这篇教程是该游戏的最后一篇教程,介绍如何实现排行榜功能。设计了两个排行榜:世界排行榜,好友排行榜。完成代码在此
世界排行榜
根据上一篇教程我们已经收集到了玩家的战绩数据,只需要按照按照胜利局数查询出来排列即可。
首先还是创建云函数来获取玩家战绩数据,创建方法参考上一篇教程。代码如下:
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
const db = cloud.database()
return await db.collection('score').field({
userName: true,
avatarUrl: true,
wincount: true
}).orderBy('wincount','desc')
.limit(event.limitnumber)
.get({
success: (res)=> {
return {
errMSG: '',
data: res.data
}
},
fail: (res)=> {
return {
errMsg: res.errMsg
}
}
});
}需要注意的是,微信云函数返回的数据最多返回100条,所以在limit那里你设置超过100的话就没什么作用,也只能返回100条数据。要想获取超过100条数据,就只能分多次调用然后拼接数据了。这里,主要返回了用户的头像,昵称和胜利局数。云函数创建后记得一定要部署上去。
然后在wxCloud.ts里面添加调用代码:
//获取世界排行榜
public getWorldRank (limit: number,callback) {
wx.cloud.callFunction({
name:"getWorldRank",//云函数名字
data:{
limitnumber: limit
},
success: (res) => {
callback(res.result.data);
},
fail: (res) => {
console.log("请求失败!",res.result.errMsg)
}
})
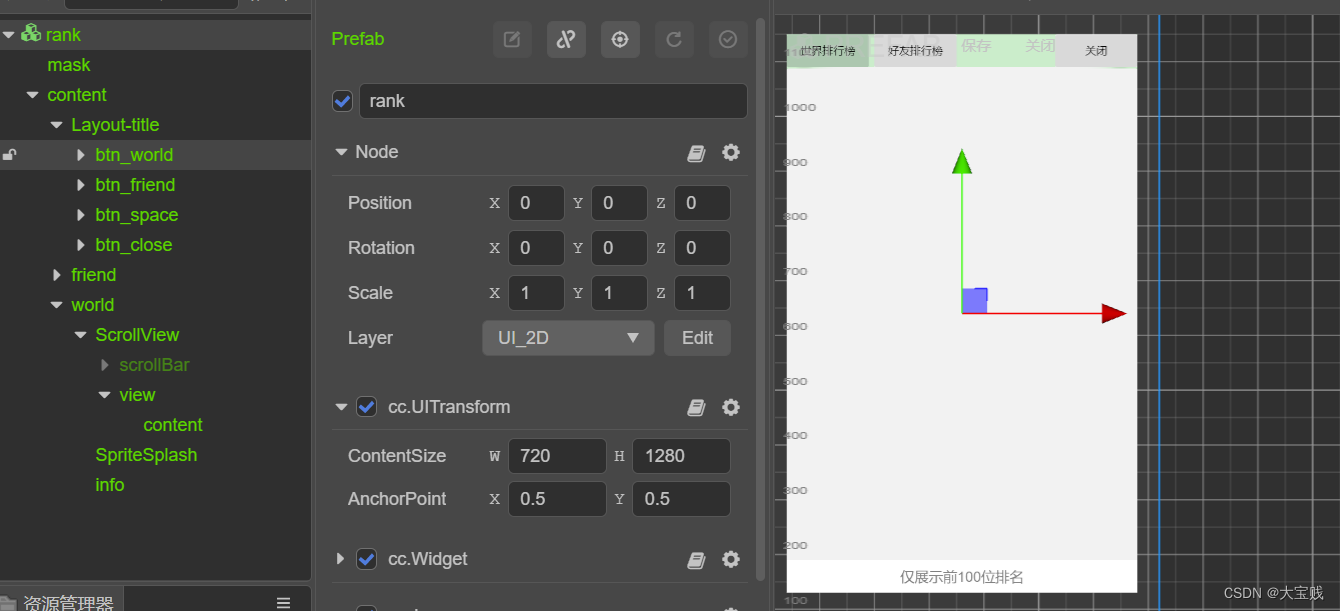
}制作显示页面:页面也是设计为prefab。结果如下:
 1、 rank是根节点:尺寸为720 X 1280。挂载一个prefab(名称是Item,用于显示玩家的头像、昵称和胜利局数。)挂载一个widget组件(设置上下左右边距是0)。
1、 rank是根节点:尺寸为720 X 1280。挂载一个prefab(名称是Item,用于显示玩家的头像、昵称和胜利局数。)挂载一个widget组件(设置上下左右边距是0)。
2、mask是Sptite(精灵):尺寸720 X 1280,颜色透明度设置为0,挂载一个widget组件(上下左右边距设置为0),挂载一个button组件(不用设置点击事件)。这样设计的目的是实现一个遮罩,防止用户的点击事件穿透过去。
3、content是Sprite(精灵):尺寸640 X 1020。颜色设置为豆沙绿和游戏背景图一致。
4、Layout-title是Layout组件:设置为横向布局。包含4个button组件(“世界排行榜”,“好友排行榜”,“关闭”,还有一个设置颜色透明作为占位用的)。
5、friend、world都是Sprite(精灵):尺寸640 X 960.都包含一个ScrollView组件用于显示排行榜信息。
由于玩家排行信息是一行一行显示的,所以将显示玩家信息的组件设计为prefab,用于动态加载显示:
 Cocos Creator实现微信小游戏排行榜功能
Cocos Creator实现微信小游戏排行榜功能





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 400
400












