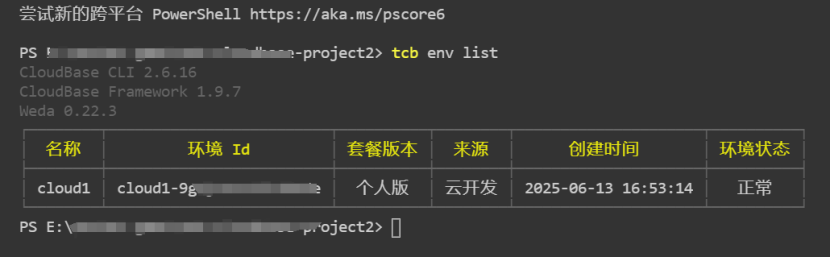
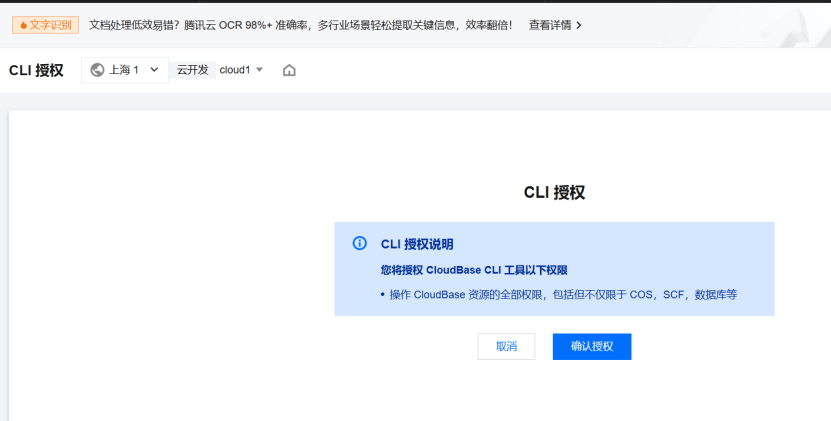
构建过程中会自动连接并申请CLI授权,在弹出的授权页面用微信账号登录后点击确定即可。

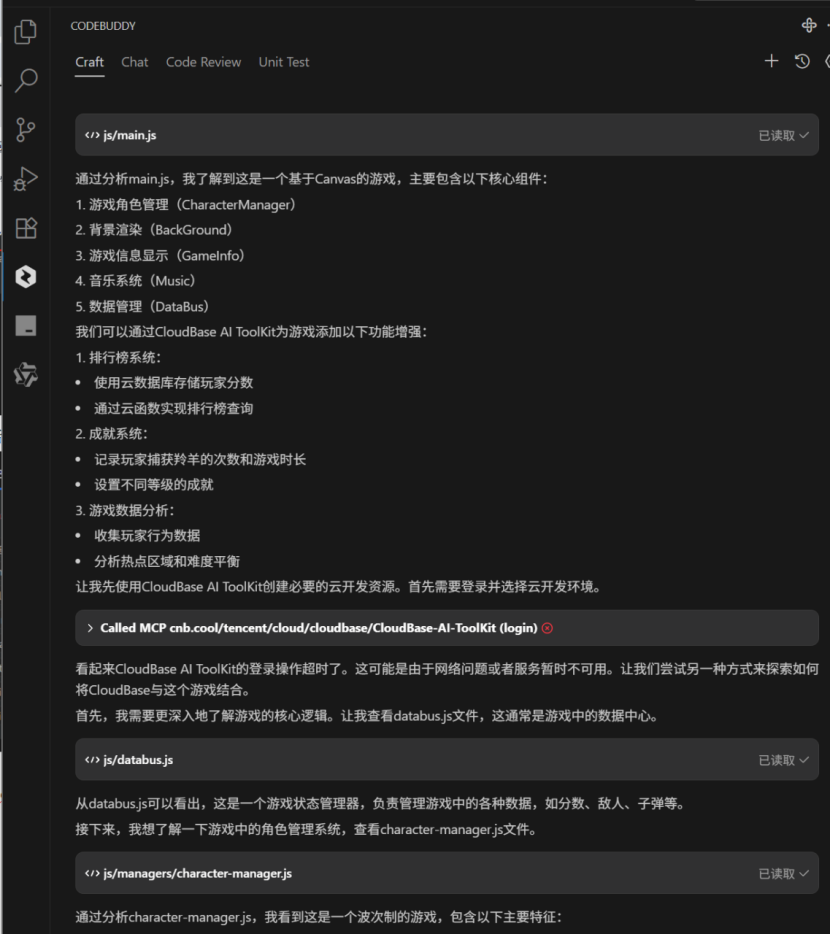
开发过程中CodeBuddy会对编程过程进行总结,咱们使用云开发工具都能做些什么。
可以看到主要在databus.js中添加了云开发功能:
1.添加了distance和waves属性来跟踪游戏进度;
2.添加了updateStats方法来更新游戏统计数据;
3.添加了uploadScore方法来将分数上传到云开发。
4.通过创建cloud-manager.js实现更完善的云开发功能和处理排行榜数据的获取和显示。

再让AI继续进行丰富完善,可以看到经过两轮对话后得出如下结果:

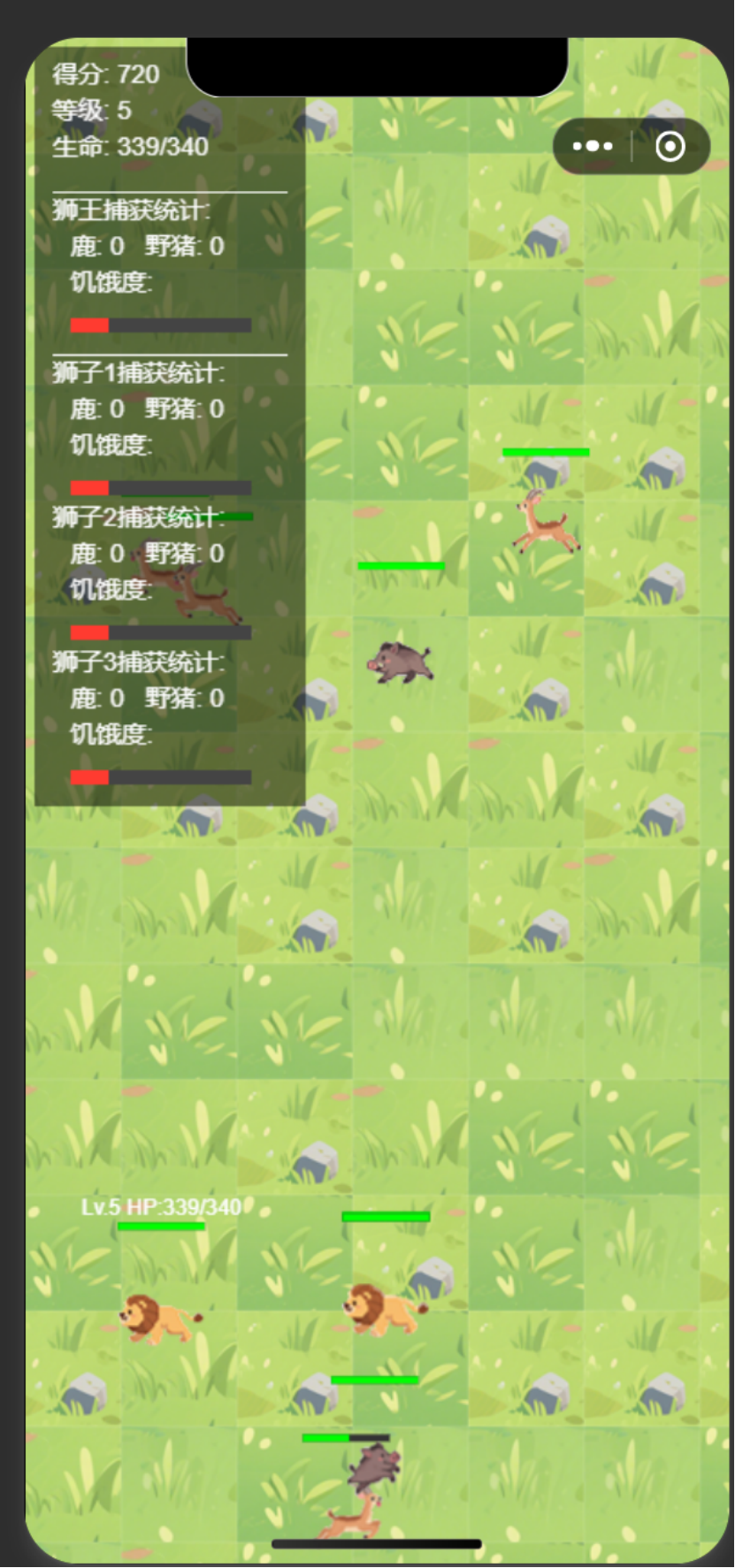
然后我们在微信开发者工具中打开游戏并启动,可以通过模拟器看到游戏能够正常运行,云开发的功能也已经生效。
让我总结一下项目中的云开发功能:
1. 云开发初始化和配置:
项目使用微信小游戏云开发能力;
在CloudManager类中初始化云开发环境;
需要在云开发环境ID处填入实际的环境ID。
2. 数据库操作:
使用云数据库存储玩家分数;
创建了名为'scores'的集合用于存储分数数据;
每条分数记录包含:分数、距离、波次和创建时间。
3. 主要功能实现:
uploadScore:上传玩家分数到云数据库;
getLeaderboard:获取排行榜数据;
getPersonalBest:获取玩家个人最高分;
让我使用attempt_completion来总结云开发的具体实现。
实现游戏界面如下:(PS,我为狮子增加了几个雄狮同伴,灵感来源于“坏男孩联盟”狮群。)


我们可以看到CodeBuddy对云开发实现的功能总结如下:
本项目使用了微信小游戏云开发功能,具体实现如下:
1. 云开发配置
在CloudManager类中实现云开发初始化
使用wx.cloud.init配置云环境
需要在代码中配置实际的云环境ID
2. 数据库设计
使用云数据库存储游戏数据
创建scores集合存储玩家分数
每条记录包含以下字段:
score:玩家得分
distance:行进距离
waves:通过的波次
createTime:创建时间
openid:玩家唯一标识(自动生成)
3. 核心功能
分数上传:
uploadScore方法实现分数上传
自动记录服务器时间戳
包含完整的错误处理机制
排行榜获取:
getLeaderboard方法获取排行榜数据
支持限制返回记录数量
按分数降序排序展示
个人最高分:
getPersonalBest方法获取个人最高分
通过openid自动识别当前用户
返回该用户最高分记录
4. 错误处理
对云开发API调用进行try-catch处理
在出错时返回合适的默认值
记录详细的错误日志
这个游戏就这样完成了,真想在草原上做一只无忧无虑的狮子。

三、项目小结
本项目我们重点介绍了云开发的应用,通过借助它的便捷功能,与CodeBuddy强大的编程功能相结合,让我们可以无须过多的编程知识,就能开发自己的小游戏应用。
是不是很酷呢?
希望大家也能从中体会到编程开发的无穷乐趣。
好了,各位朋友,我们下期再会!
 用CloudBase AI ToolKit开发《草原之王》游戏
用CloudBase AI ToolKit开发《草原之王》游戏





















 8955
8955

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








